Designing Charts in R
Reproducible Graphic Design with {ggplot2}
Welcome!
The ggplot2 Package

{ggplot2} is a system for declaratively creating graphics,
based on “The Grammar of Graphics” (Wilkinson, 2005).
You provide the data, tell {ggplot2} how to map variables to aesthetics,
what graphical primitives to use, and it takes care of the details.
Advantages of {ggplot2}
- code-first approach → reproducible and transparent workflow
- consistent underlying “grammar of graphics”
- very flexible, layered plot specification
- theme system for polishing plot appearance
- lots of additional functionality thanks to extensions
- active and helpful community

Illustration by Allison Horst

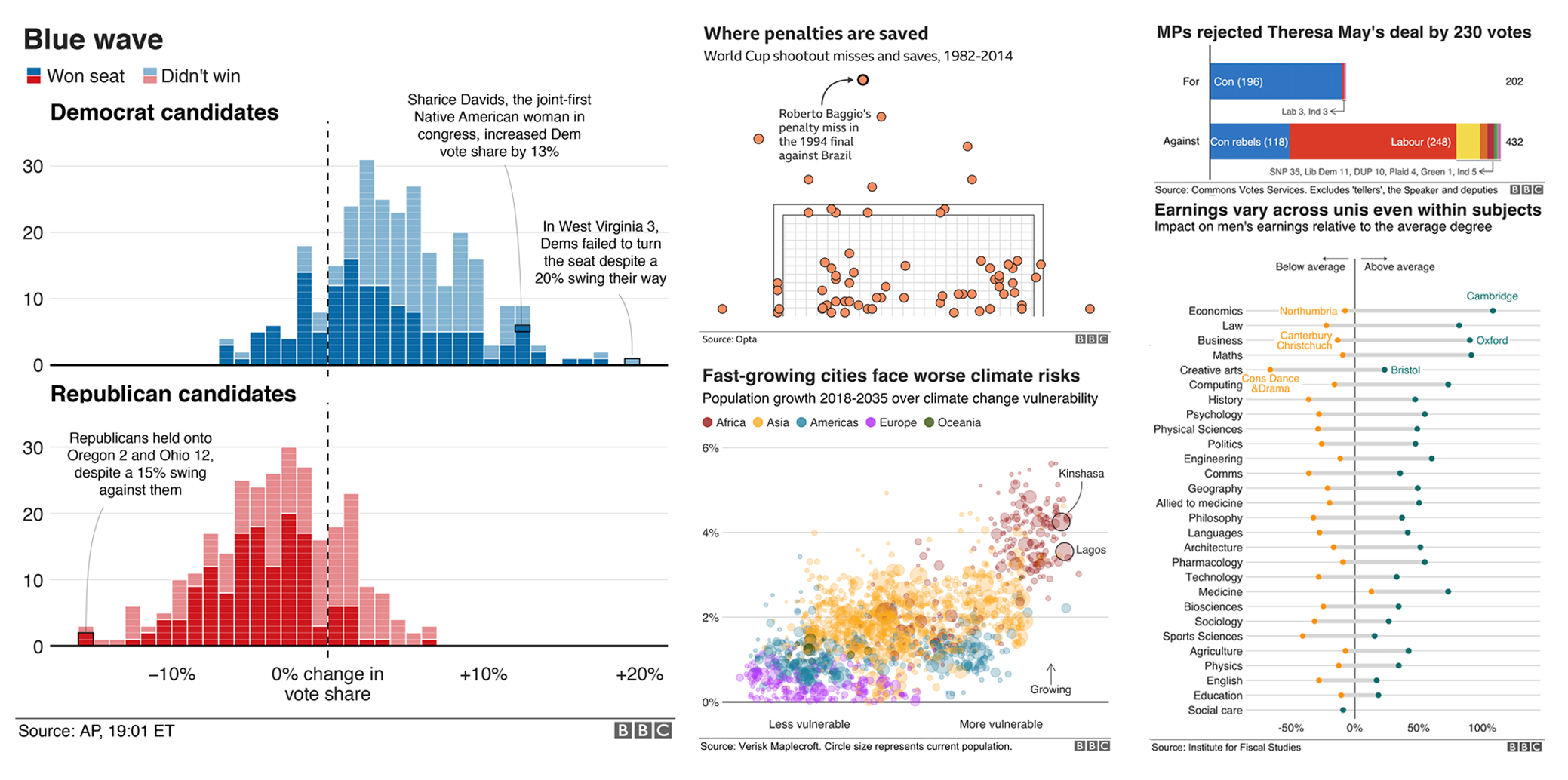
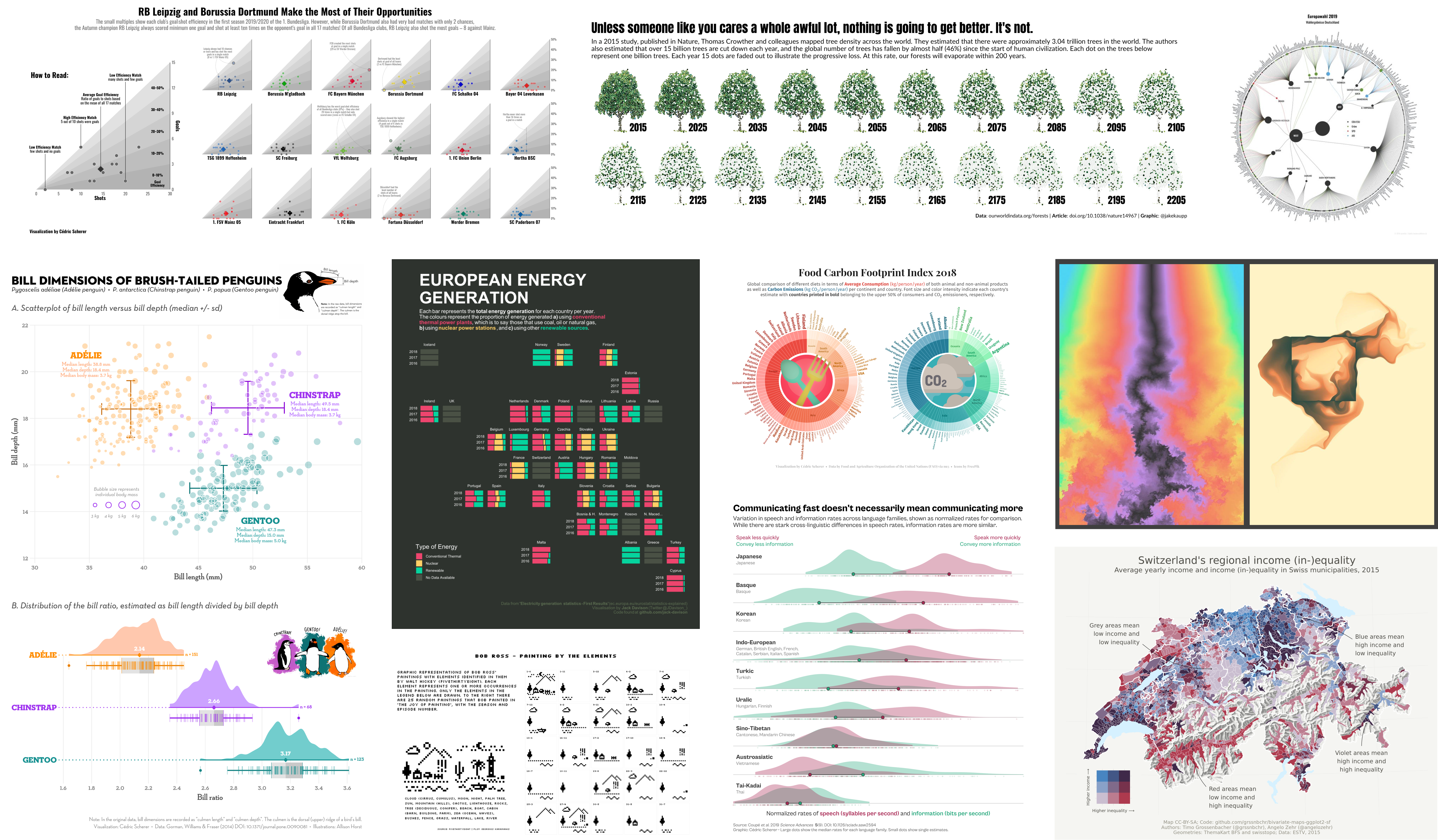
ggplot2 Examples featured on ggplot2.tidyverse.org

Illustration by Allison Horst



Selection of visualizations created 100% with ggplot2 by Thomas Linn Pedersen,
Georgios Karamanis, Timo Gossenbacher, Torsten Sprengler, Jake Kaupp, Jack Davison, and myself.
A Motivational Example








Setup
The ggplot2 Package
… is an R package to visualize data created by Hadley Wickham in 2005
… is part of the {tidyverse}
The Grammar of {ggplot2}
The Grammar of {ggplot2}
| Component | Function | Explanation |
|---|---|---|
| Data |
ggplot(data)
|
The raw data that you want to visualise. |
| Aesthetics |
aes()
|
Aesthetic mappings between variables and visual properties. |
| Geometries |
geom_*()
|
The geometric shapes representing the data. |
The Grammar of {ggplot2}
| Component | Function | Explanation |
|---|---|---|
| Data |
ggplot(data)
|
The raw data that you want to visualise. |
| Aesthetics |
aes()
|
Aesthetic mappings between variables and visual properties. |
| Geometries |
geom_*()
|
The geometric shapes representing the data. |
| Statistics |
stat_*()
|
The statistical transformations applied to the data. |
| Scales |
scale_*()
|
Maps between the data and the aesthetic dimensions. |
| Facets |
facet_*()
|
The arrangement of the data into a grid of plots. |
| Coordinate System |
coord_*()
|
Maps data into the plane of the data rectangle. |
| Visual Themes |
theme() and theme_*()
|
The overall visual defaults of a plot. |
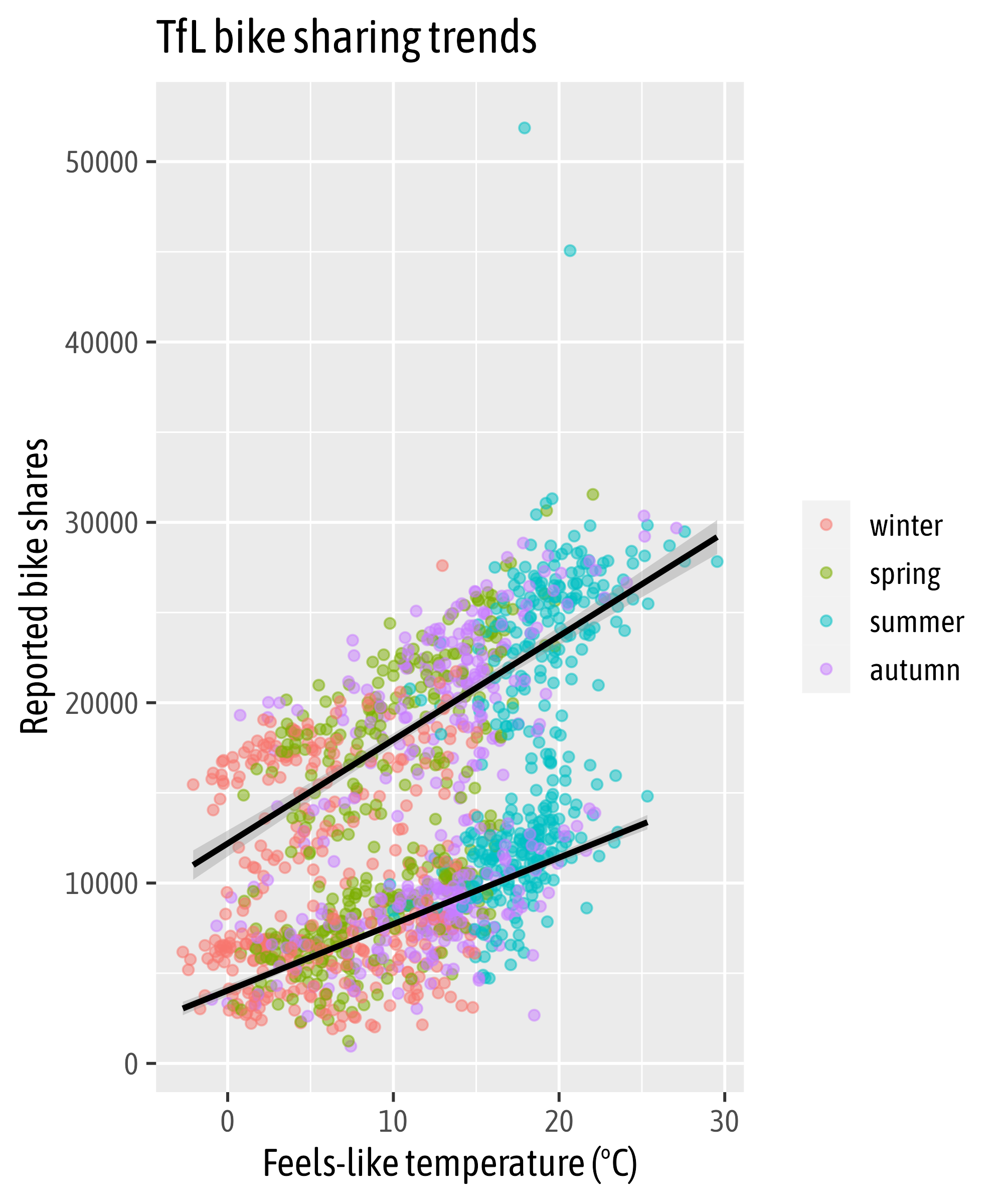
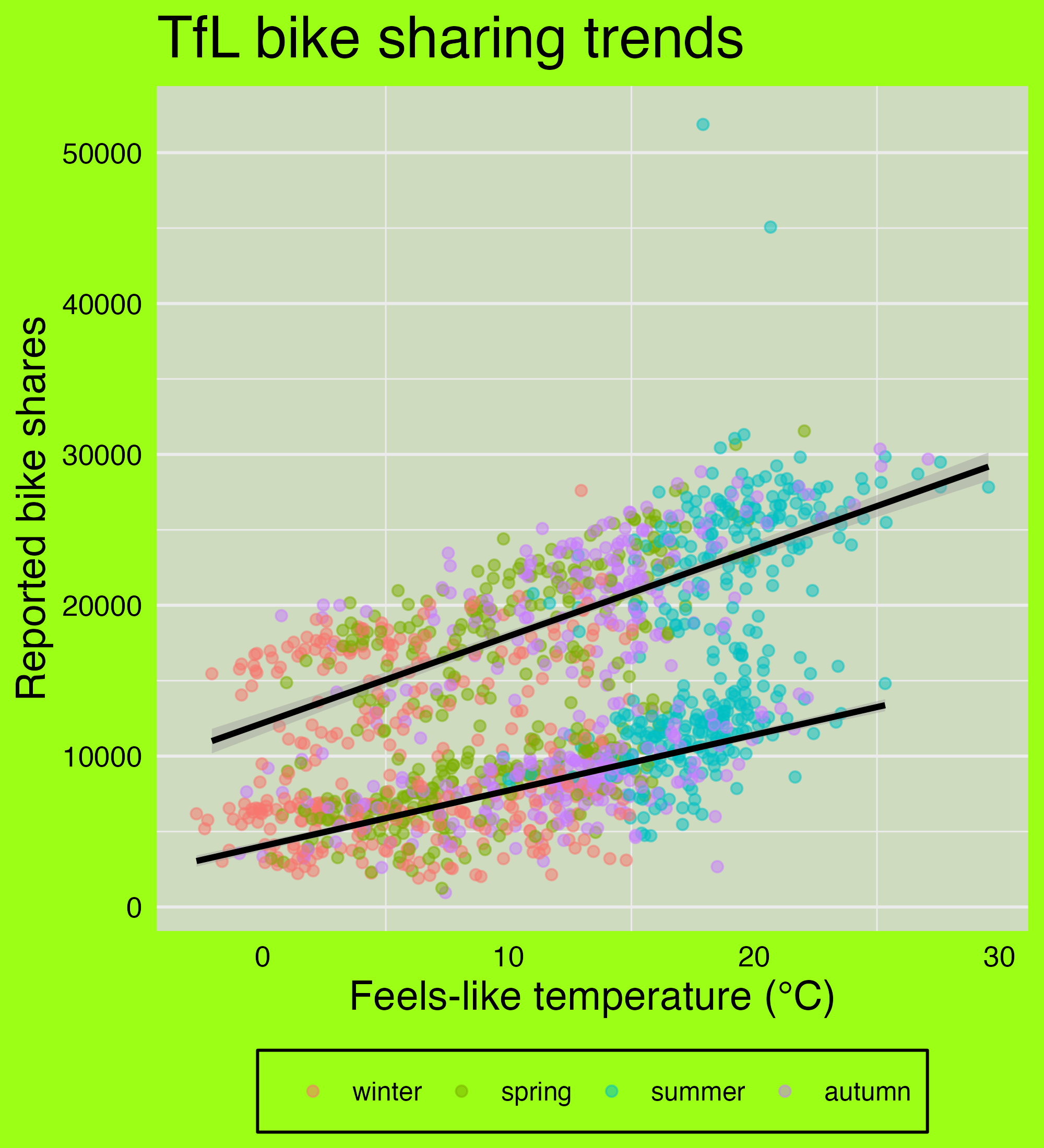
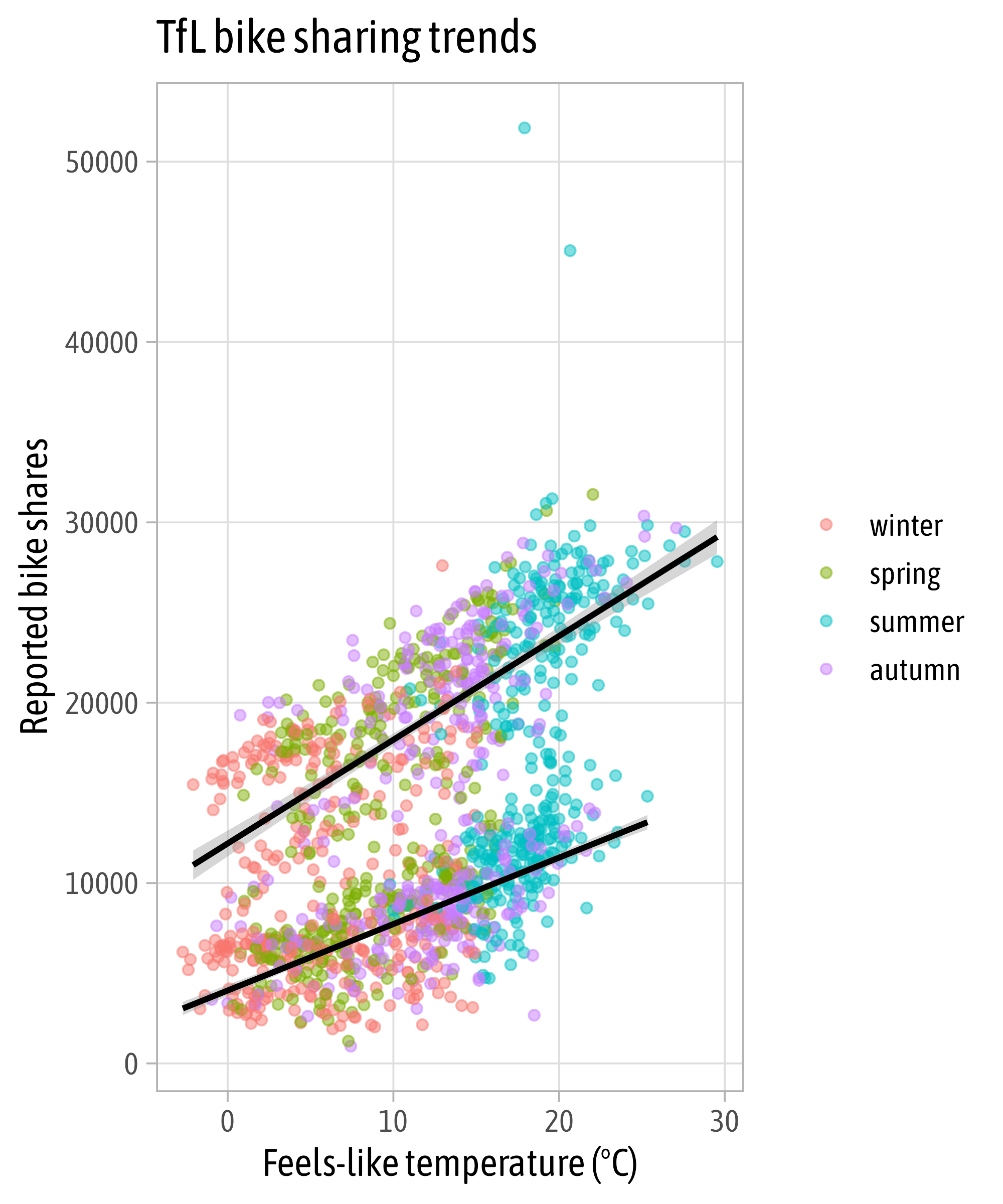
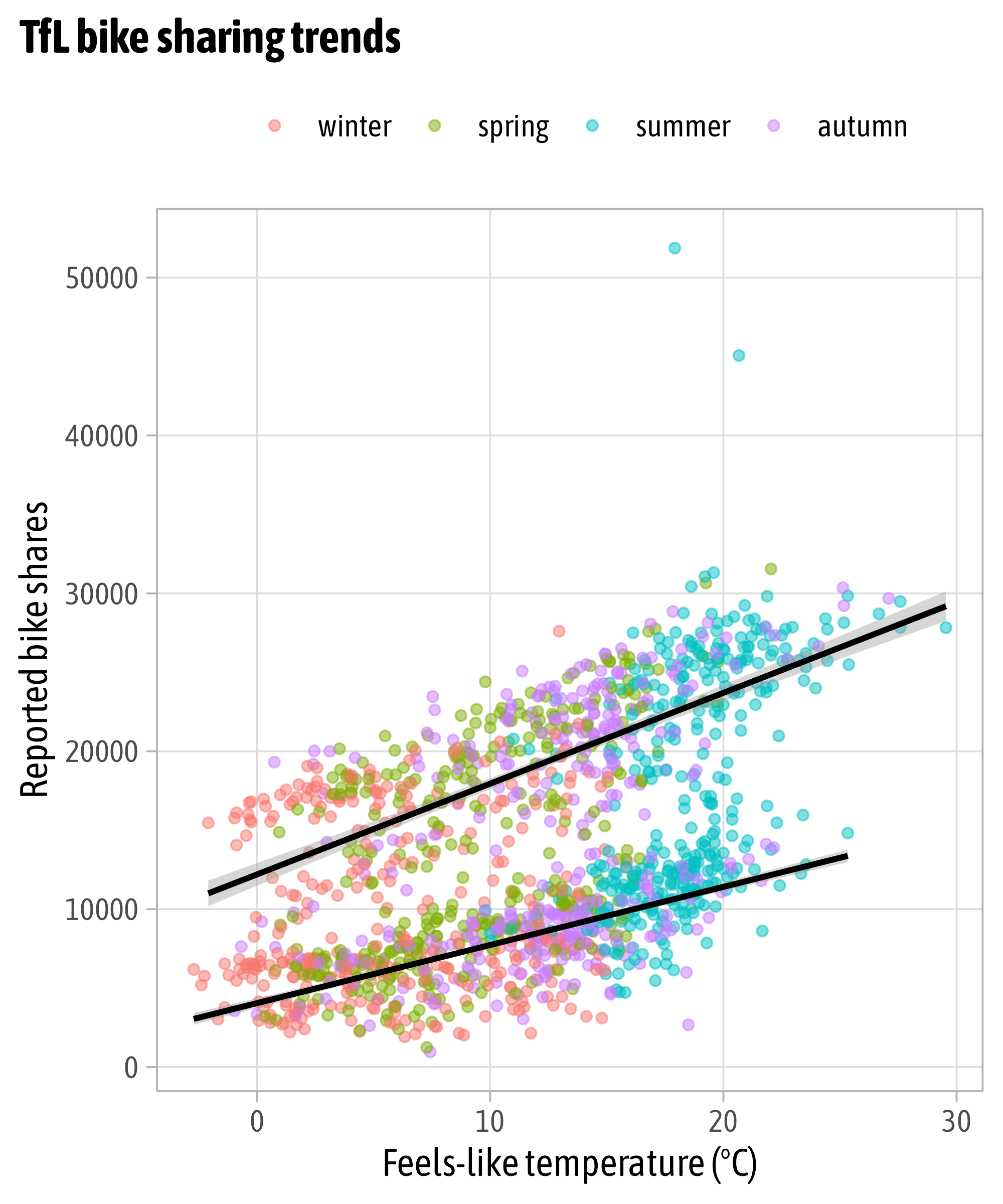
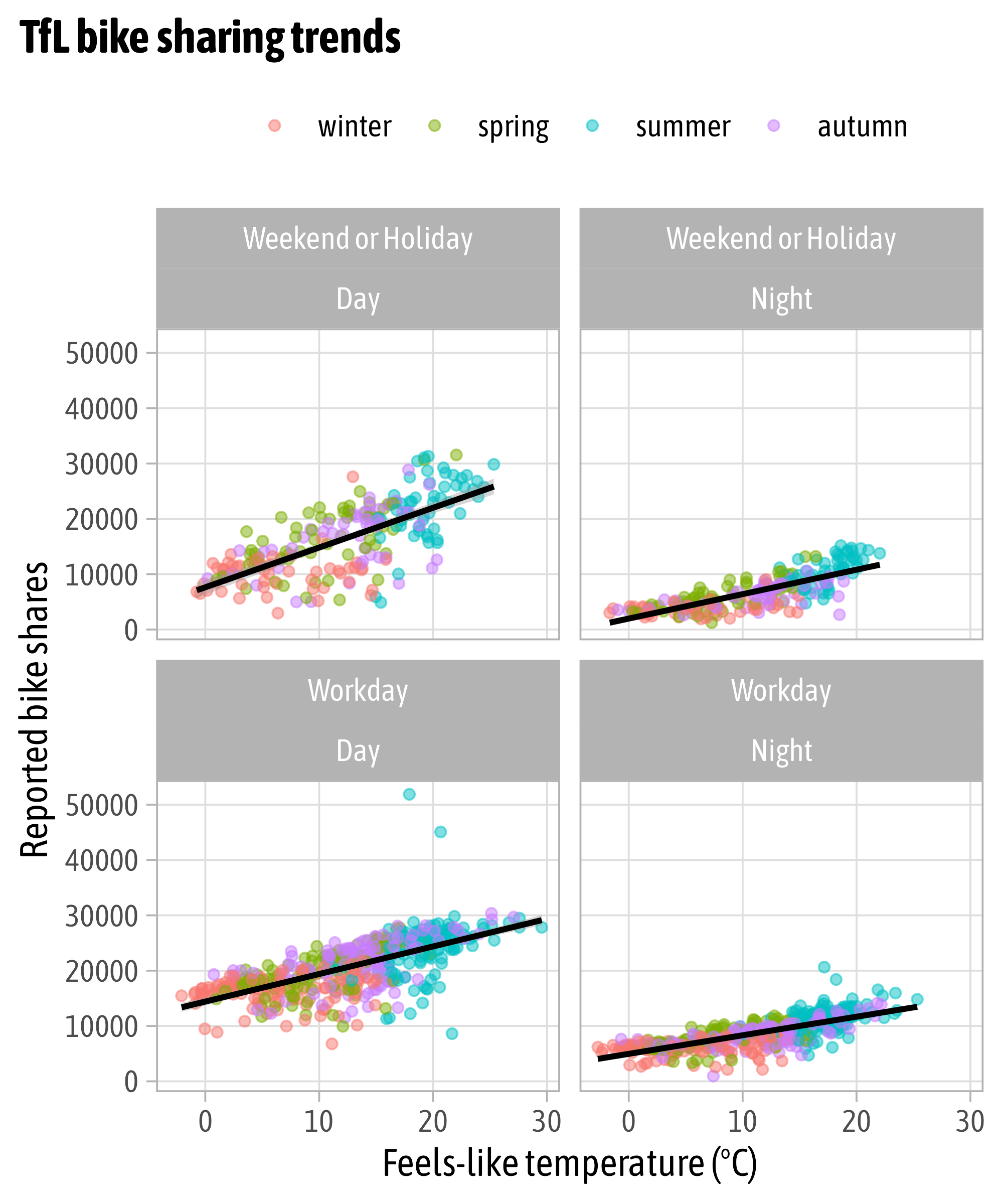
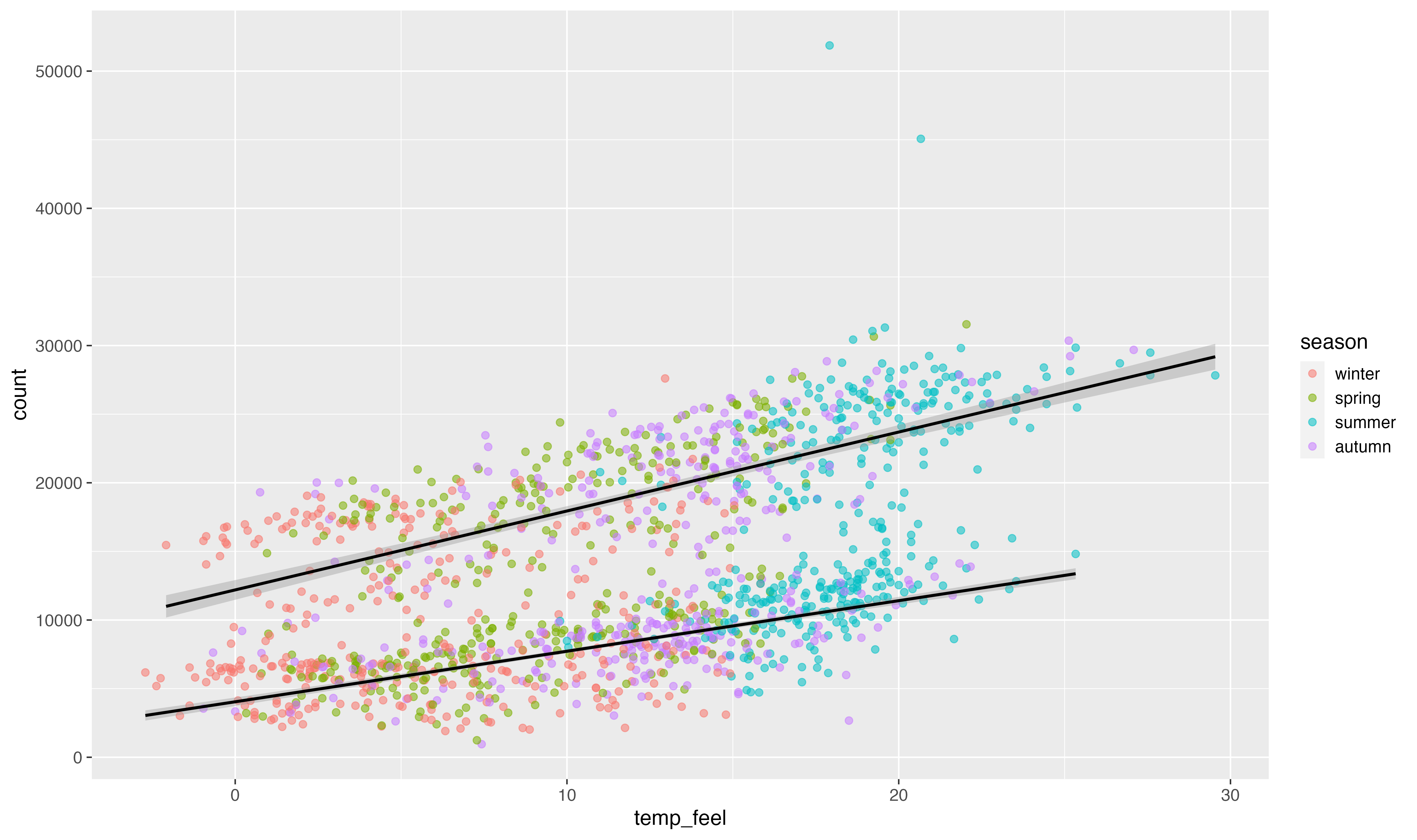
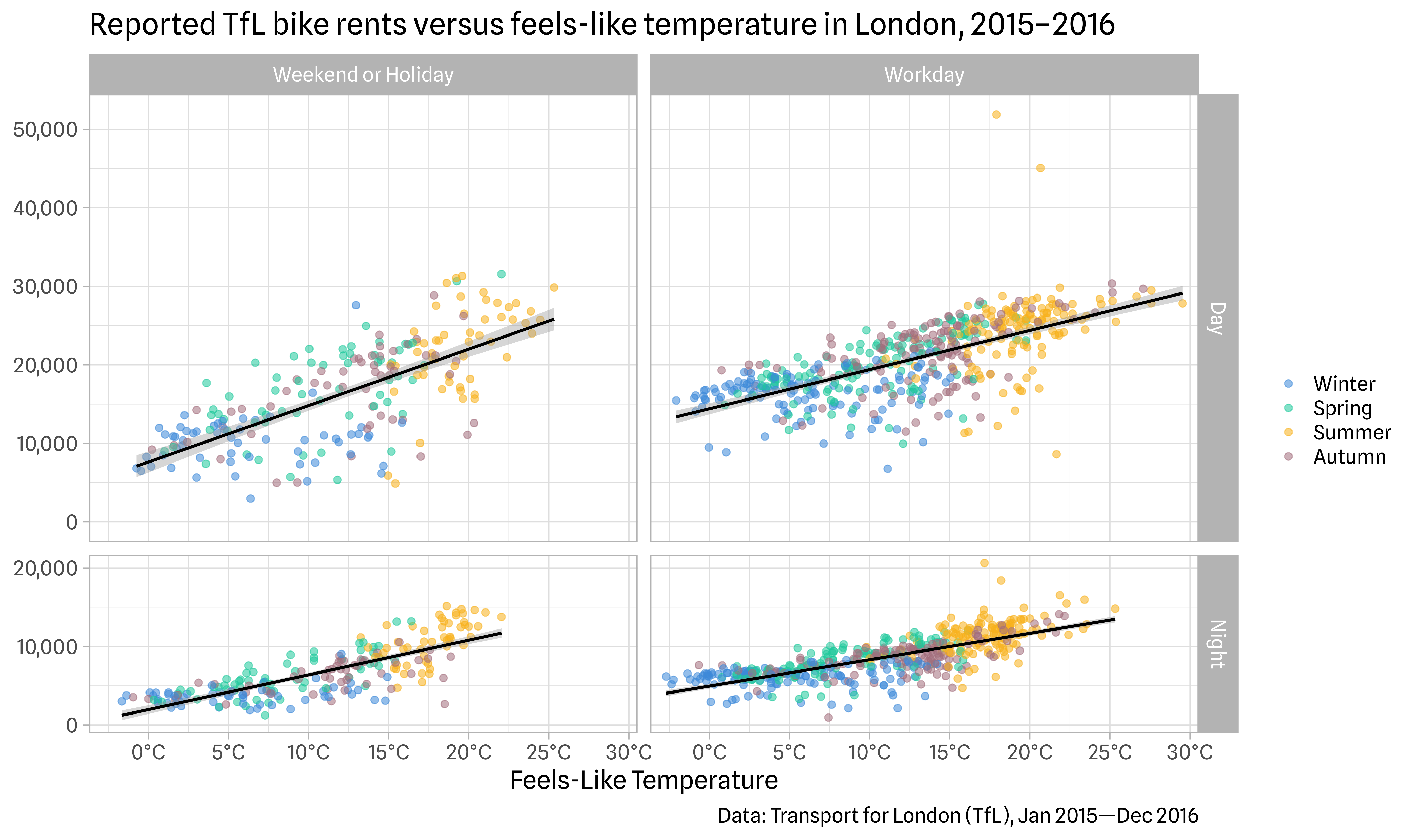
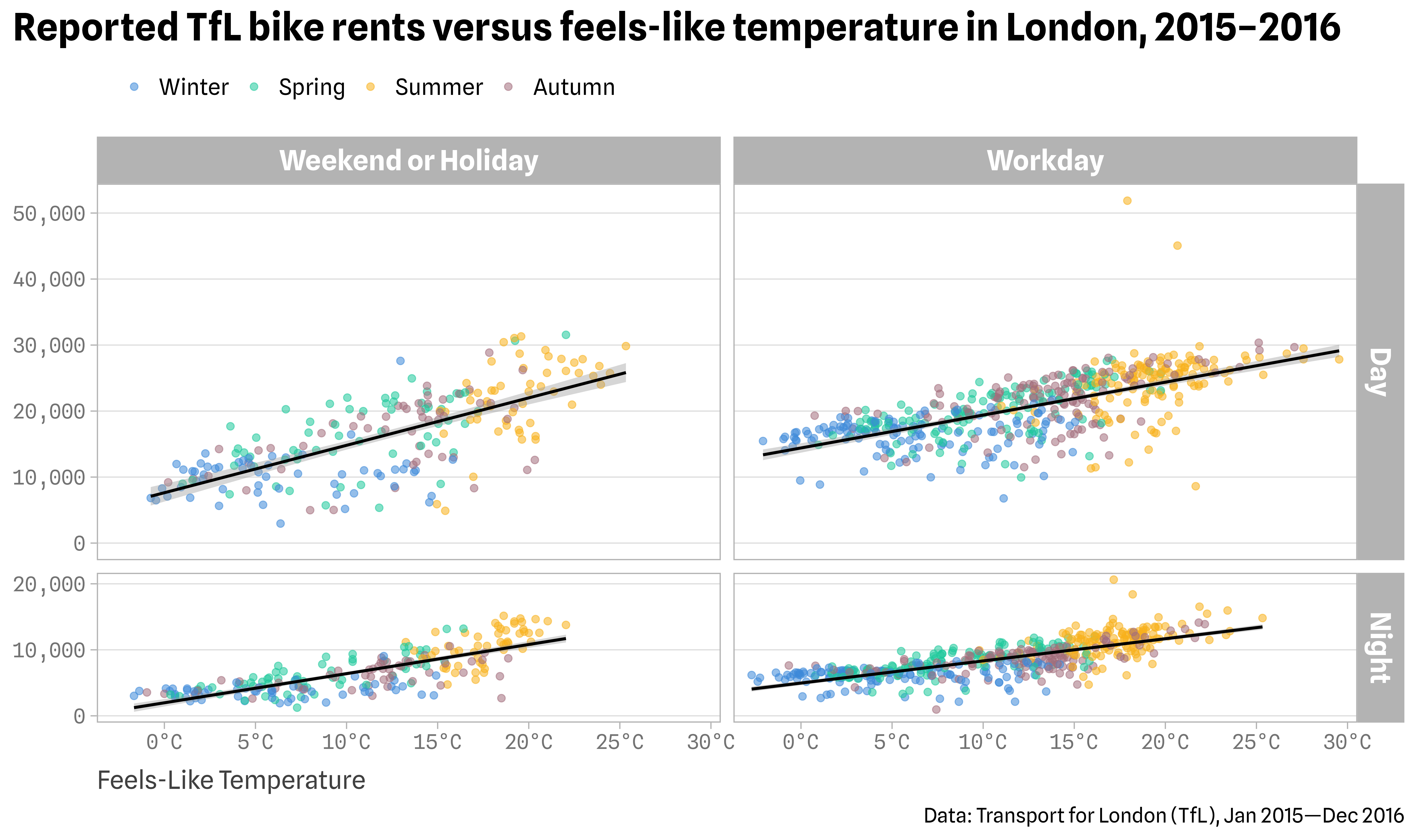
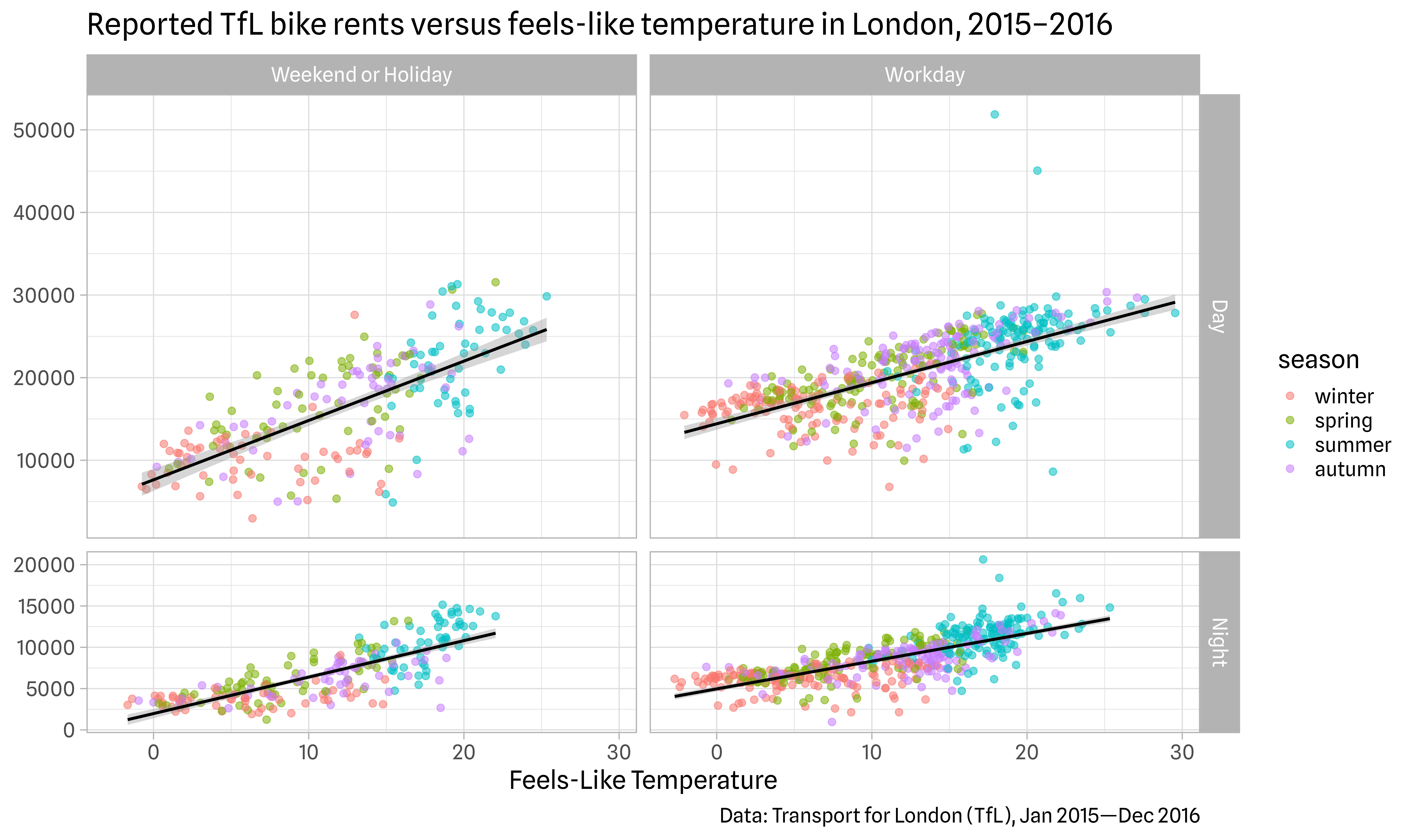
The Data
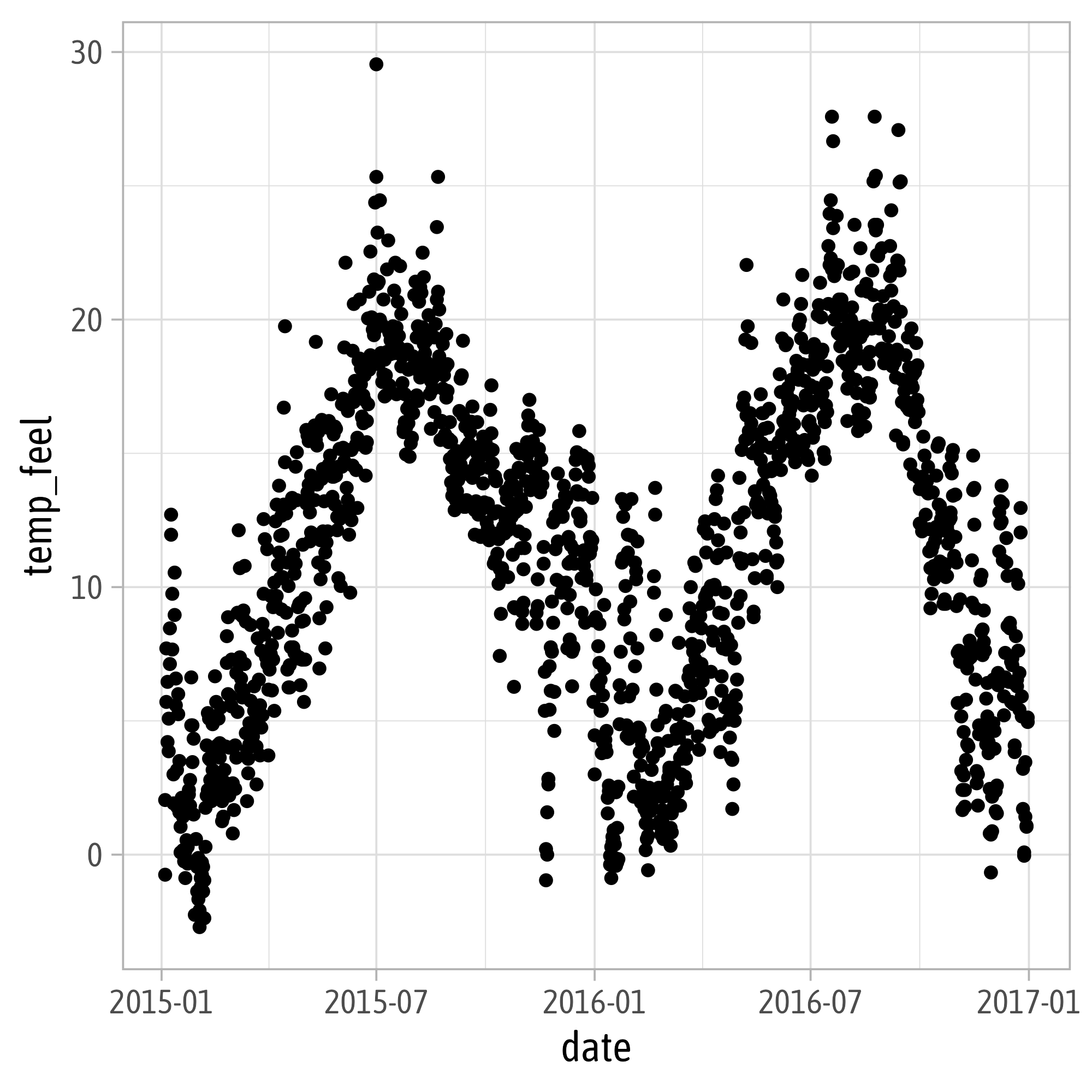
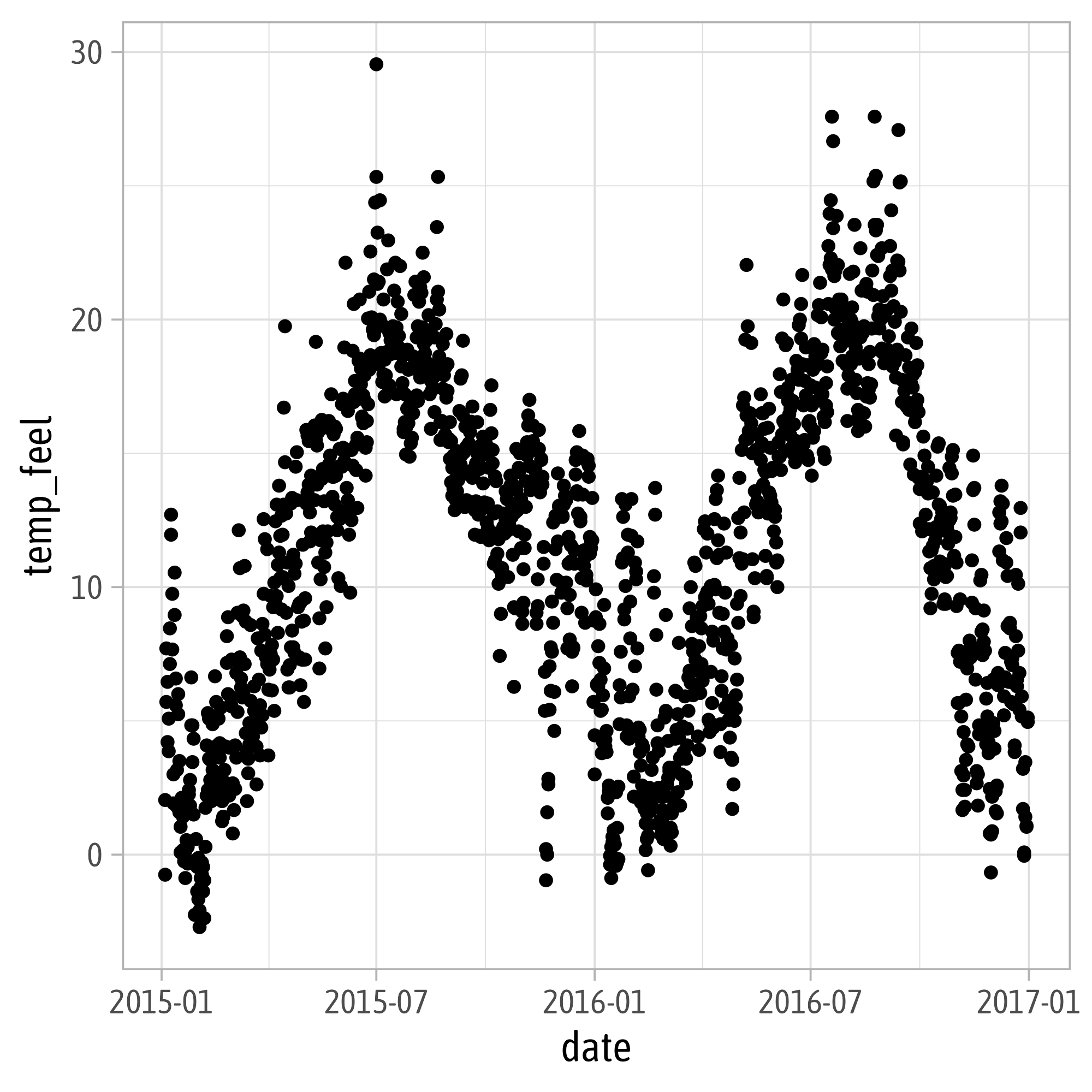
Bike sharing counts in London, UK, powered by TfL Open Data
- covers the years 2015 and 2016
- incl. weather data acquired from freemeteo.com
- prepared by Hristo Mavrodiev for Kaggle
- further modification by myself
| Variable | Description | Class |
|---|---|---|
| date | Date encoded as `YYYY-MM-DD` | date |
| day_night | `day` (6:00am–5:59pm) or `night` (6:00pm–5:59am) | character |
| year | `2015` or `2016` | factor |
| month | `1` (January) to `12` (December) | factor |
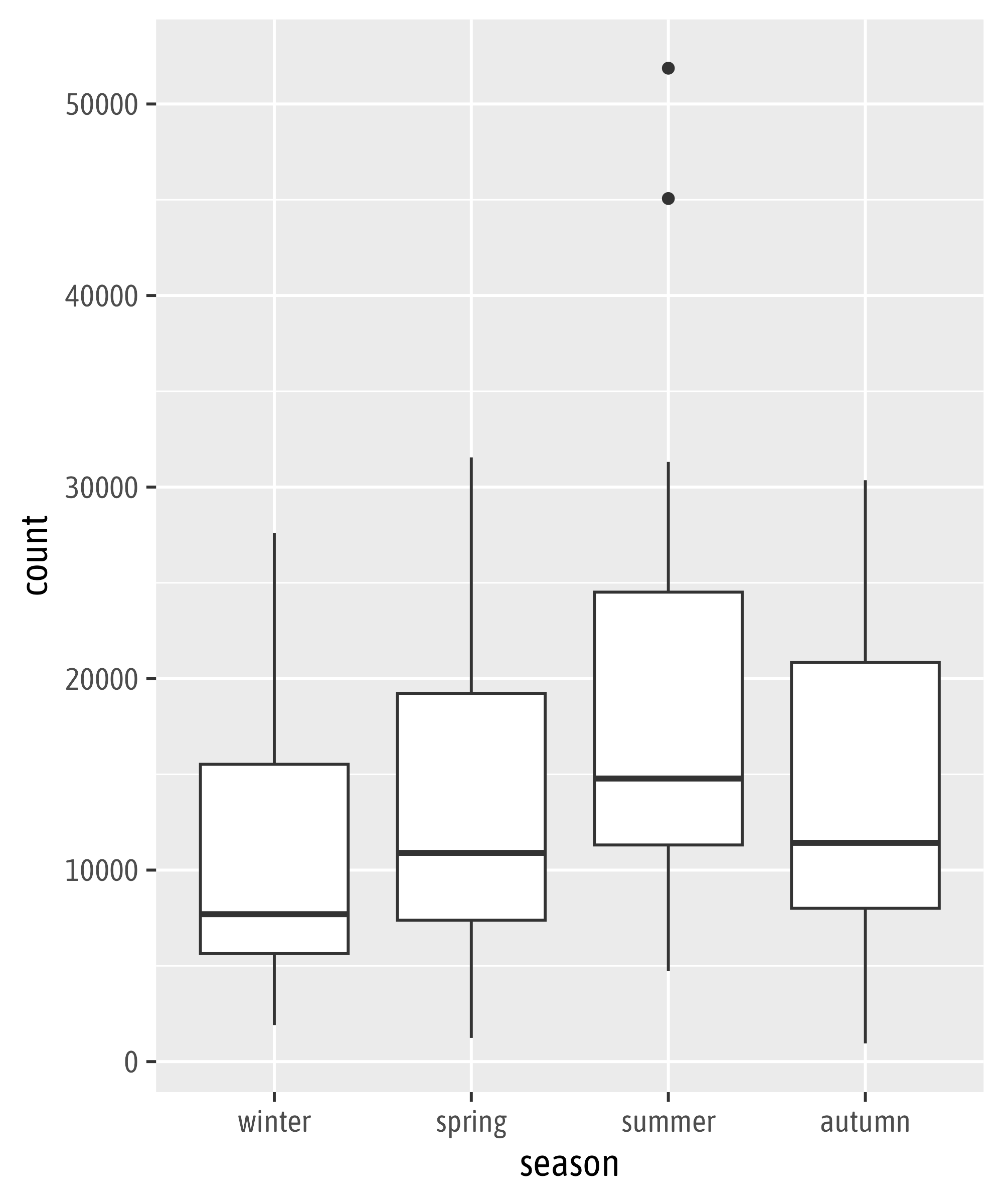
| season | `winter`, `spring`, `summer`, or `autumn` | factor |
| count | Sum of reported bikes rented | integer |
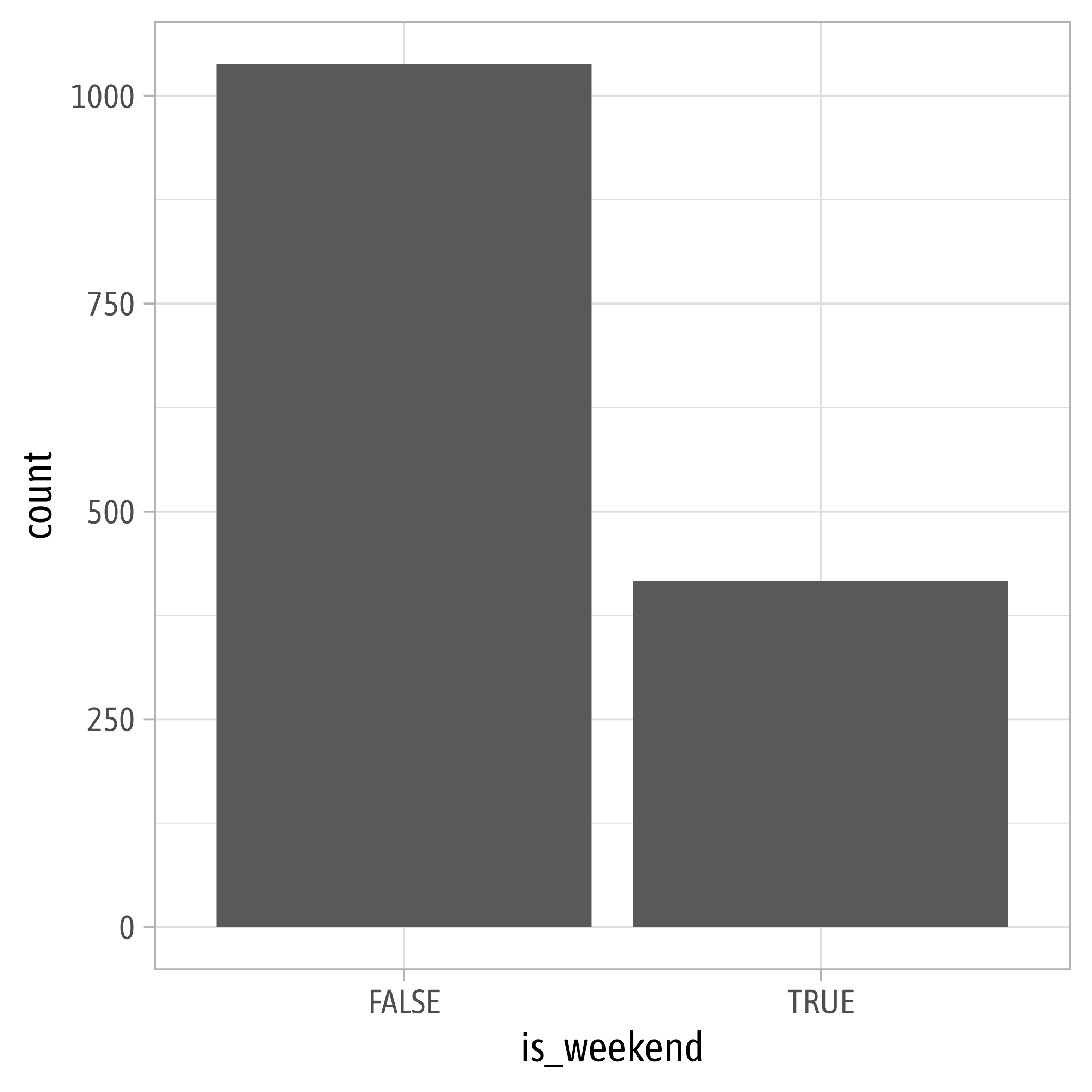
| is_workday | `TRUE` being Monday to Friday and no bank holiday | logical |
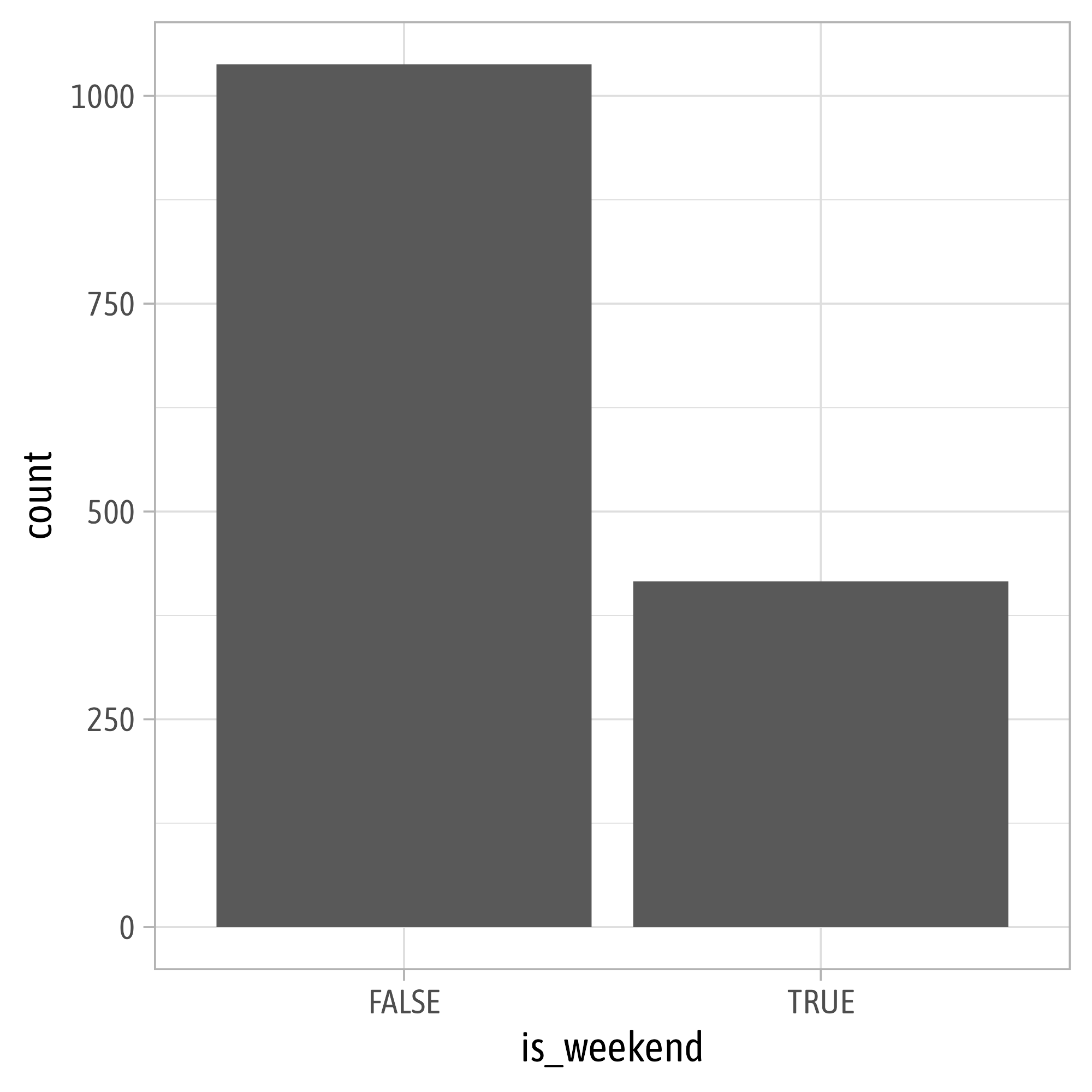
| is_weekend | `TRUE` being Saturday or Sunday | logical |
| is_holiday | `TRUE` being a bank holiday in the UK | logical |
| temp | Average air temperature (°C) | double |
| temp_feel | Average feels like temperature (°C) | double |
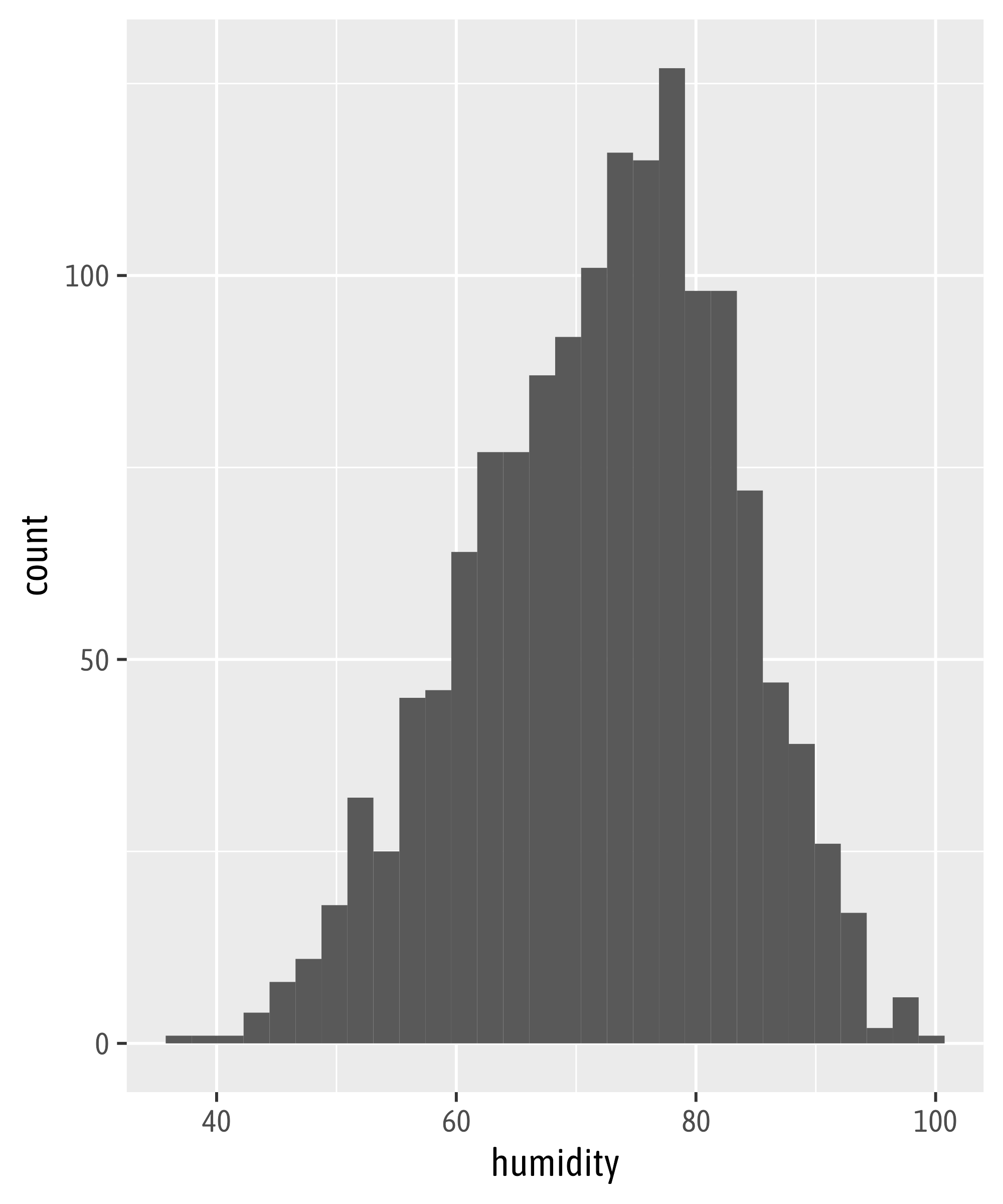
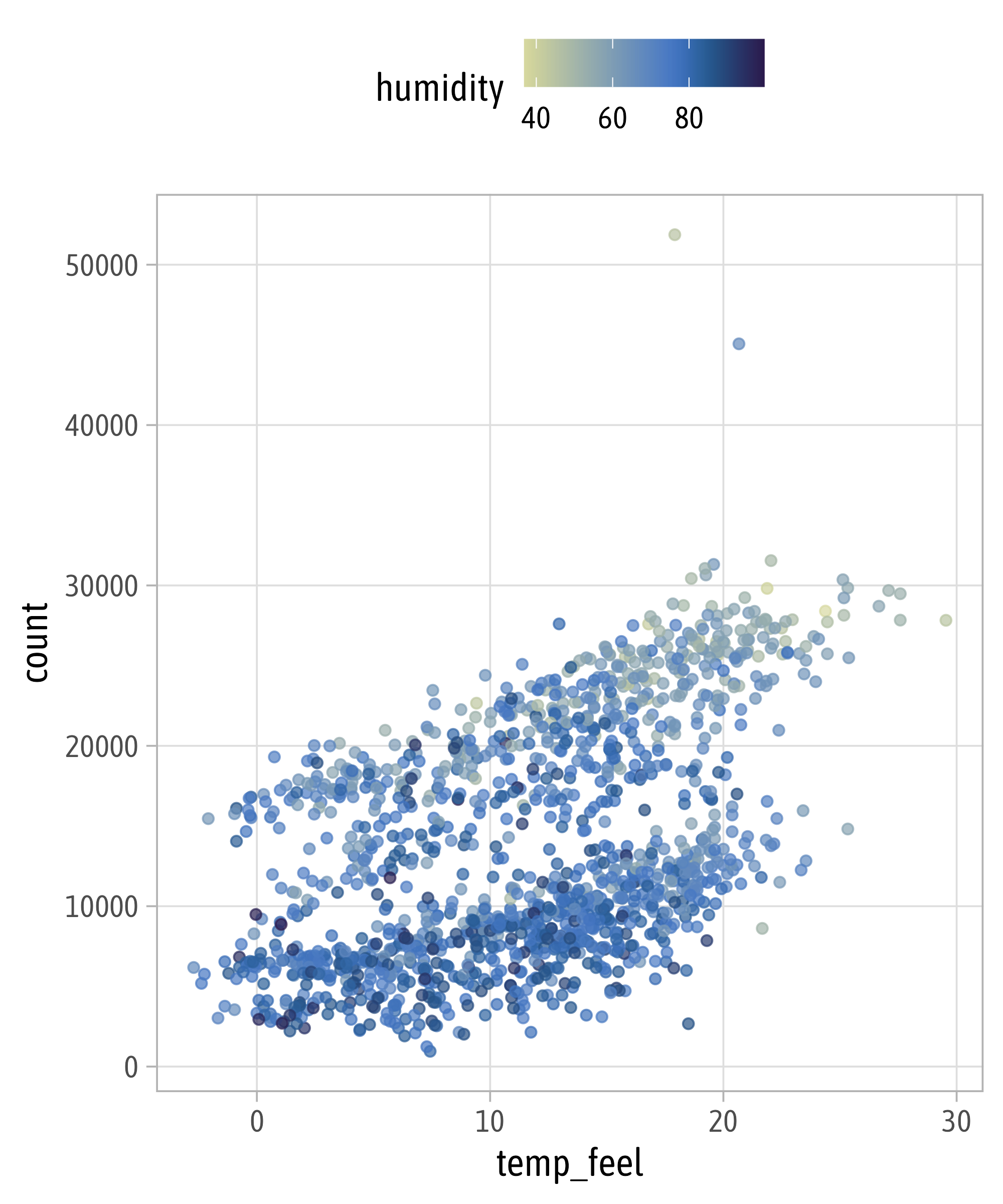
| humidity | Average air humidity (%) | double |
| wind_speed | Average wind speed (km/h) | double |
| weather_type | Most common weather type | character |
Fundamentals of {ggplot2}
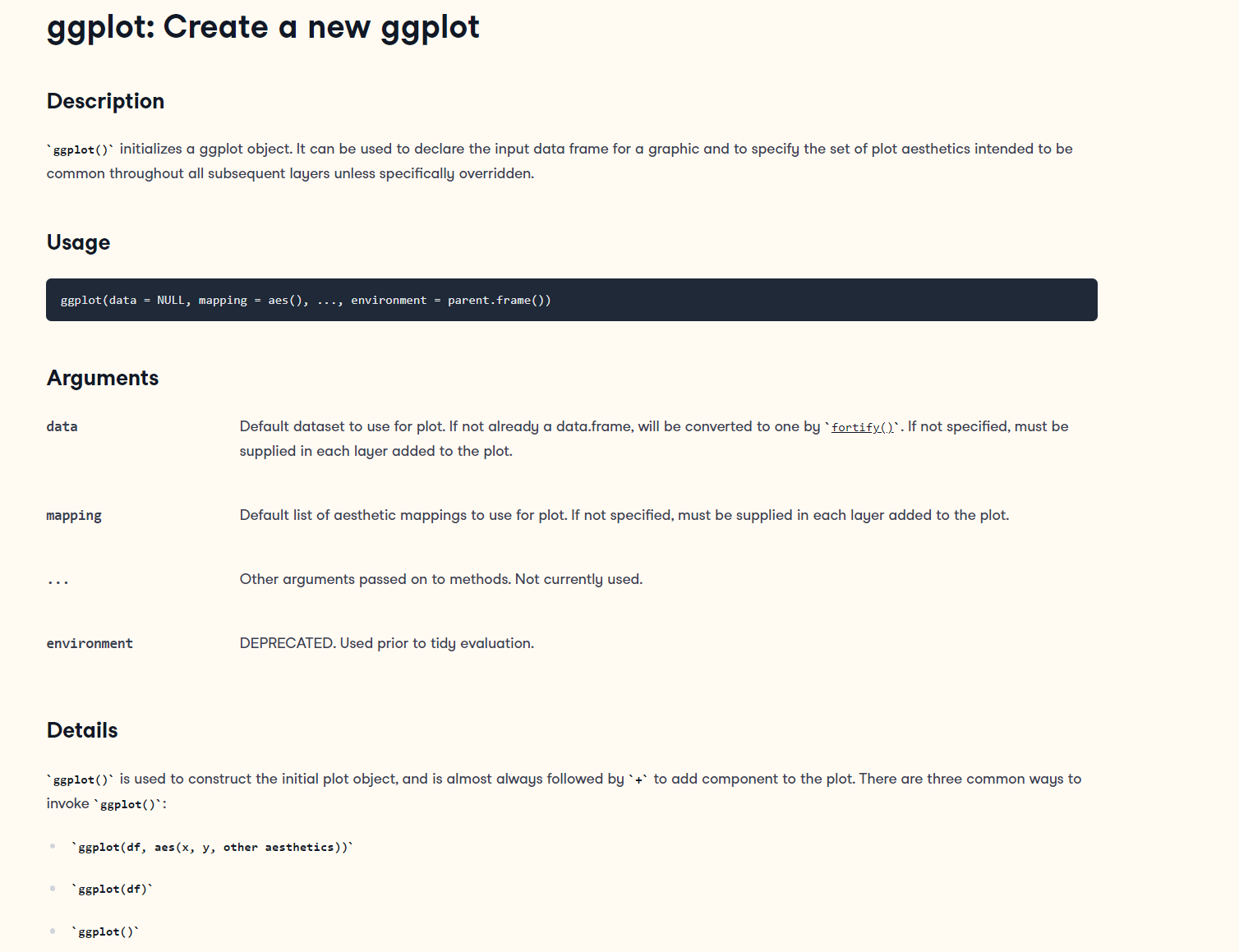
ggplot2::ggplot()

Data
Aesthetic Mapping
= link variables to graphical properties
- positions (
x,y) - colors (
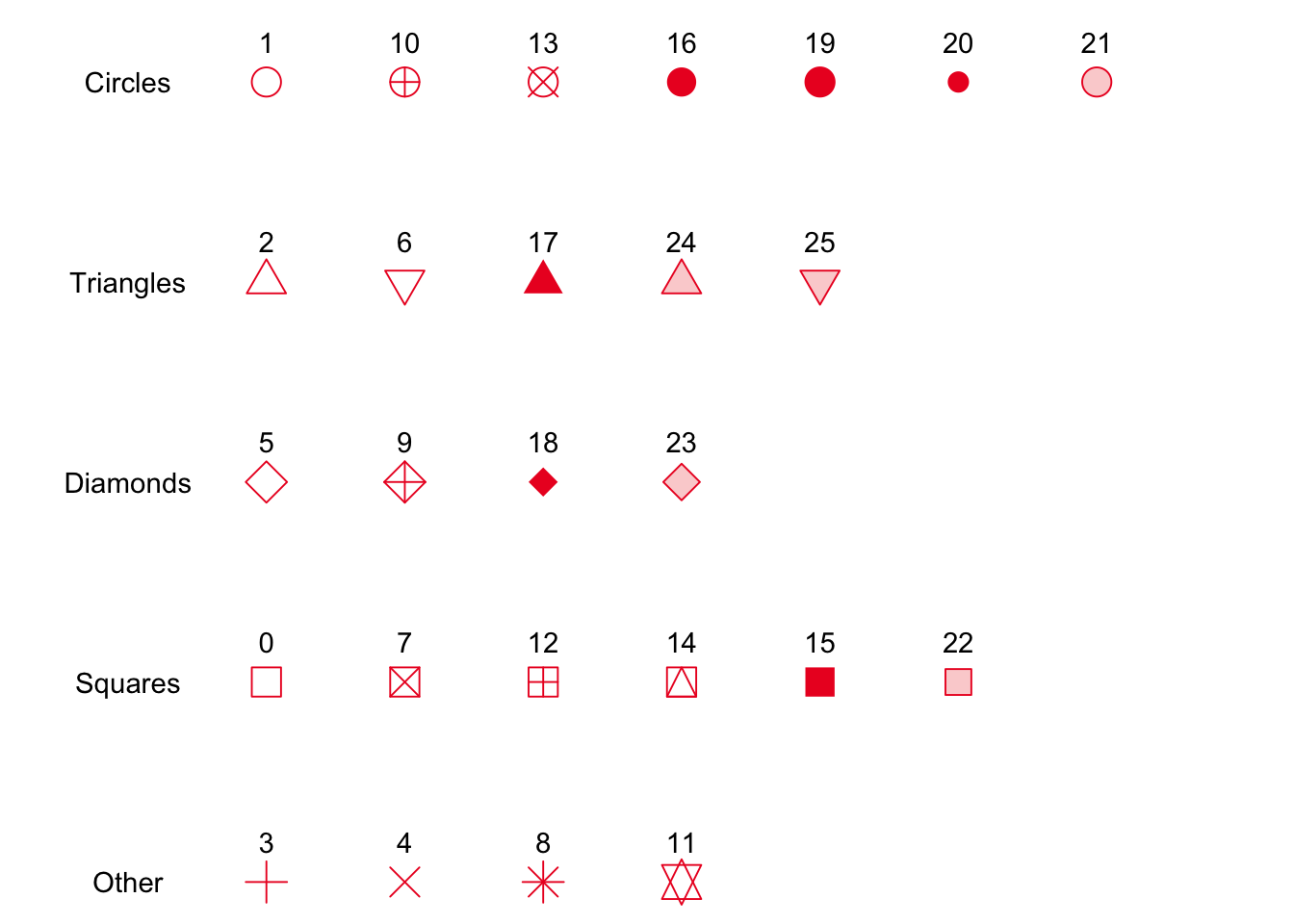
color,fill) - shapes (
shape,linetype) - size (
size) - transparency (
alpha) - groupings (
group)
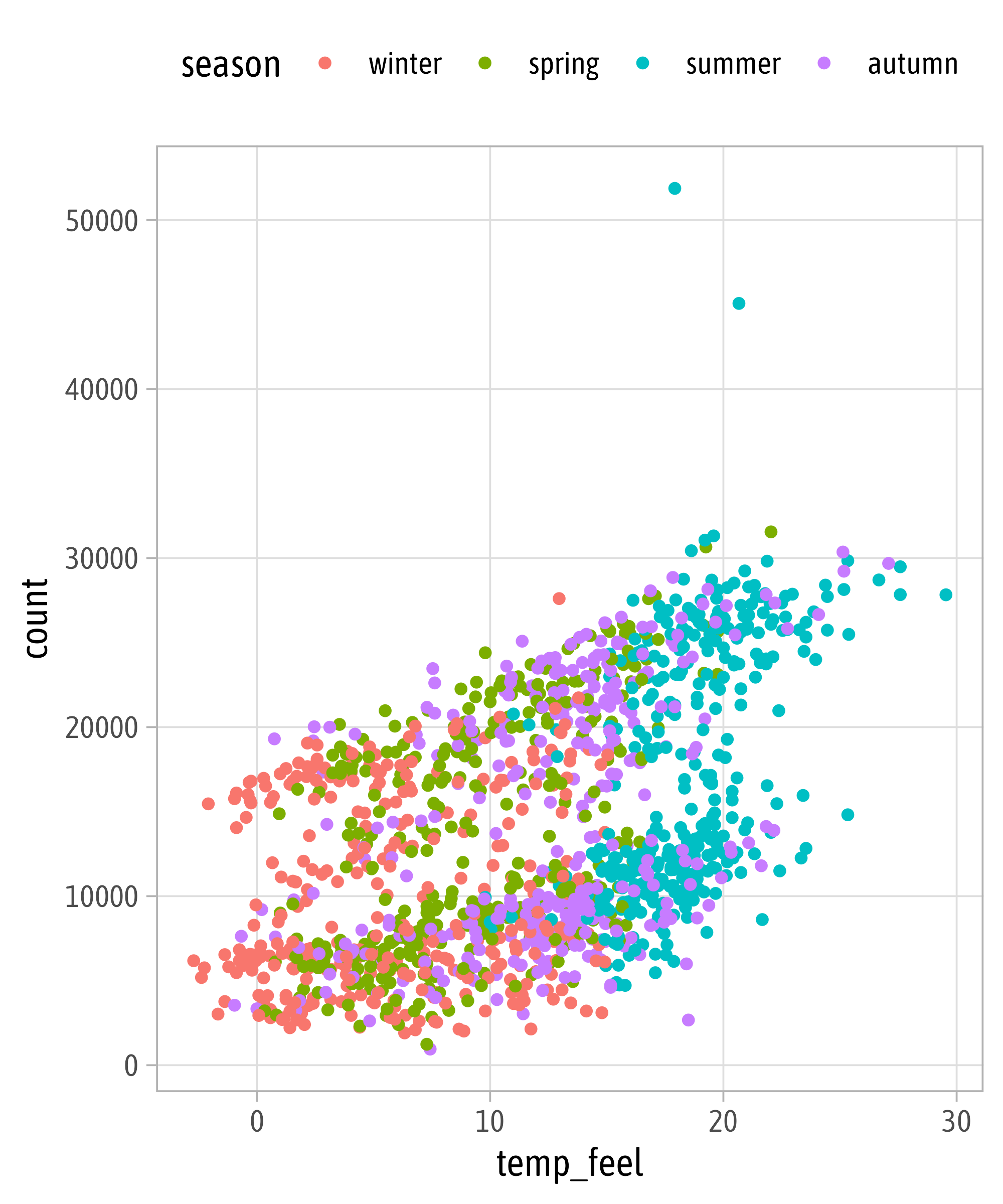
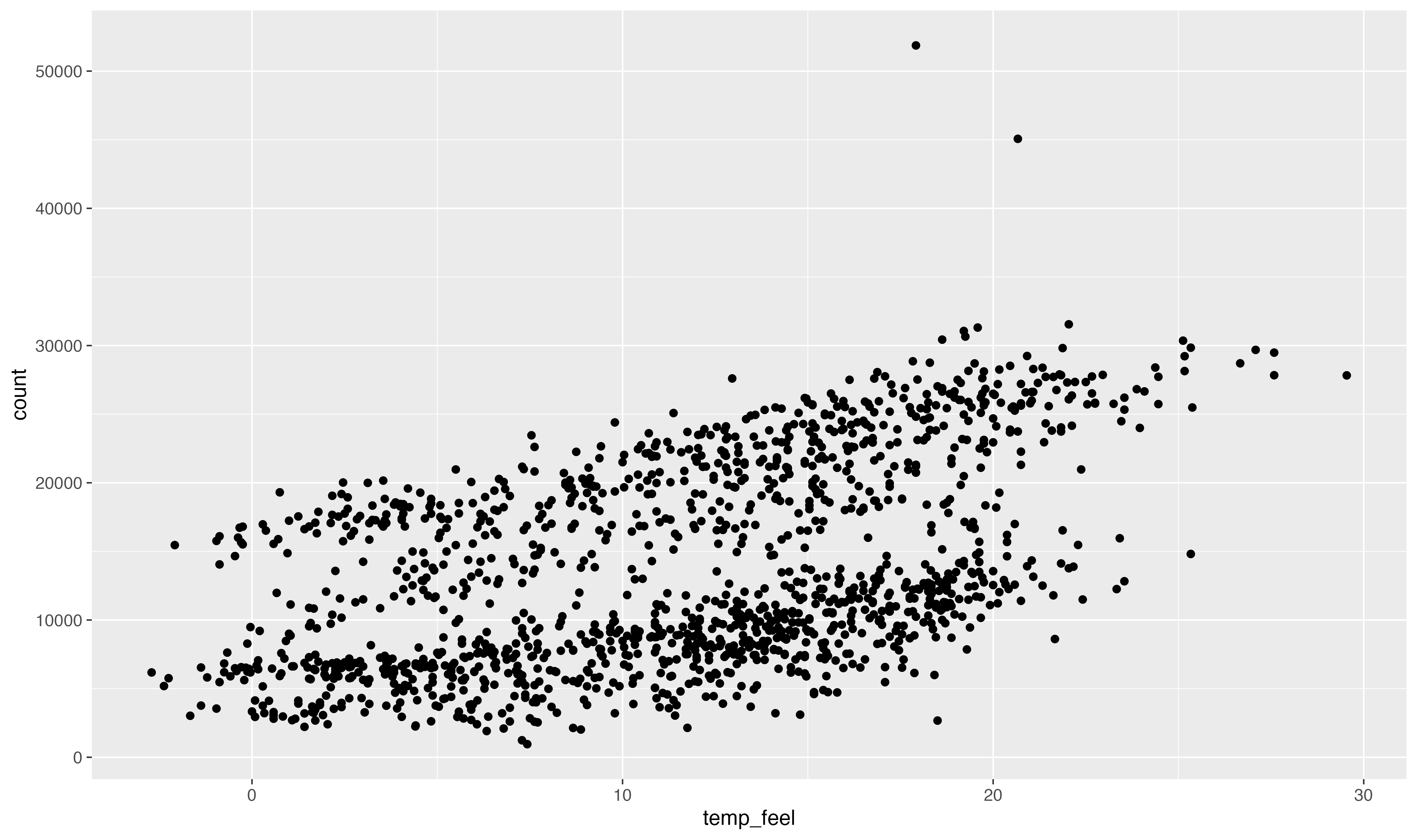
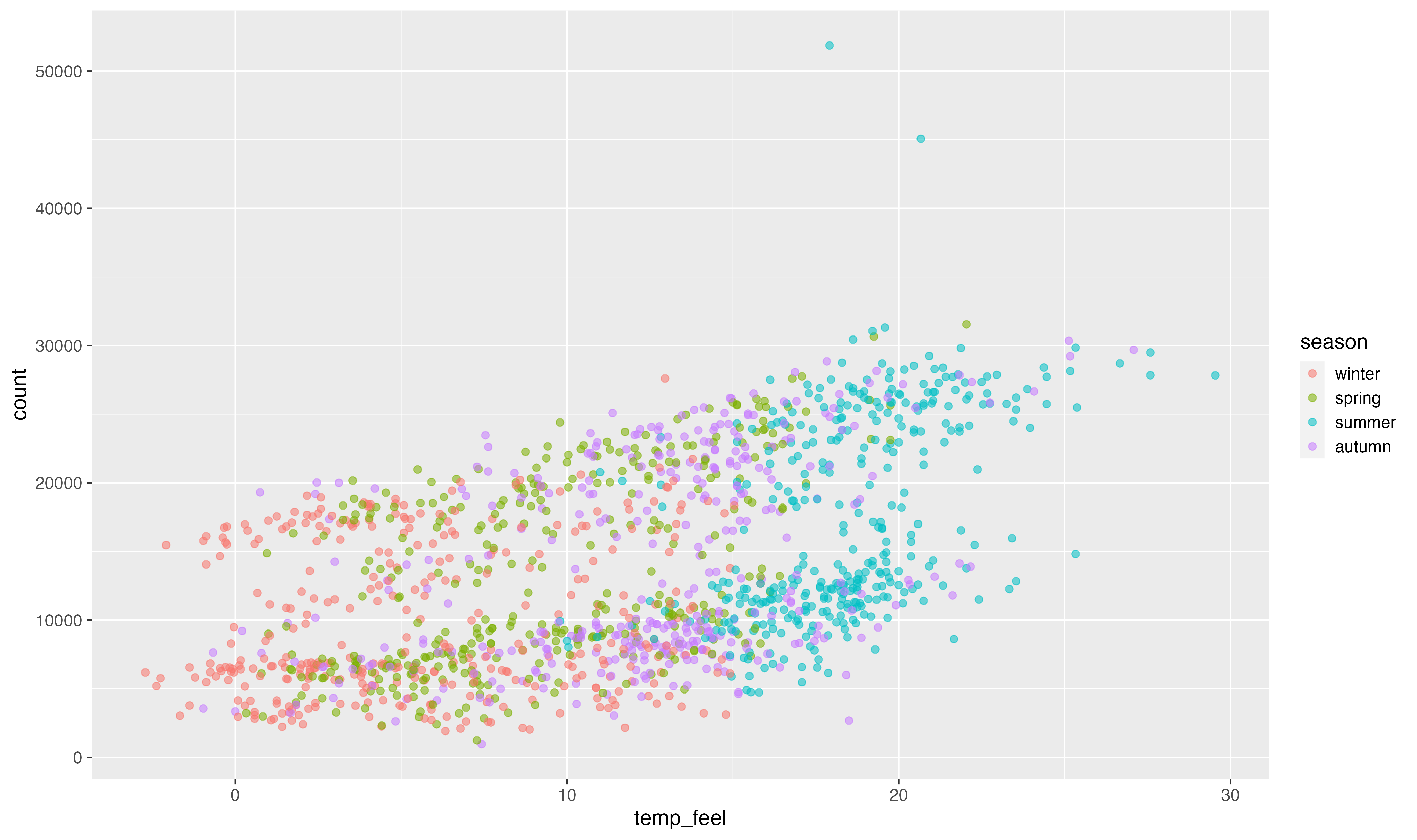
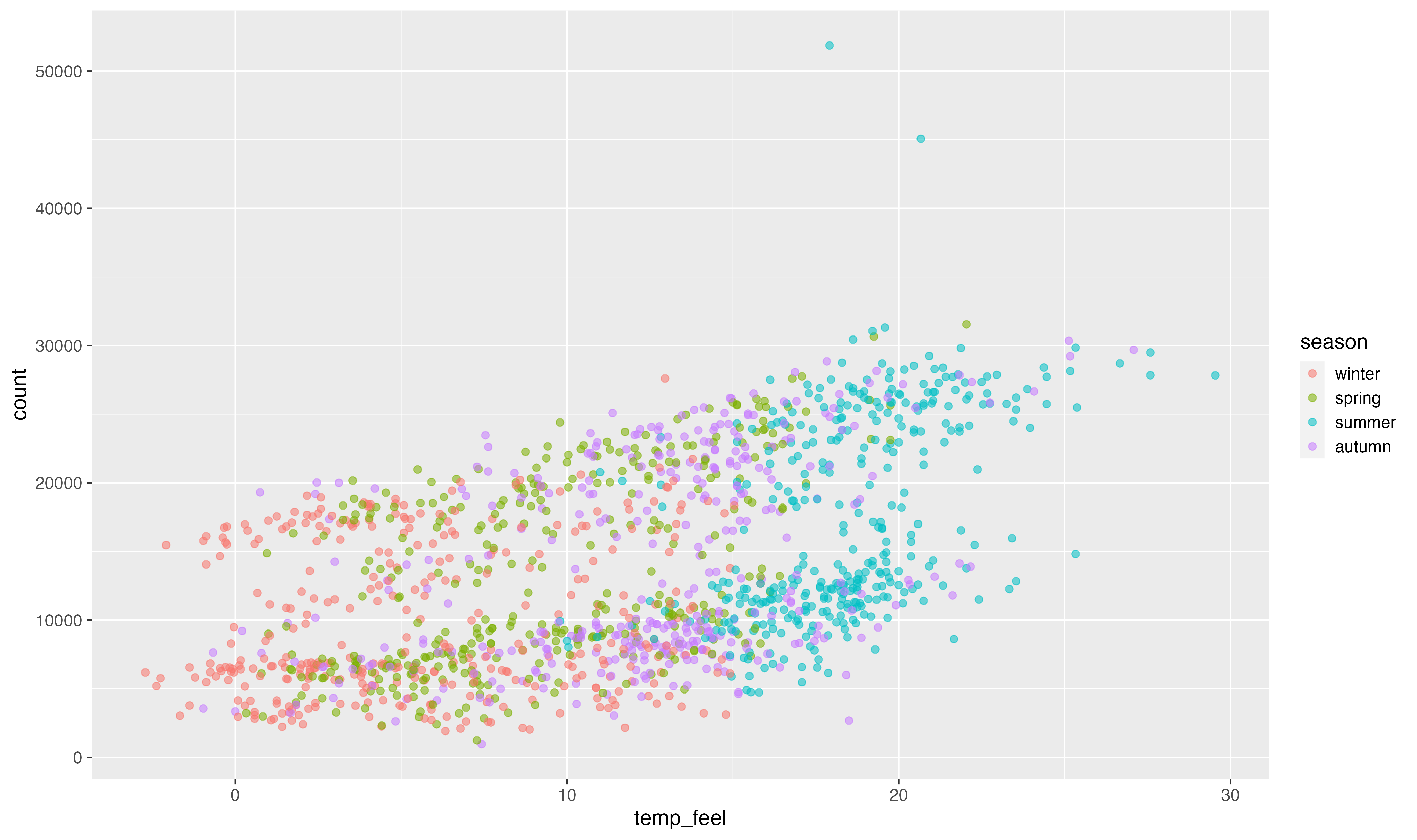
Aesthetic Mapping
= link variables to graphical properties
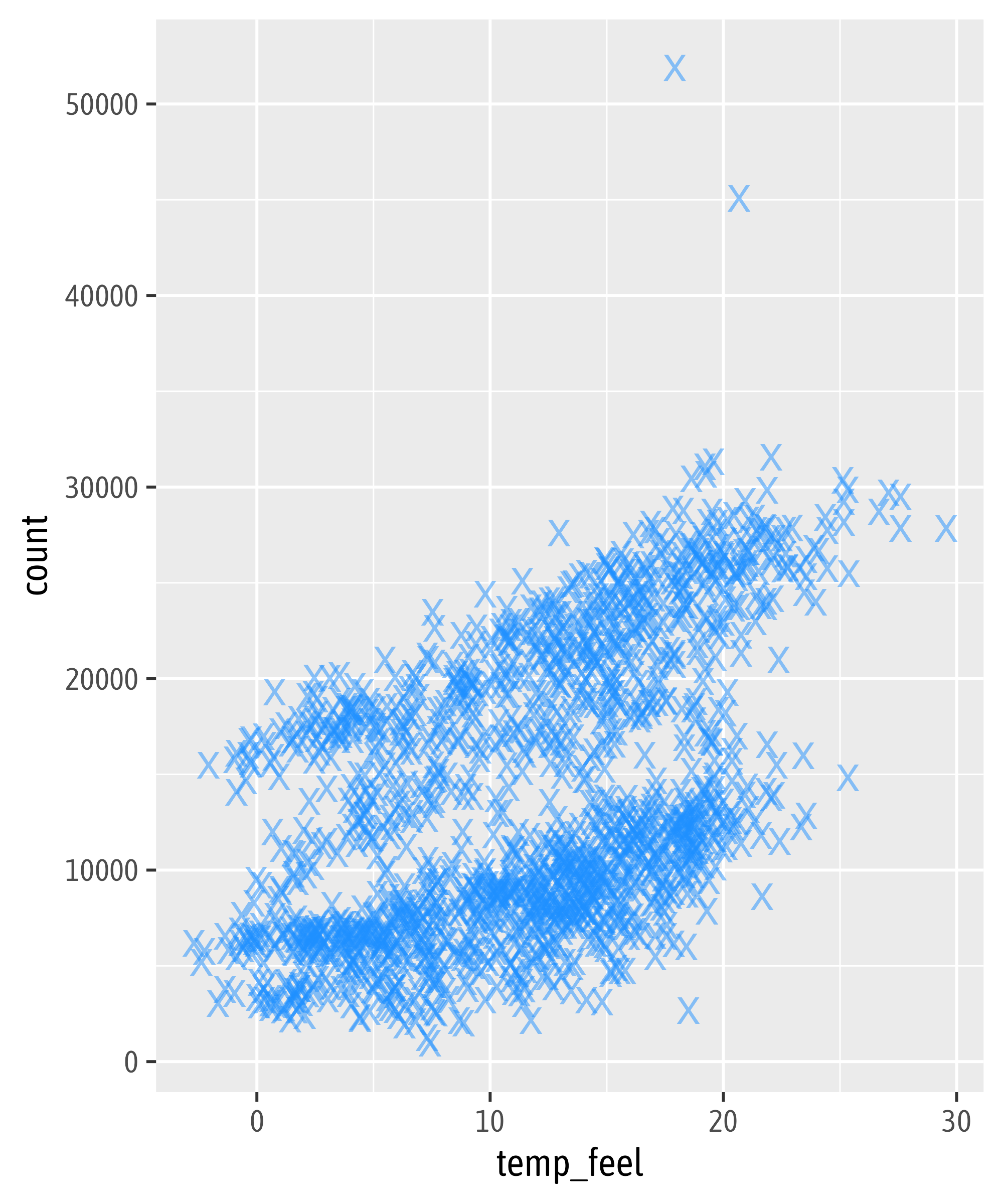
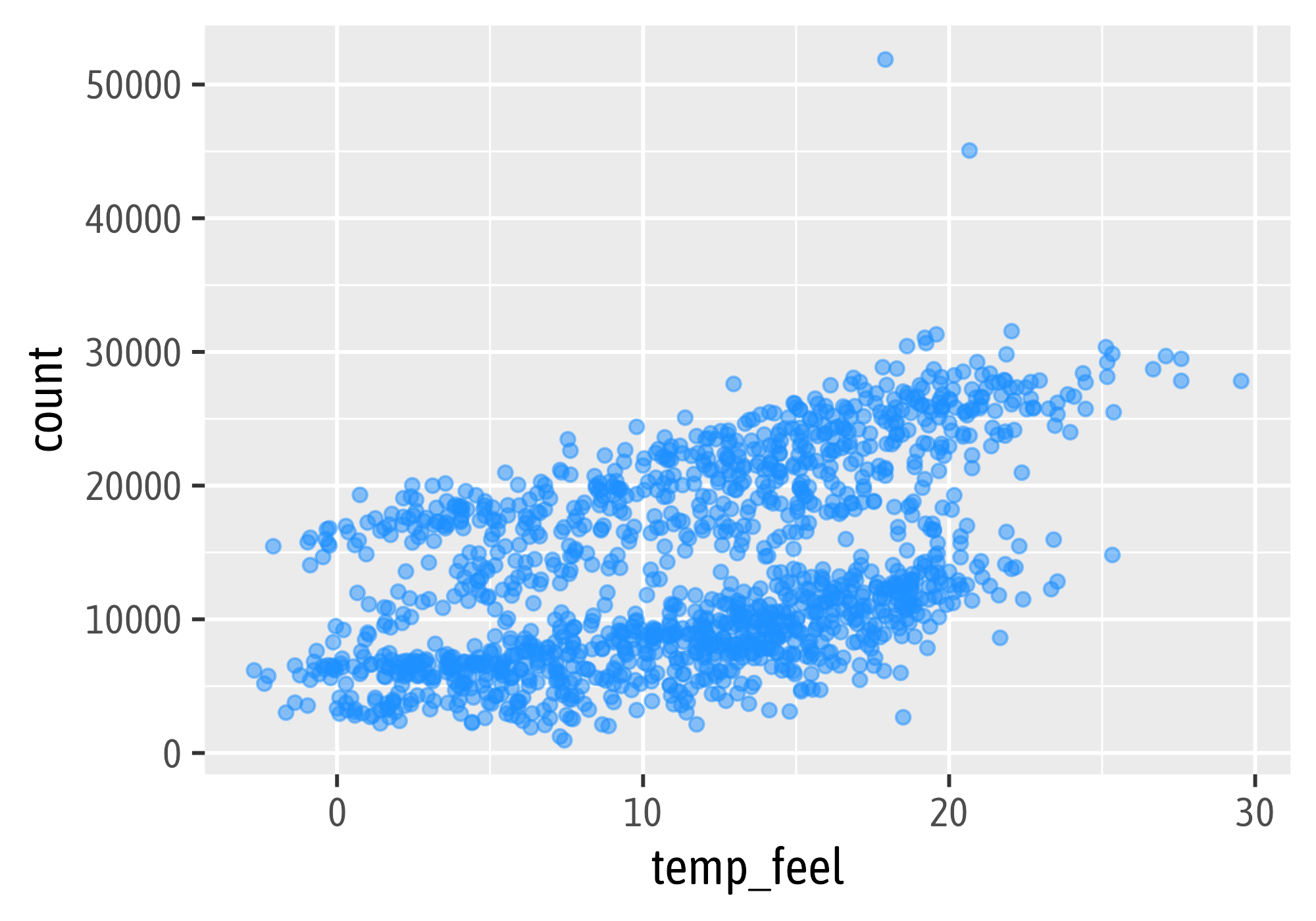
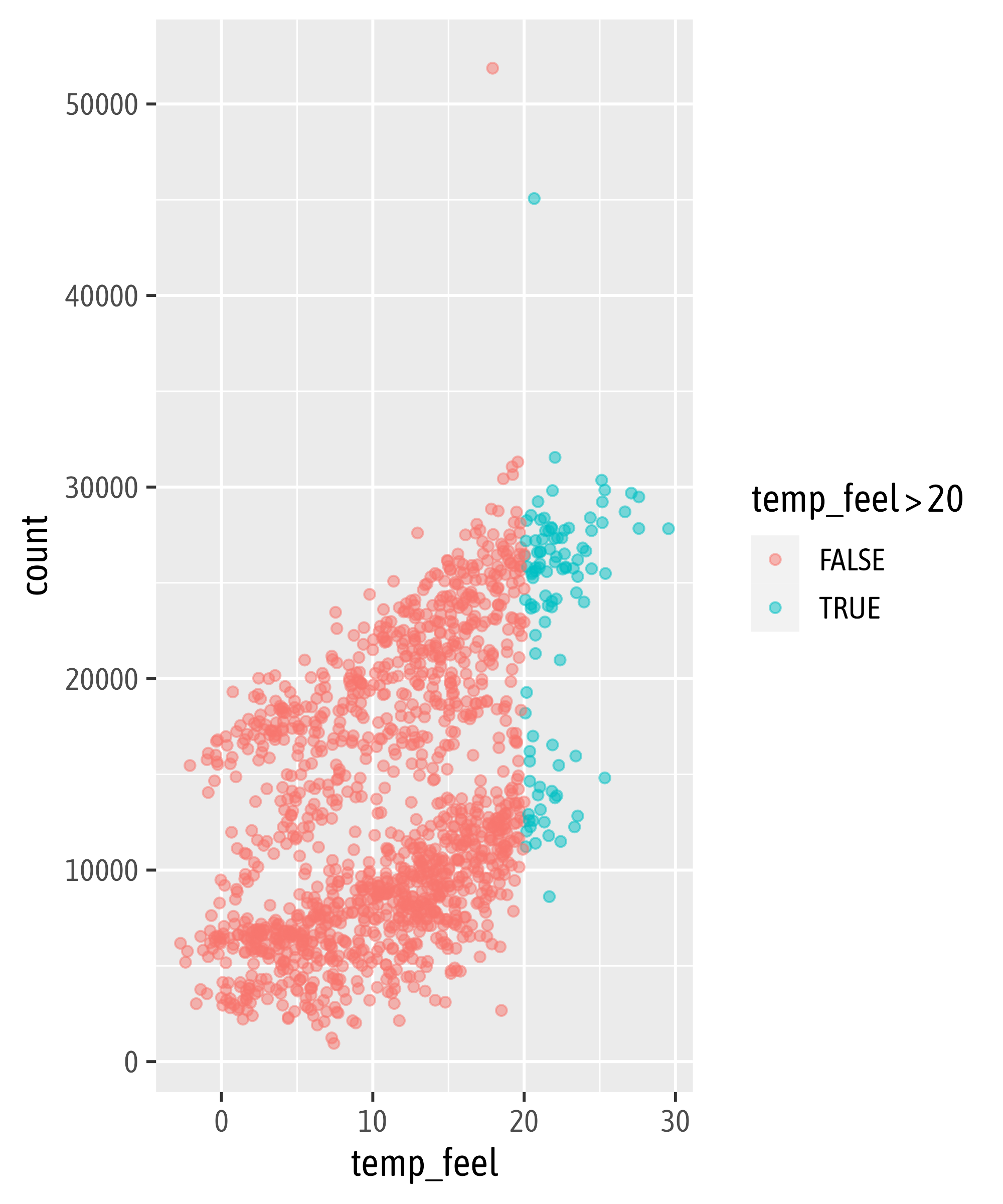
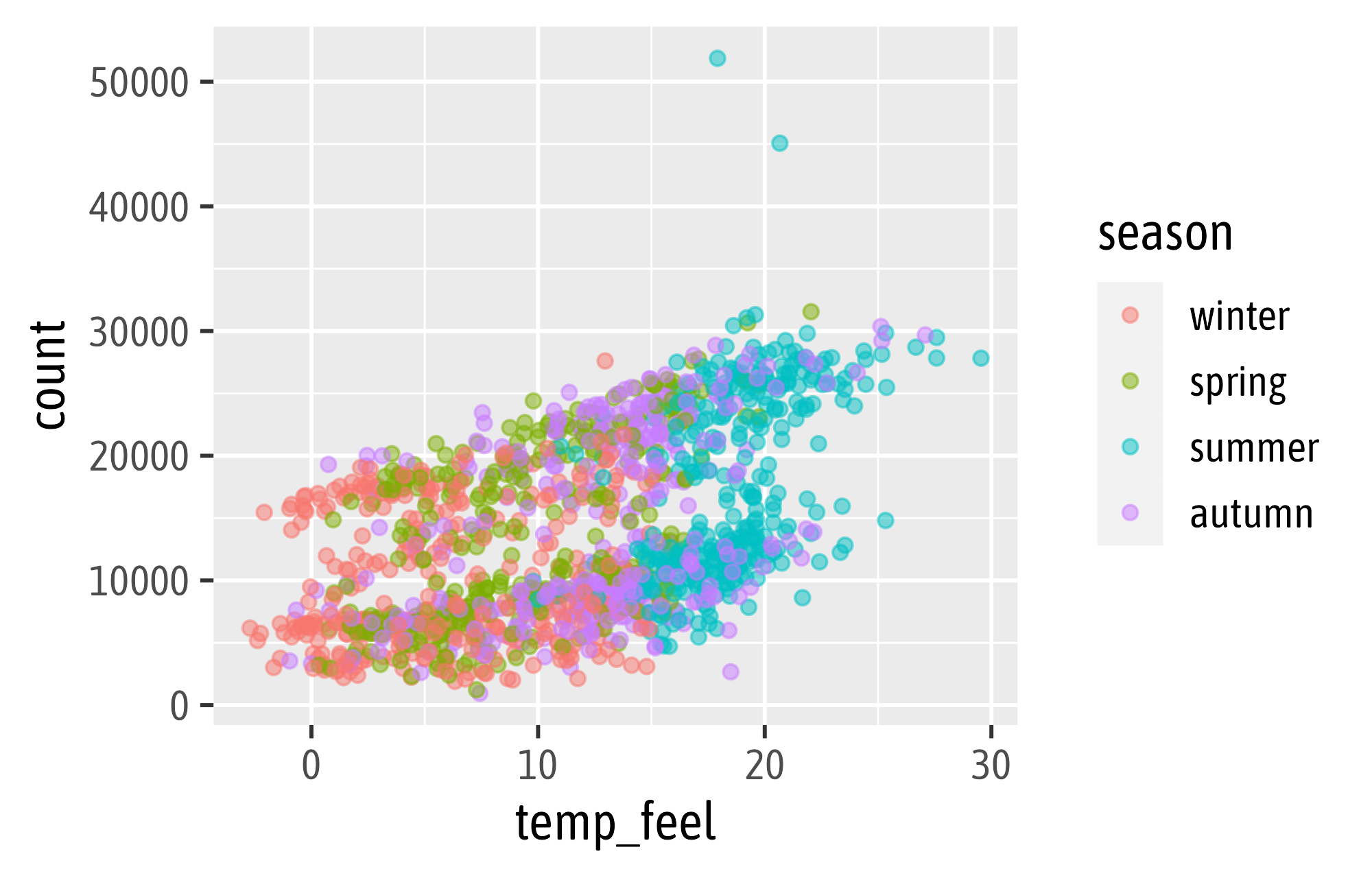
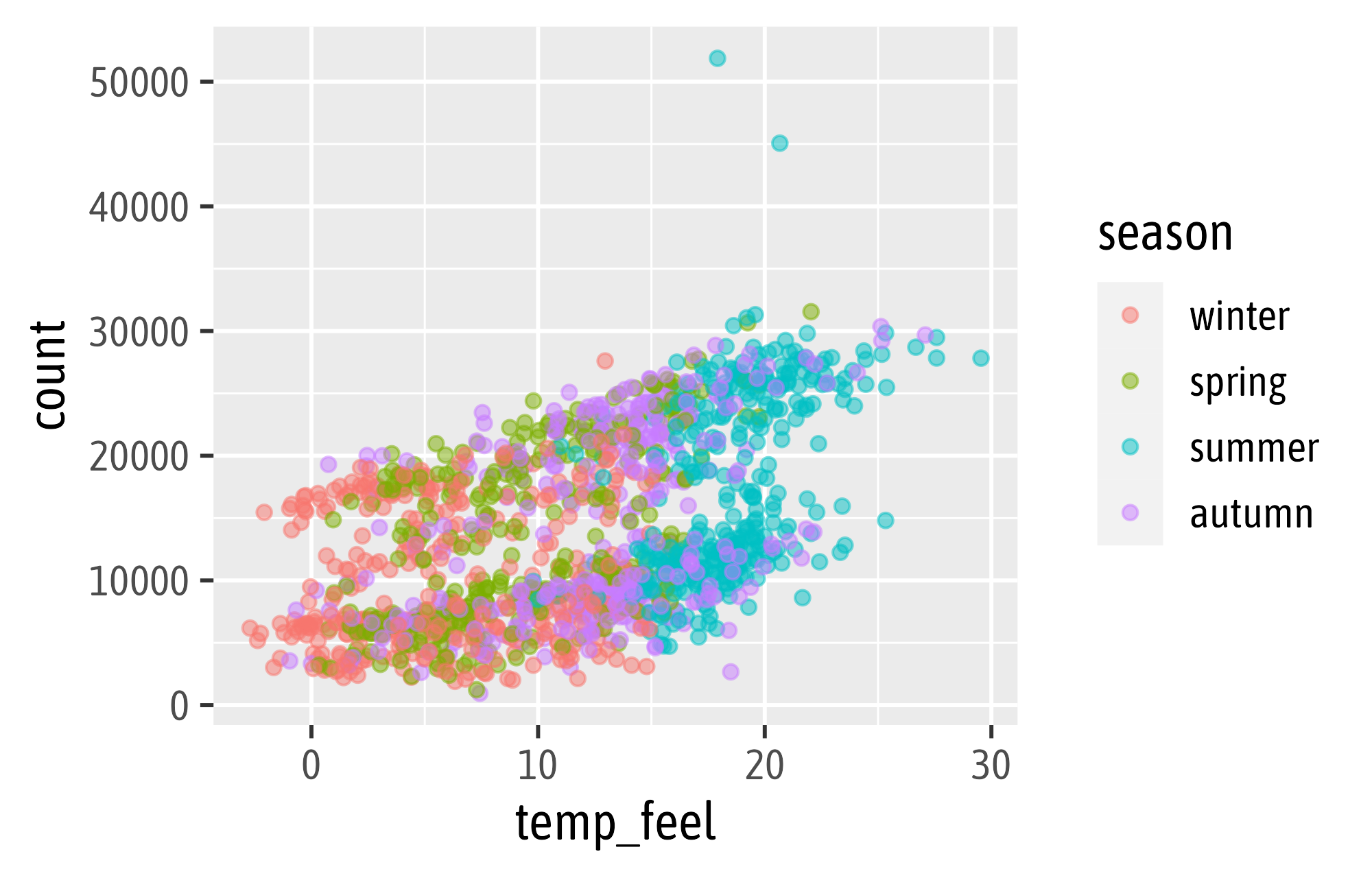
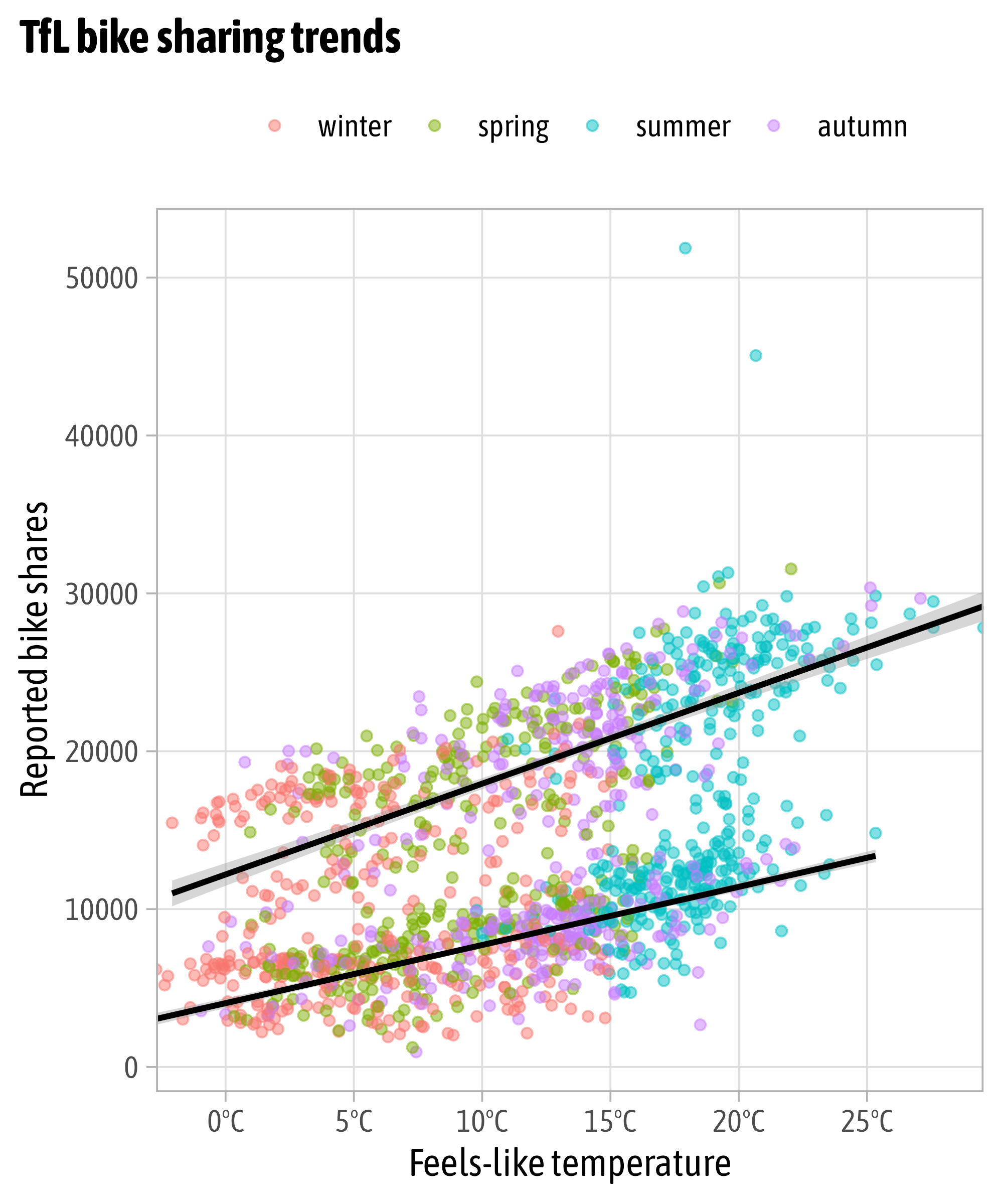
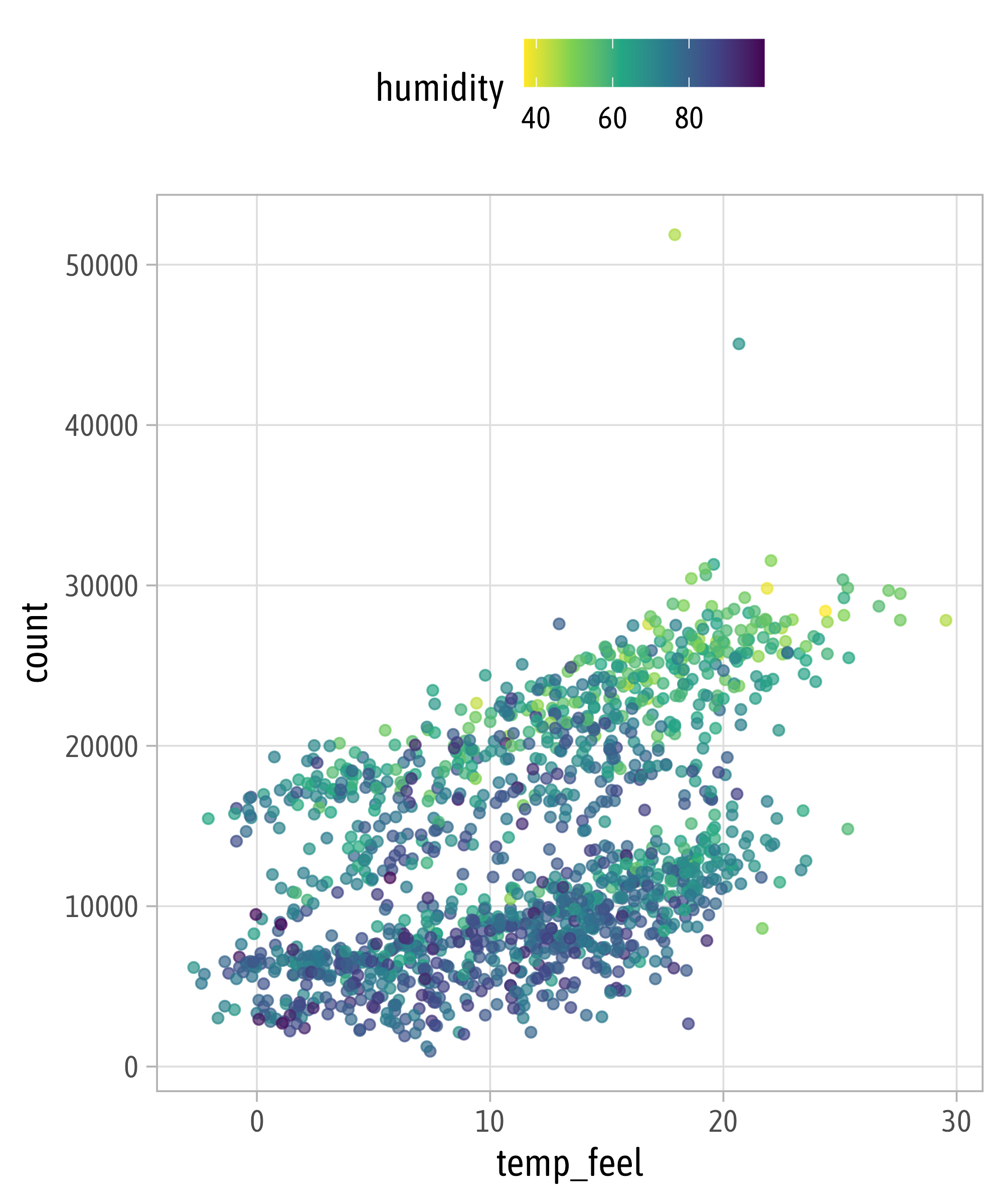
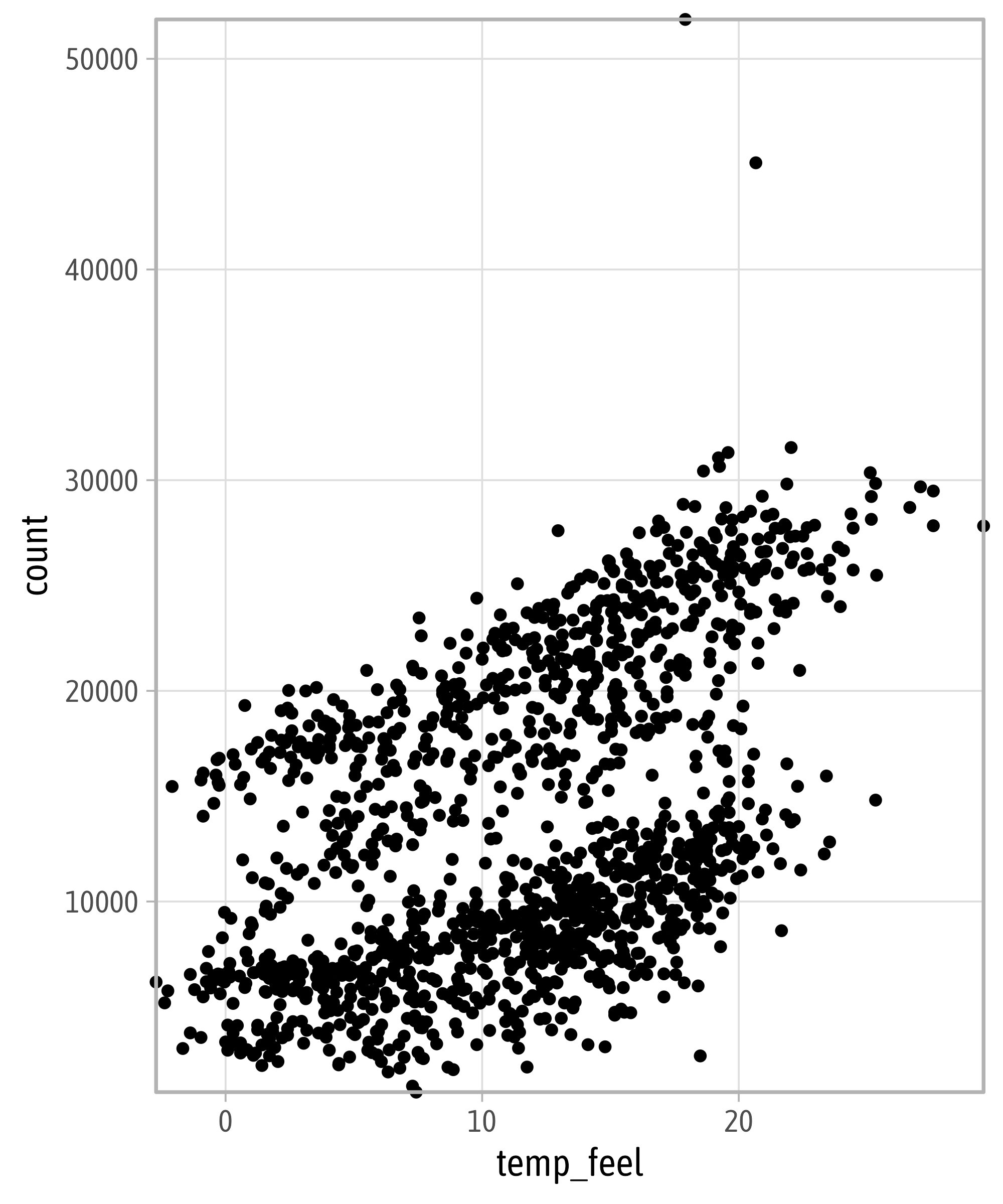
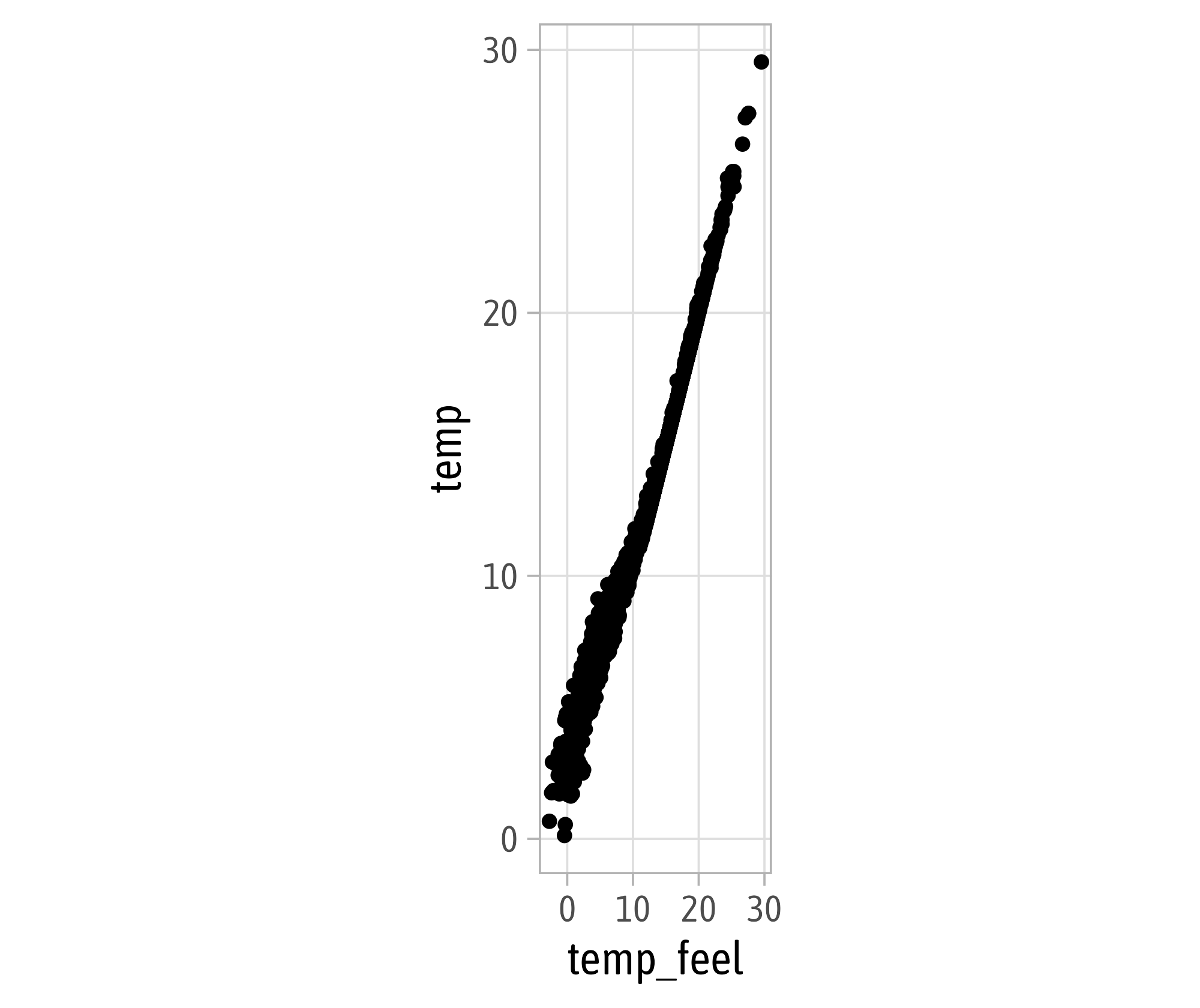
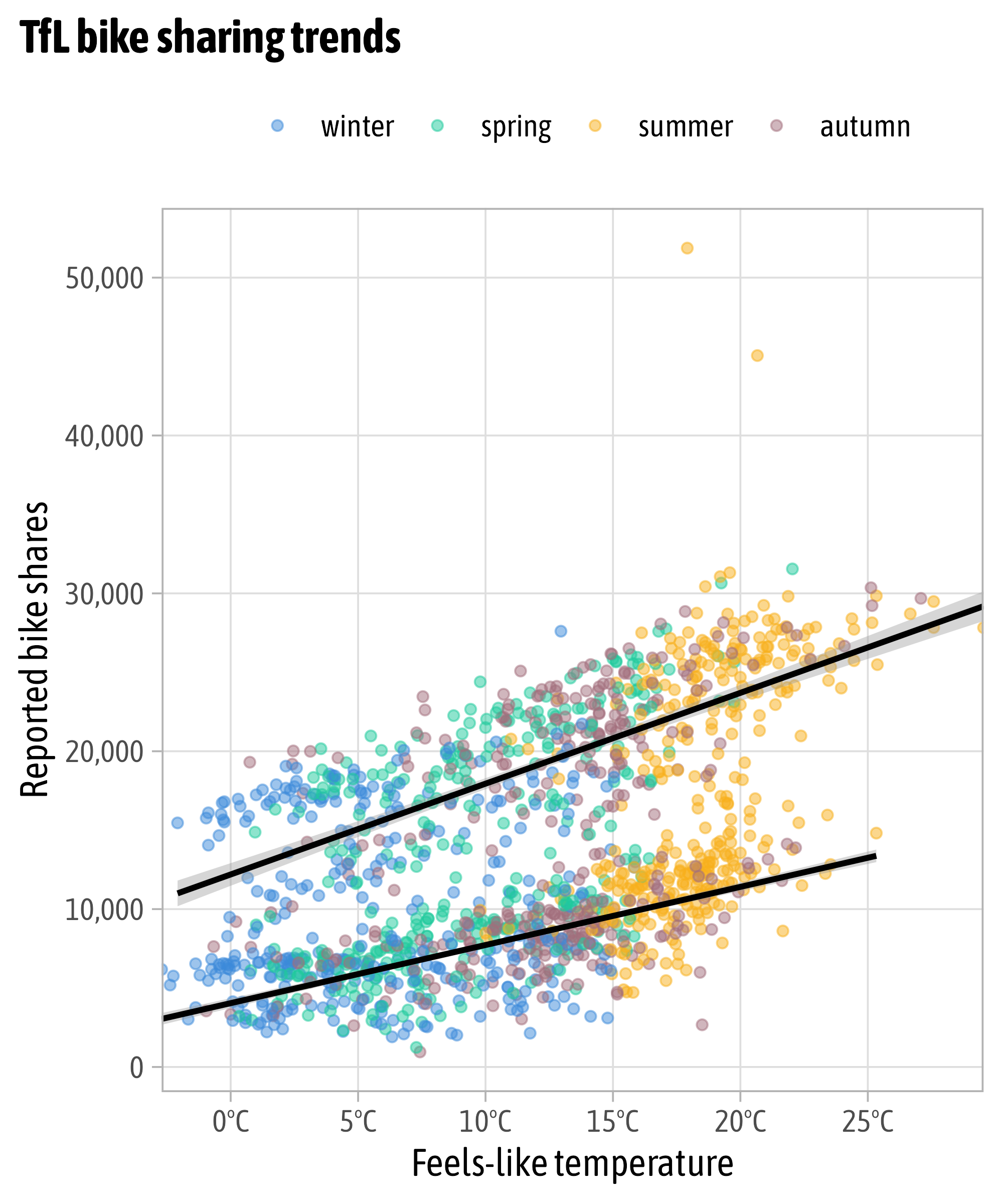
- feels-like temperature ⇄ x
- reported bike shares ⇄ y
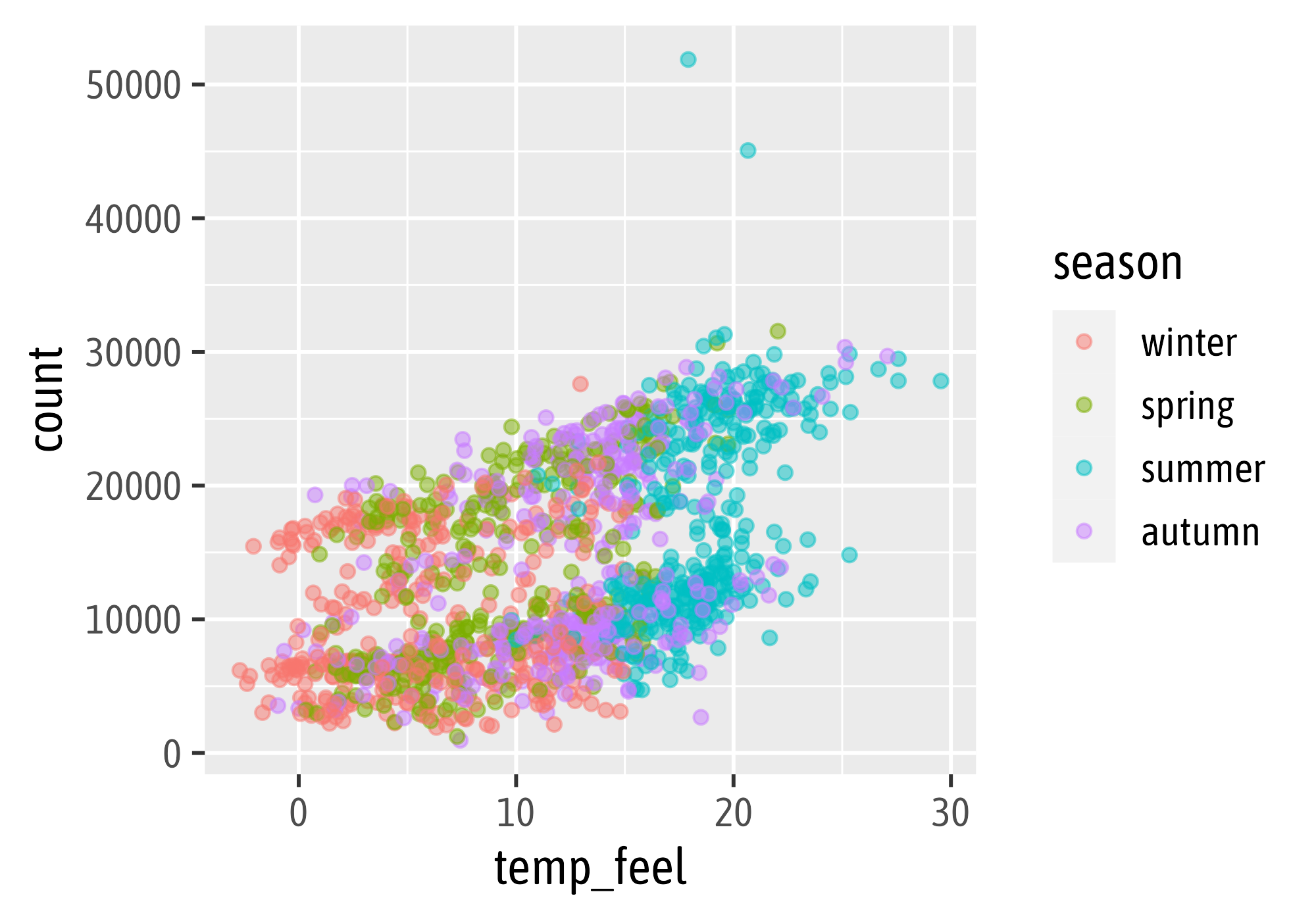
- season ⇄ color
- year ⇄ shape
- …
Aesthetic Mapping
Aesthetic Mapping
Aesthetic Mapping
Geometrical Layers
Geometries
= interpret aesthetics as graphical representations
- points
- lines
- polygons
- text labels
- …
Geometries
Geometries
Geometries
Visual Properties of Layers
Setting vs Mapping of Visual Properties
Mapping Expressions
Your Turn
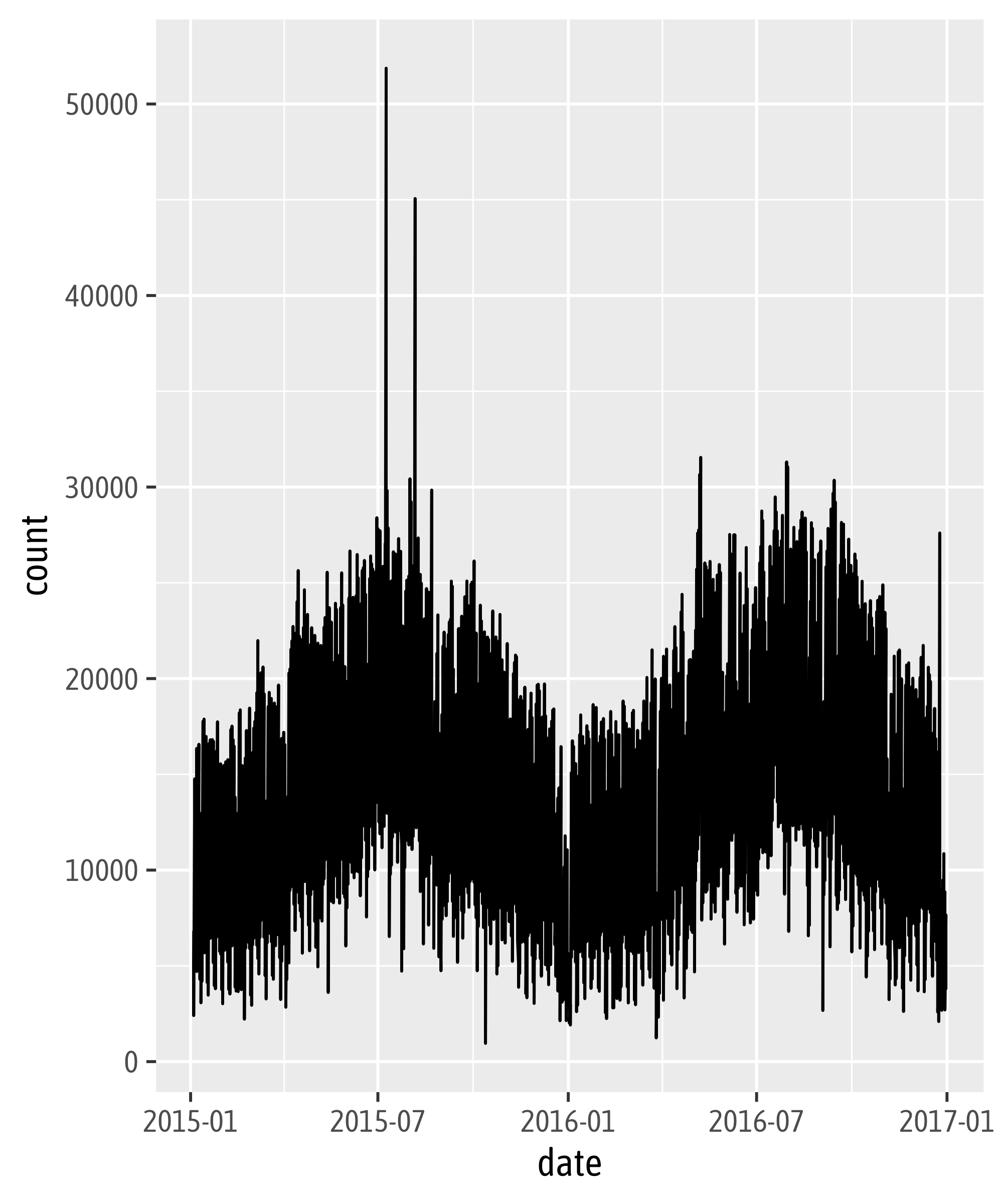
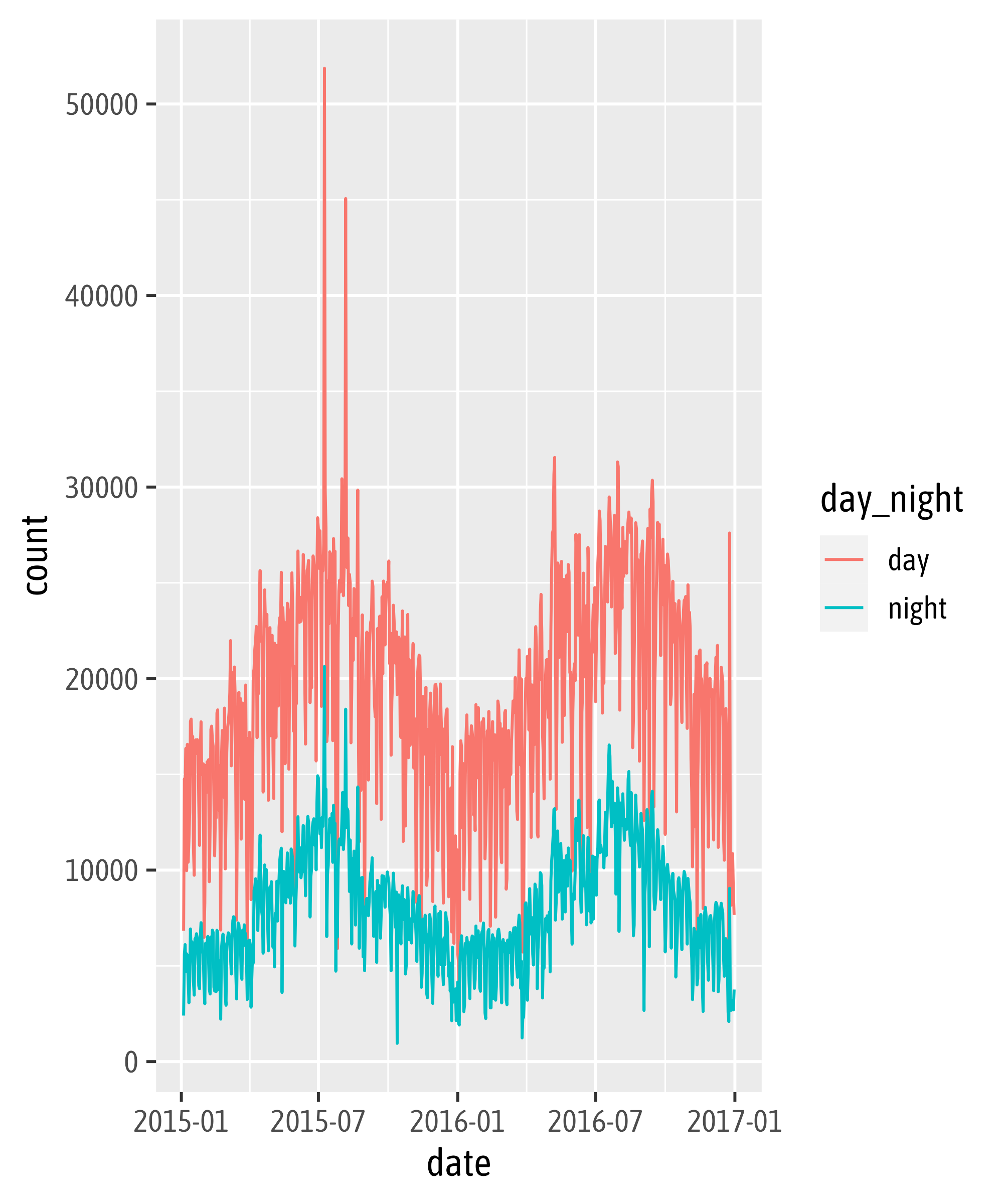
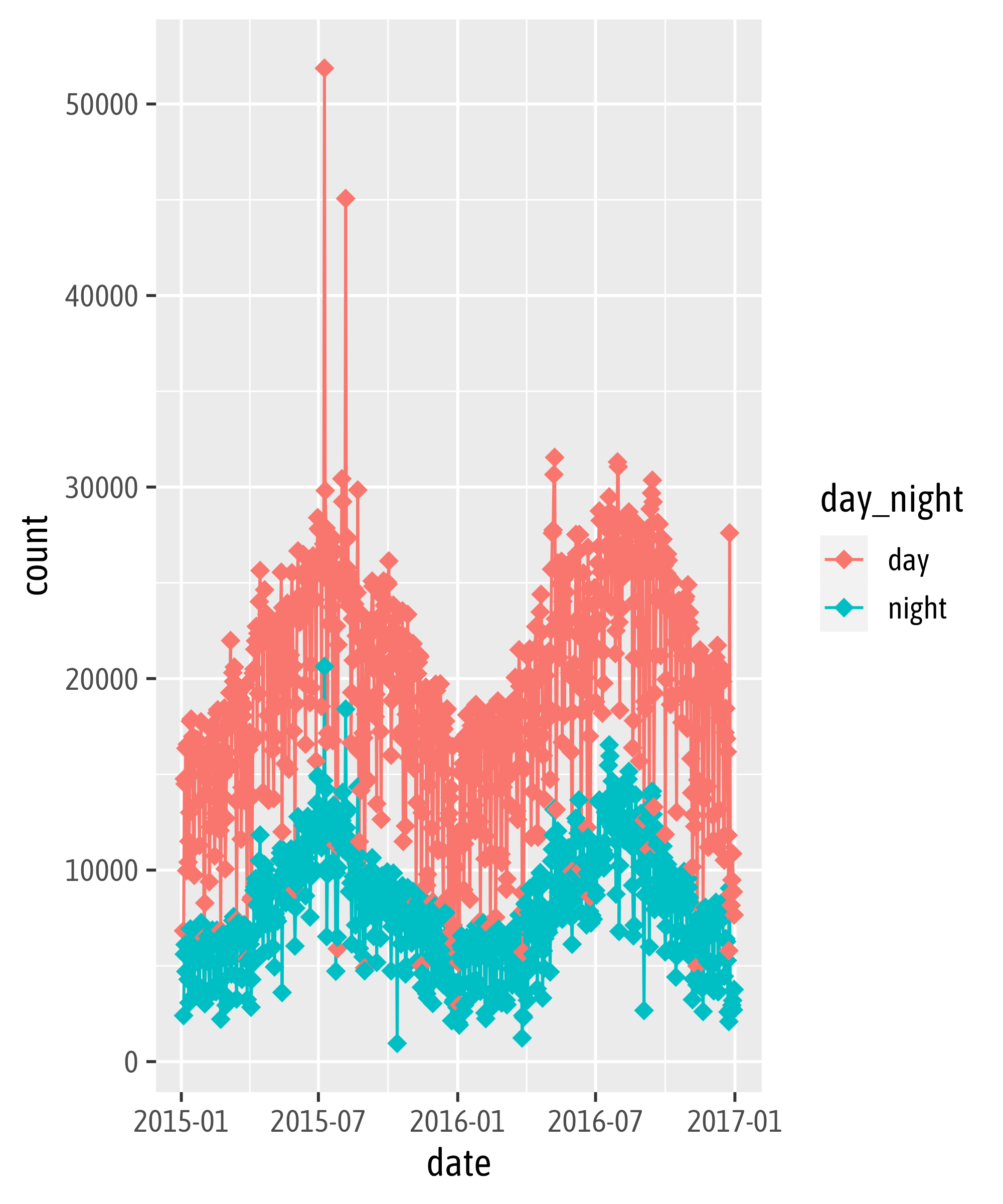
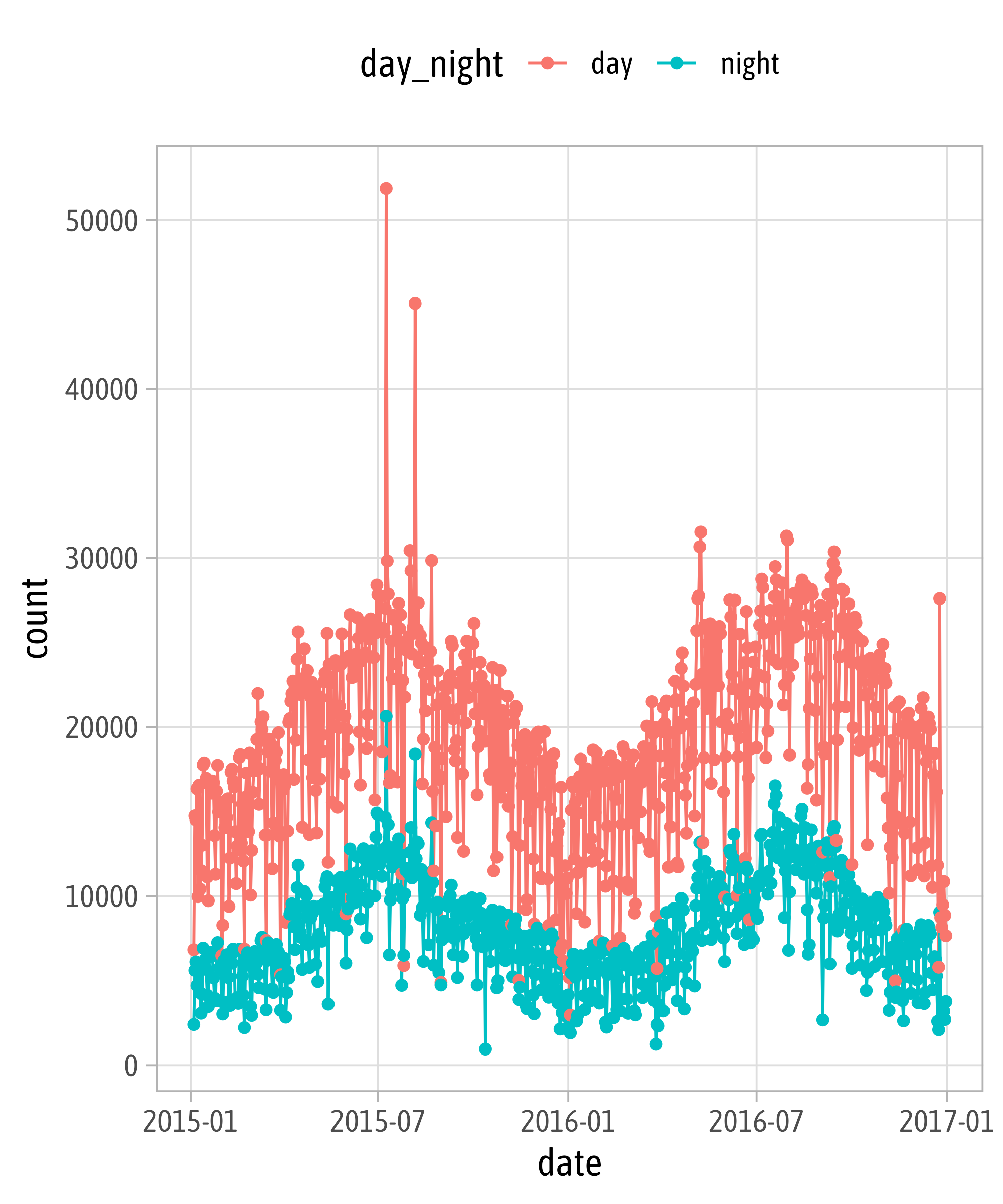
- Create a chart showing a time series of reported bike shares
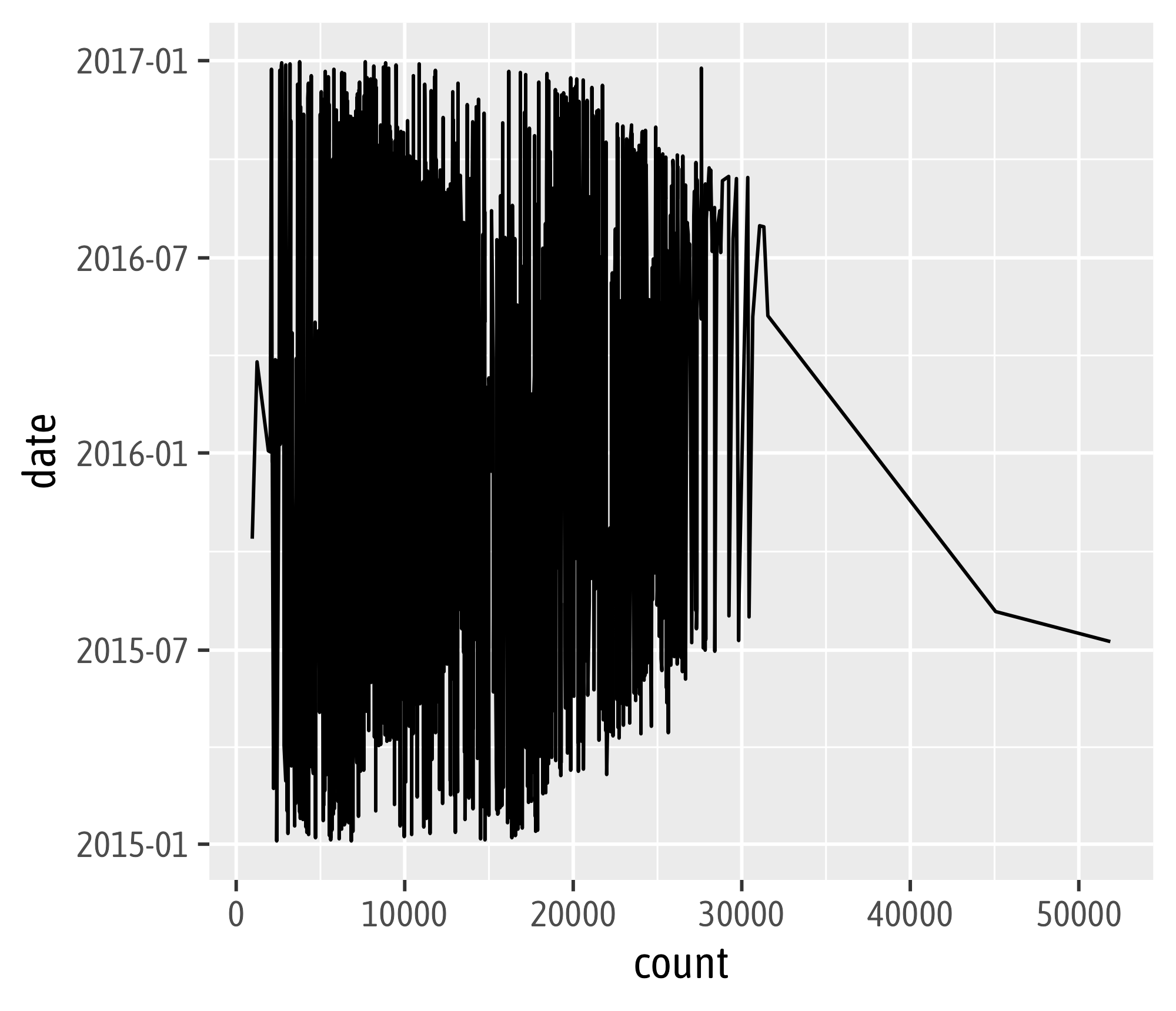
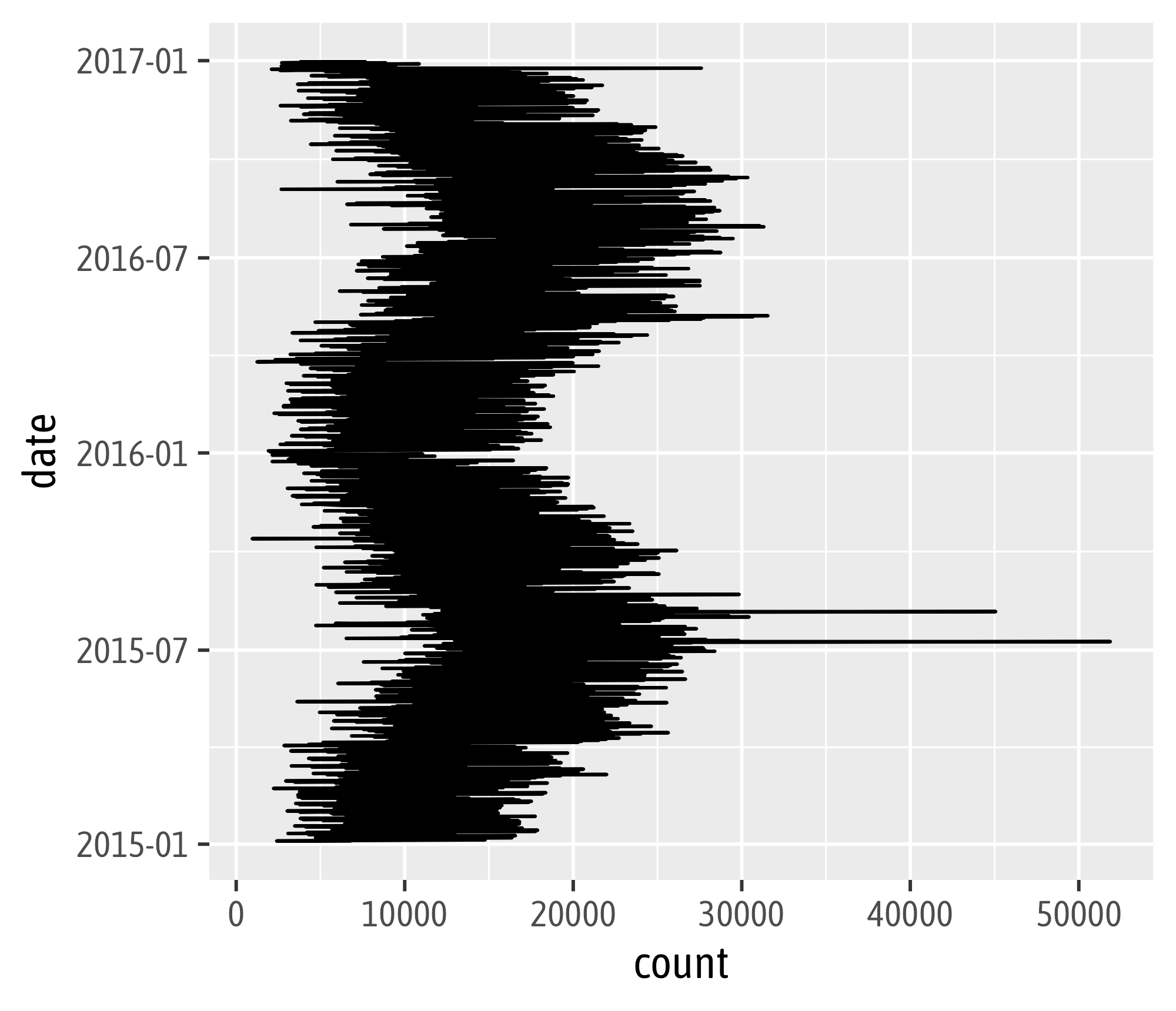
- What is the difference between
geom_line()andgeom_path()? - Map the variable
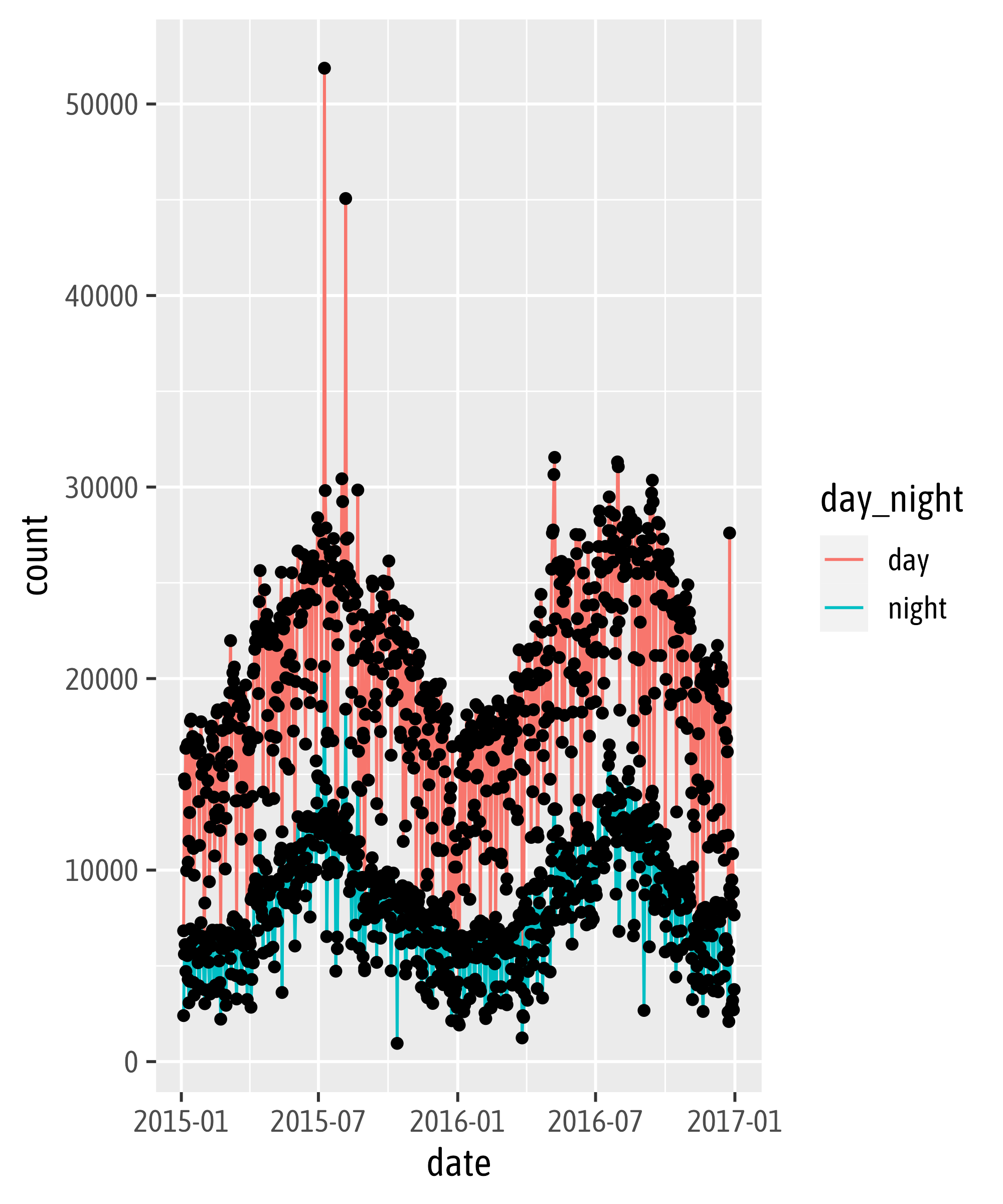
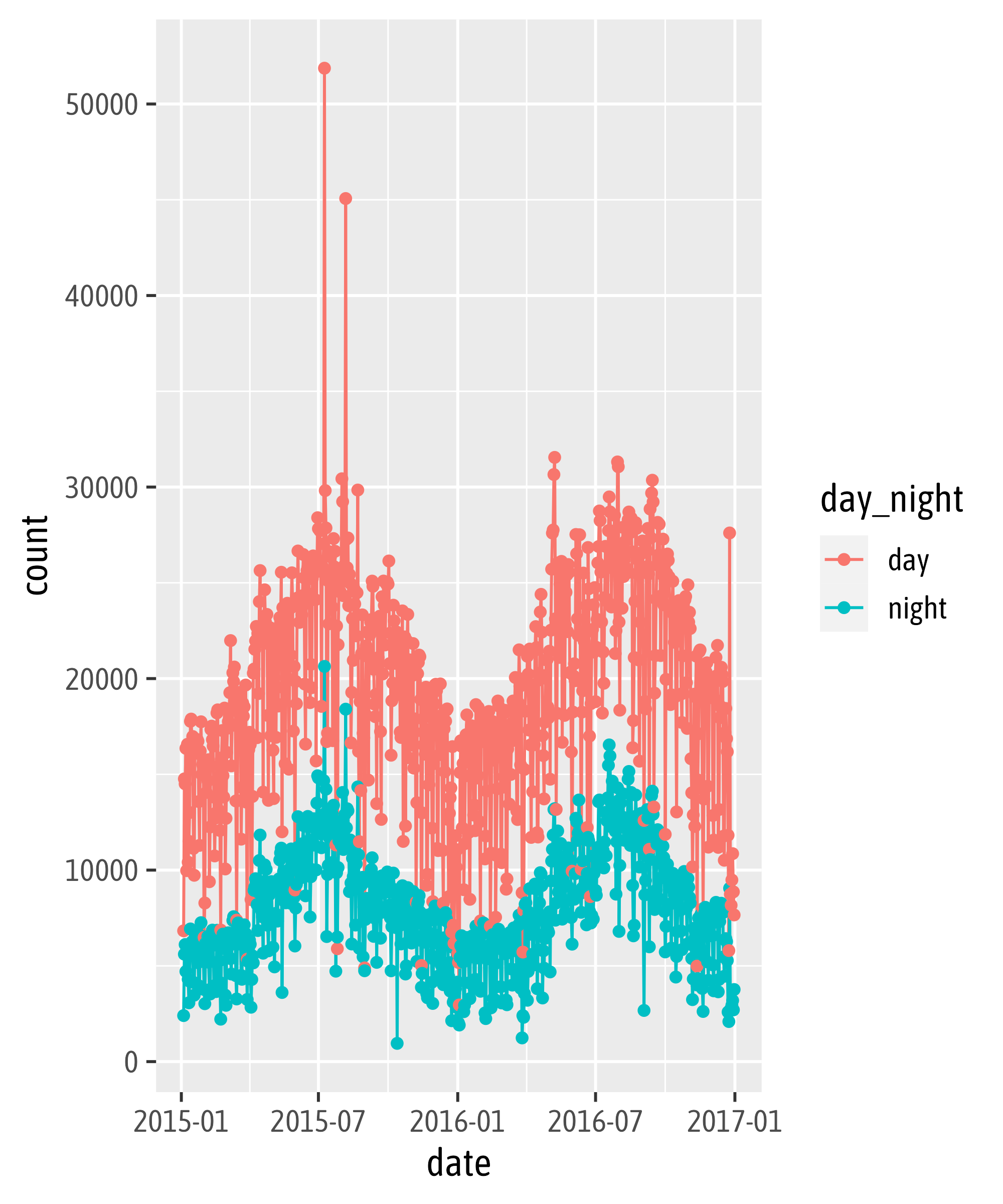
day_nightto the color of the lines. - Add points for each observation, encoded by the same variable.
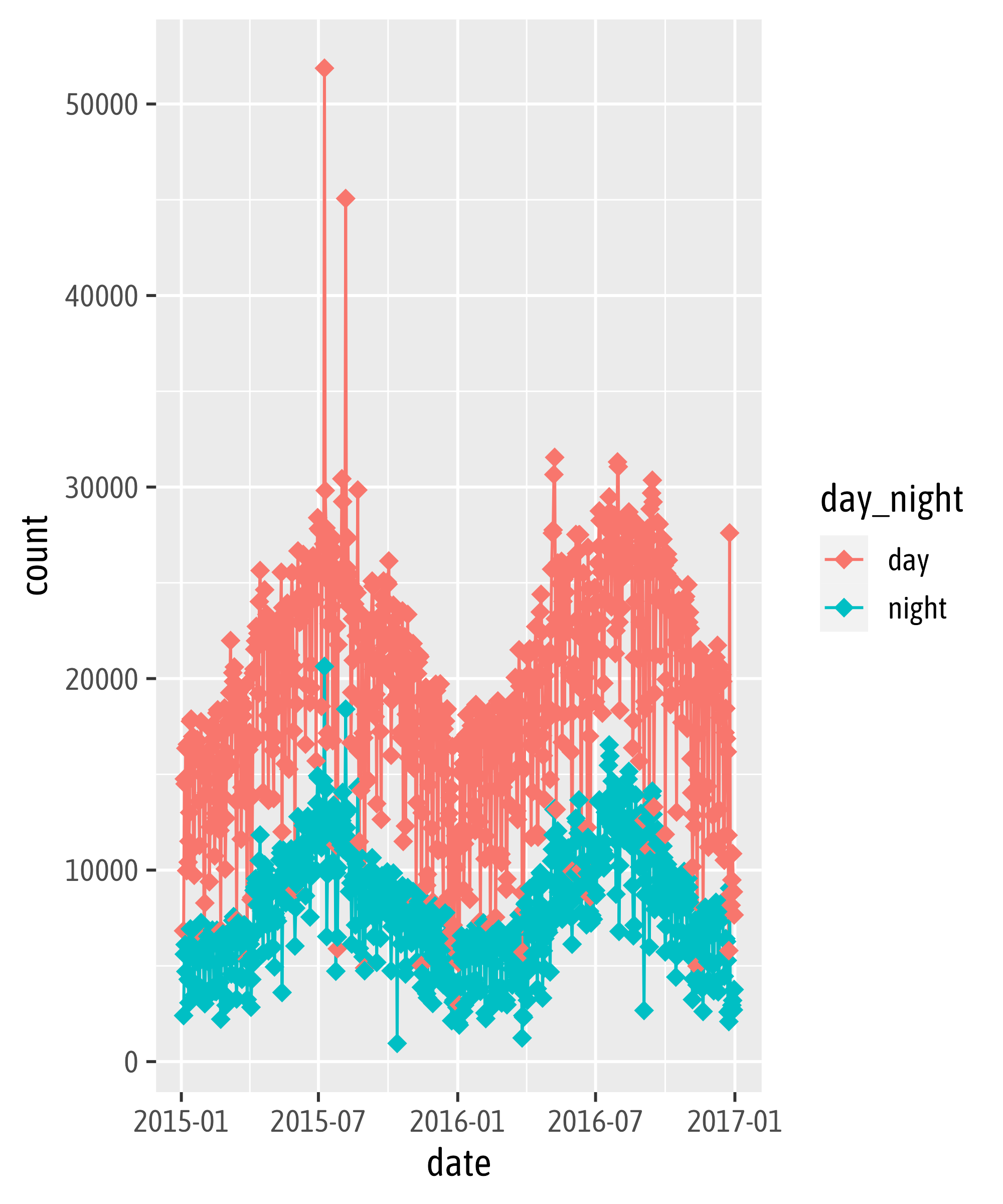
- Turn the points into diamonds.
- What is the difference between
Solution Exercise
Solution Exercise
Solution Exercise
Solution Exercise
Solution Exercise
Solution Exercise
Solution Exercise
Solution Exercise

Source: Albert’s Blog
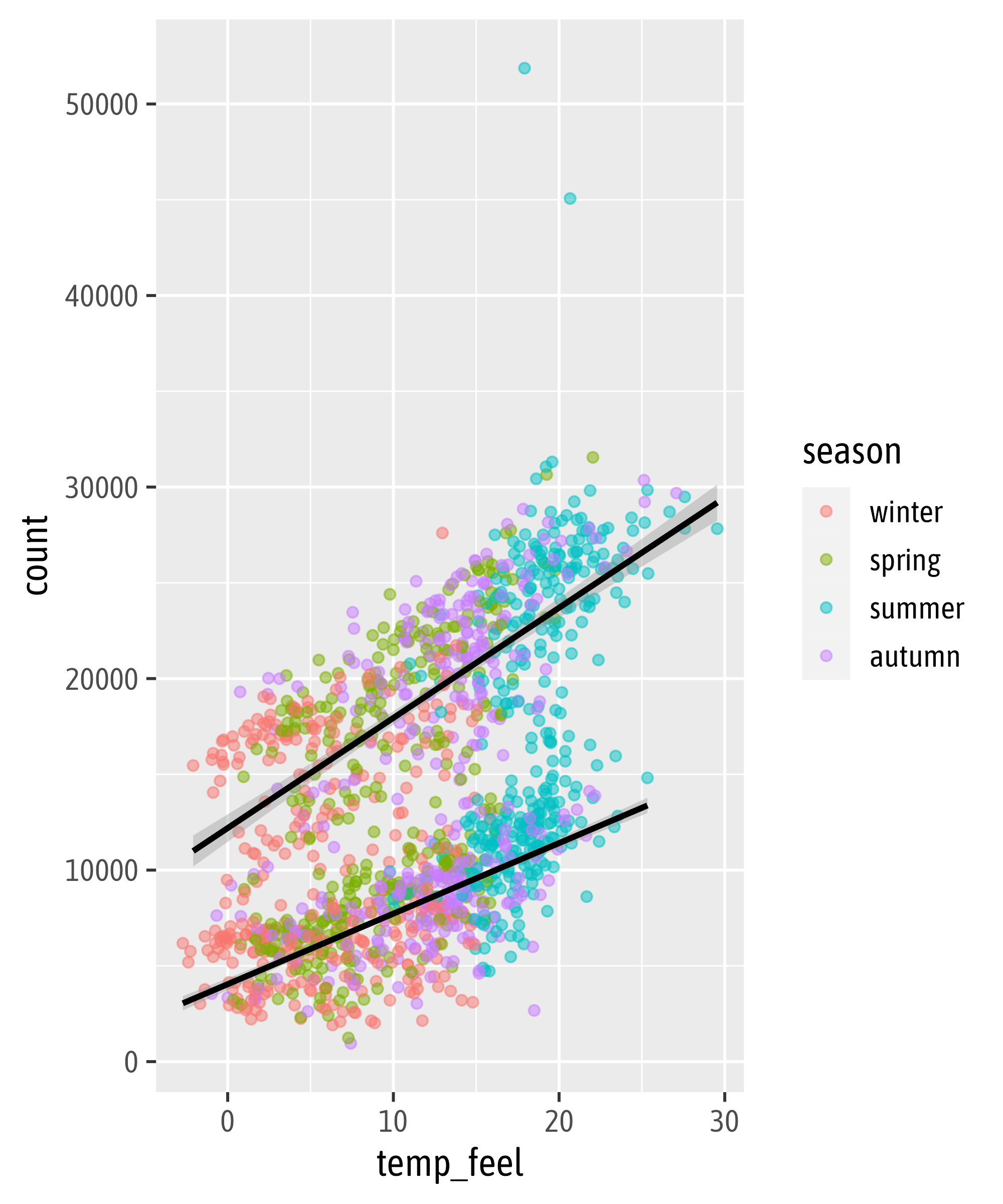
Local vs. Global Encoding
Adding More Layers
Global Color Encoding
Local Color Encoding
The `group` Aesthetic
Set Both as Global Aesthetics
Overwrite Global Aesthetics
Store a ggplot as Object
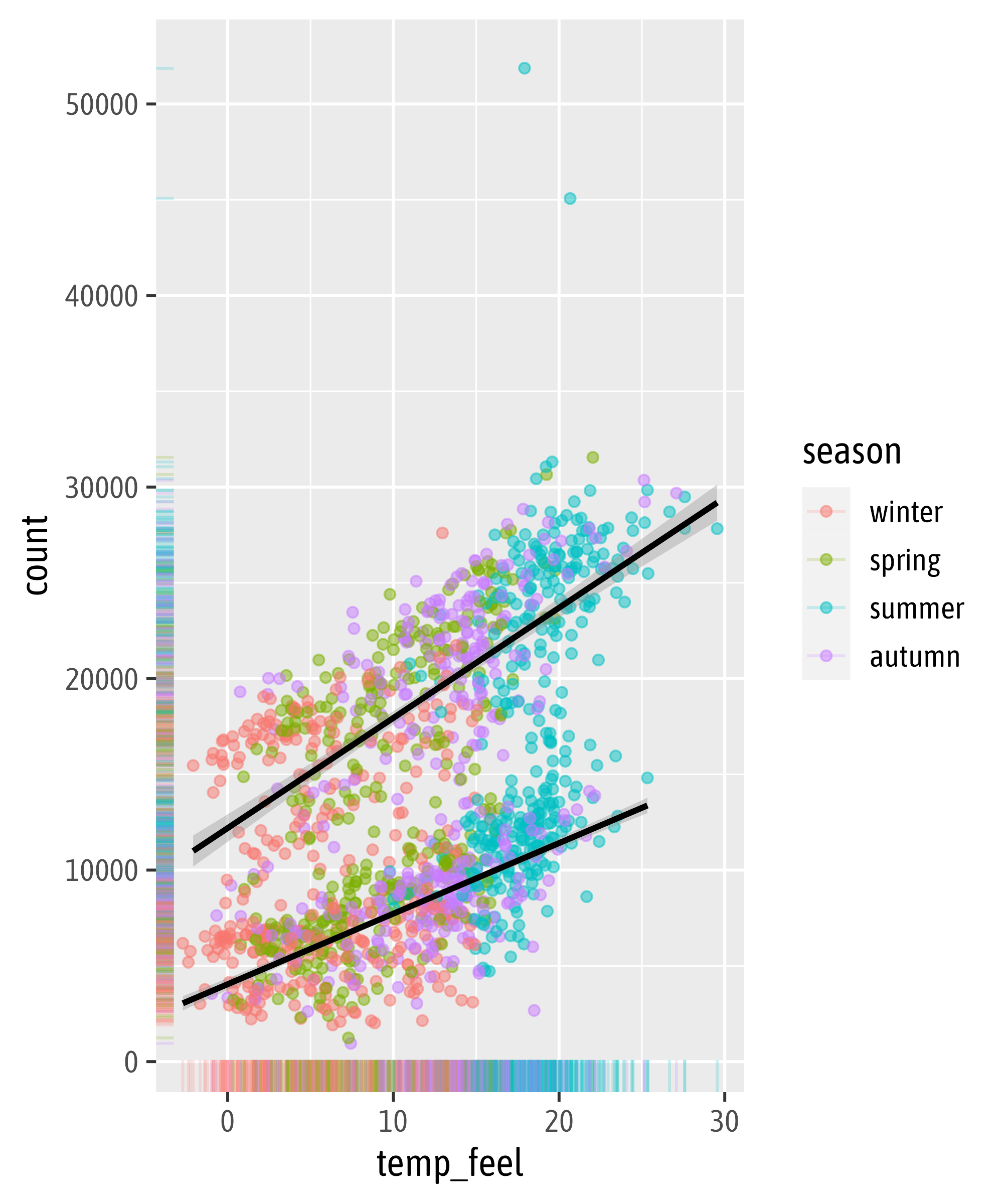
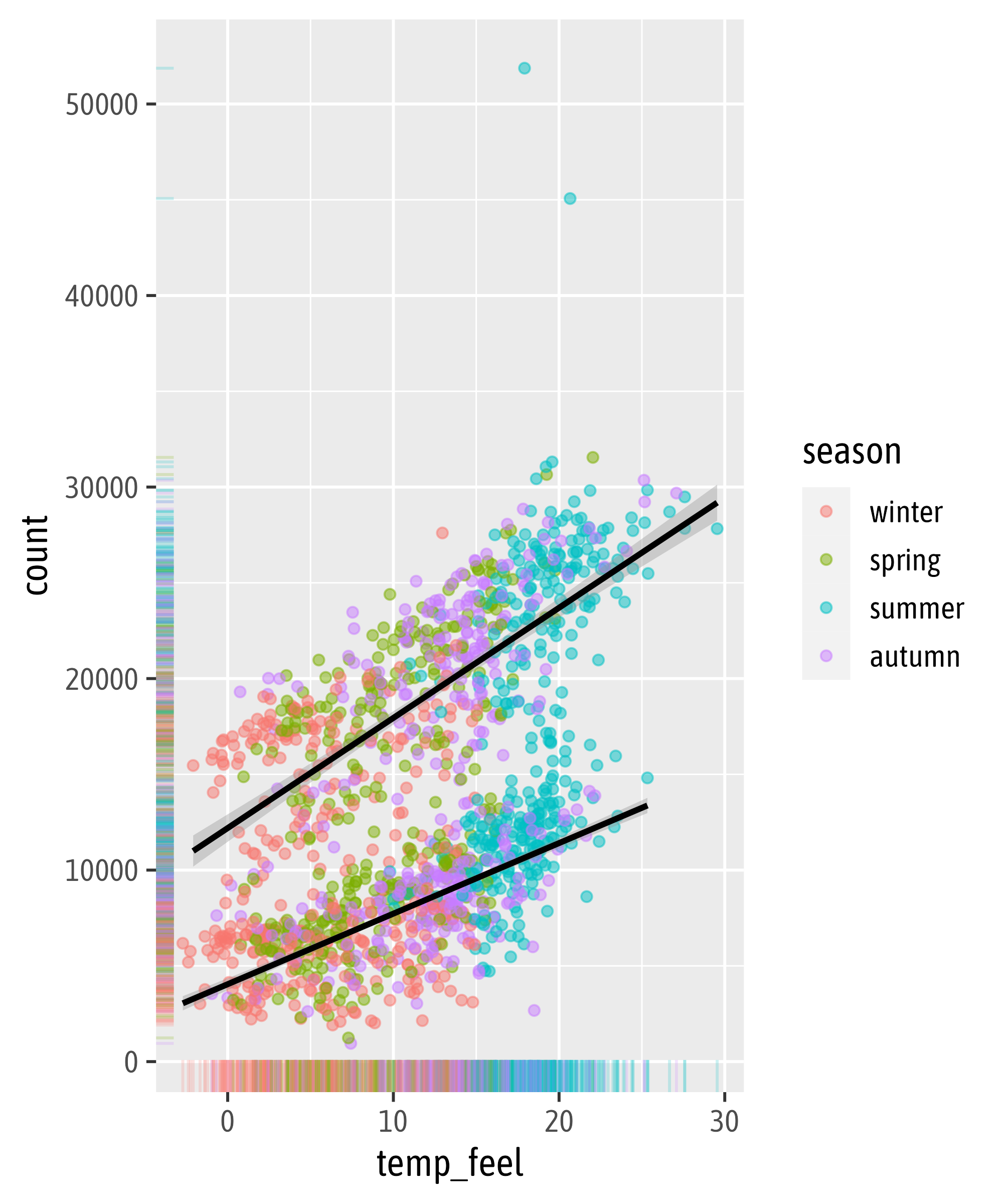
Add More Layers
Remove a Layer from the Legend
Add More Layers
A Polished
ggplot Example
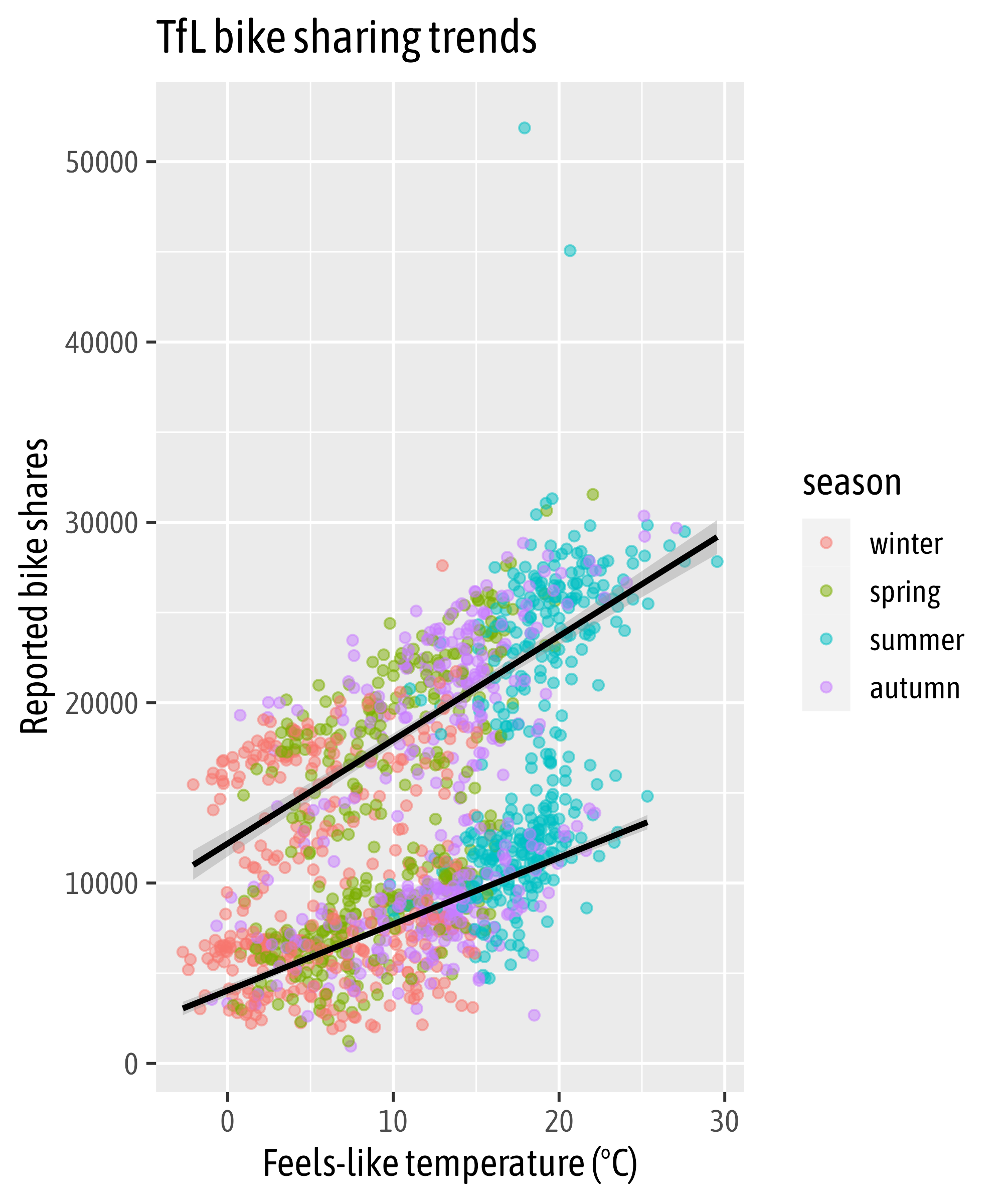
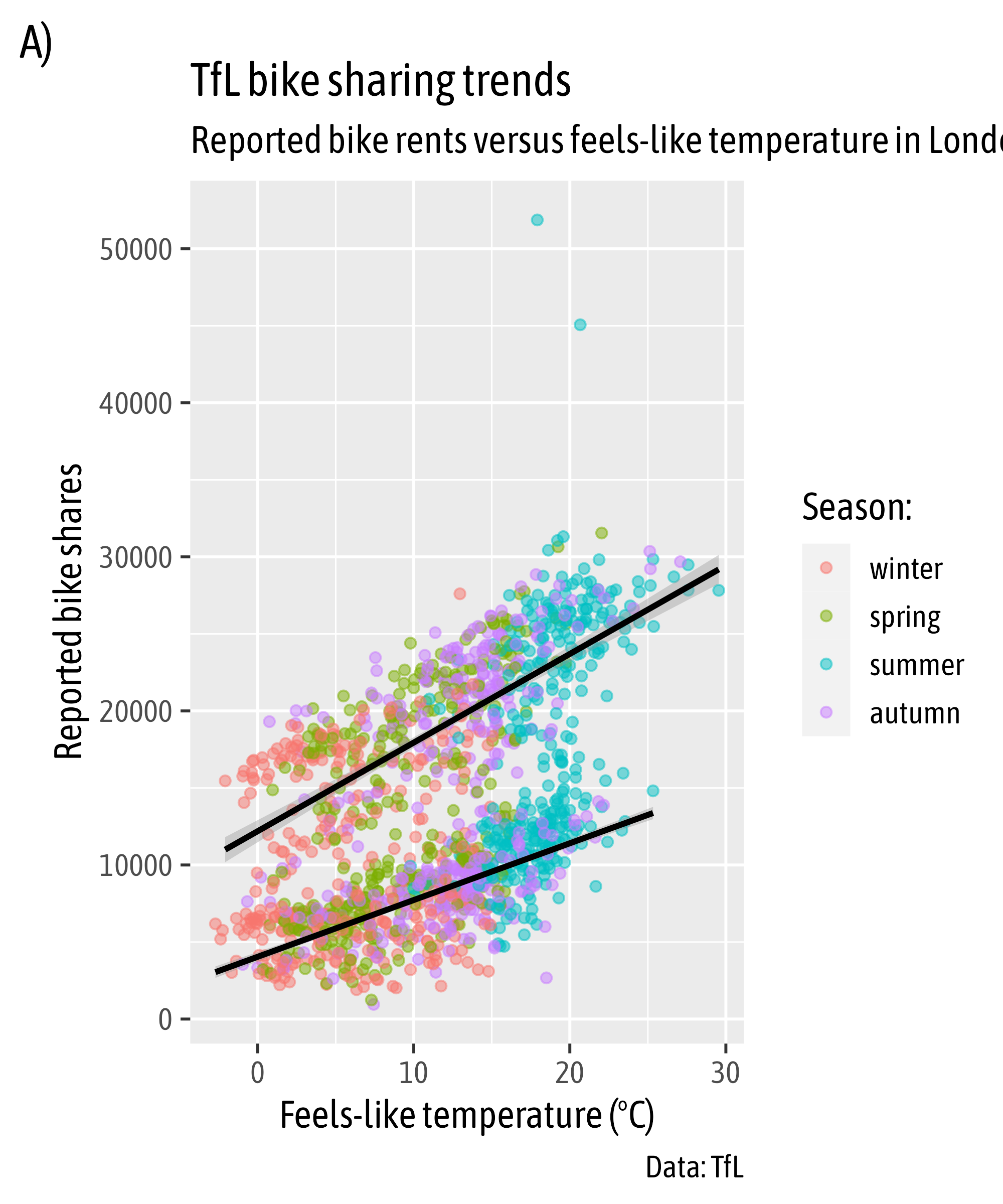
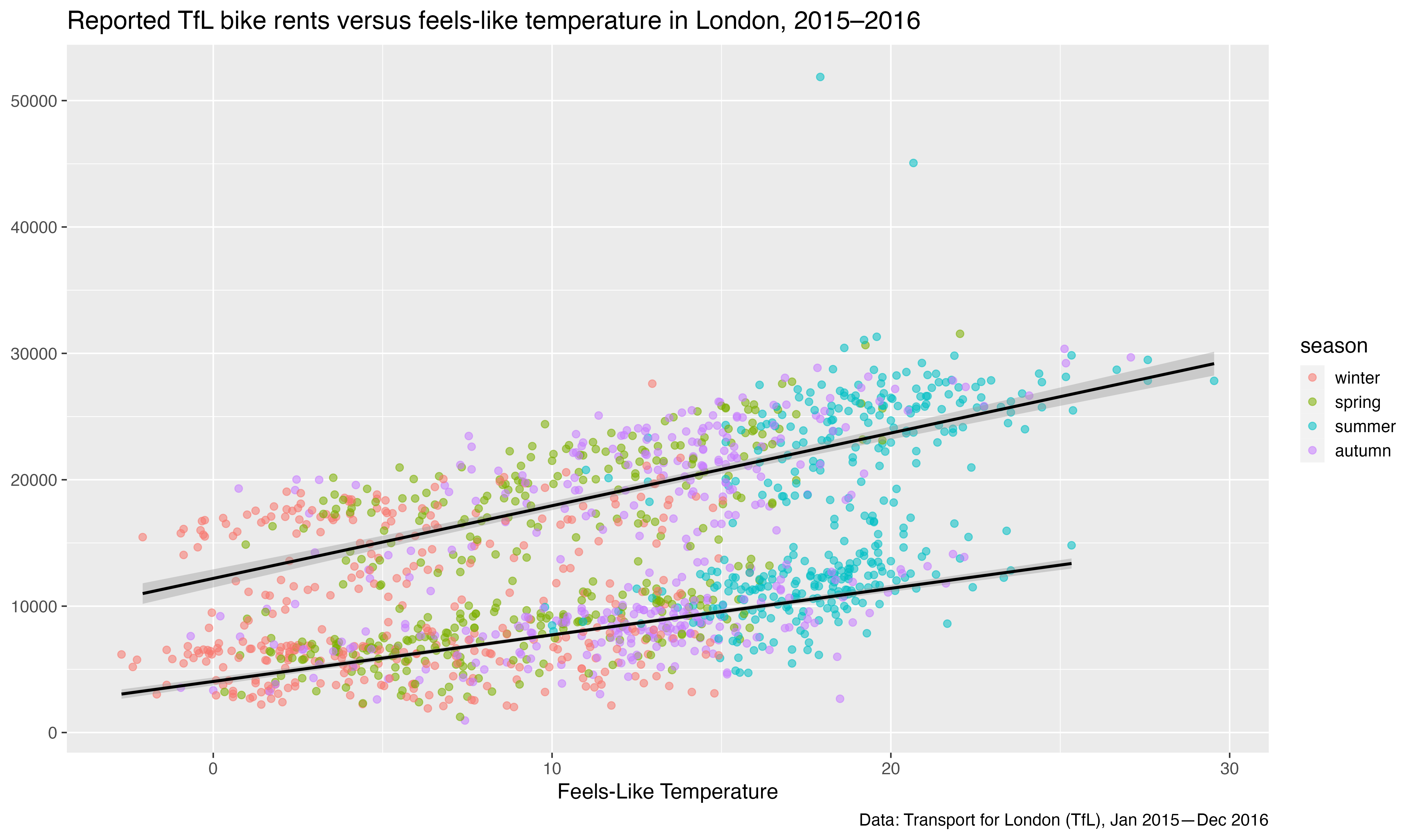
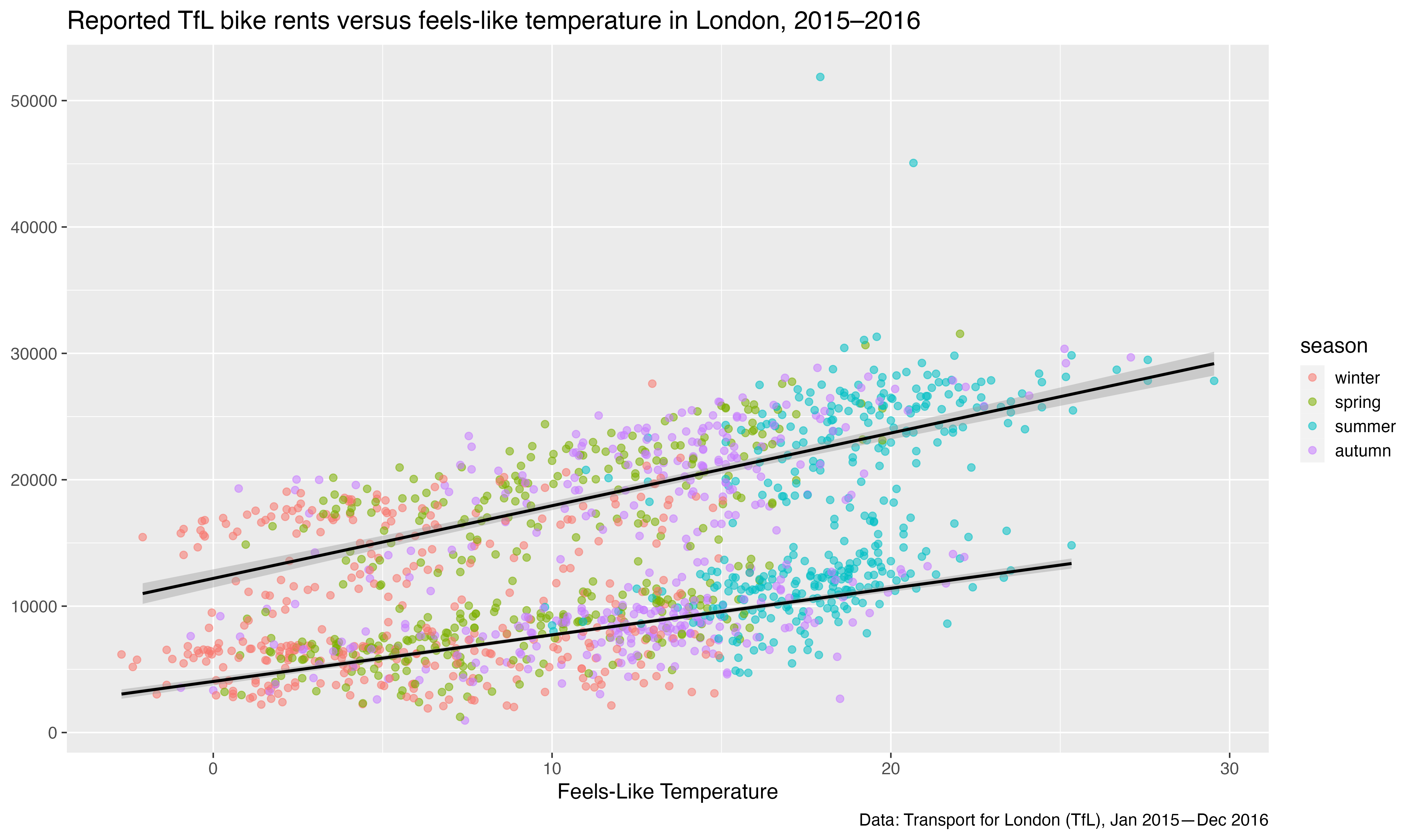
Add Labels
Add Labels
Add Labels
Add Labels
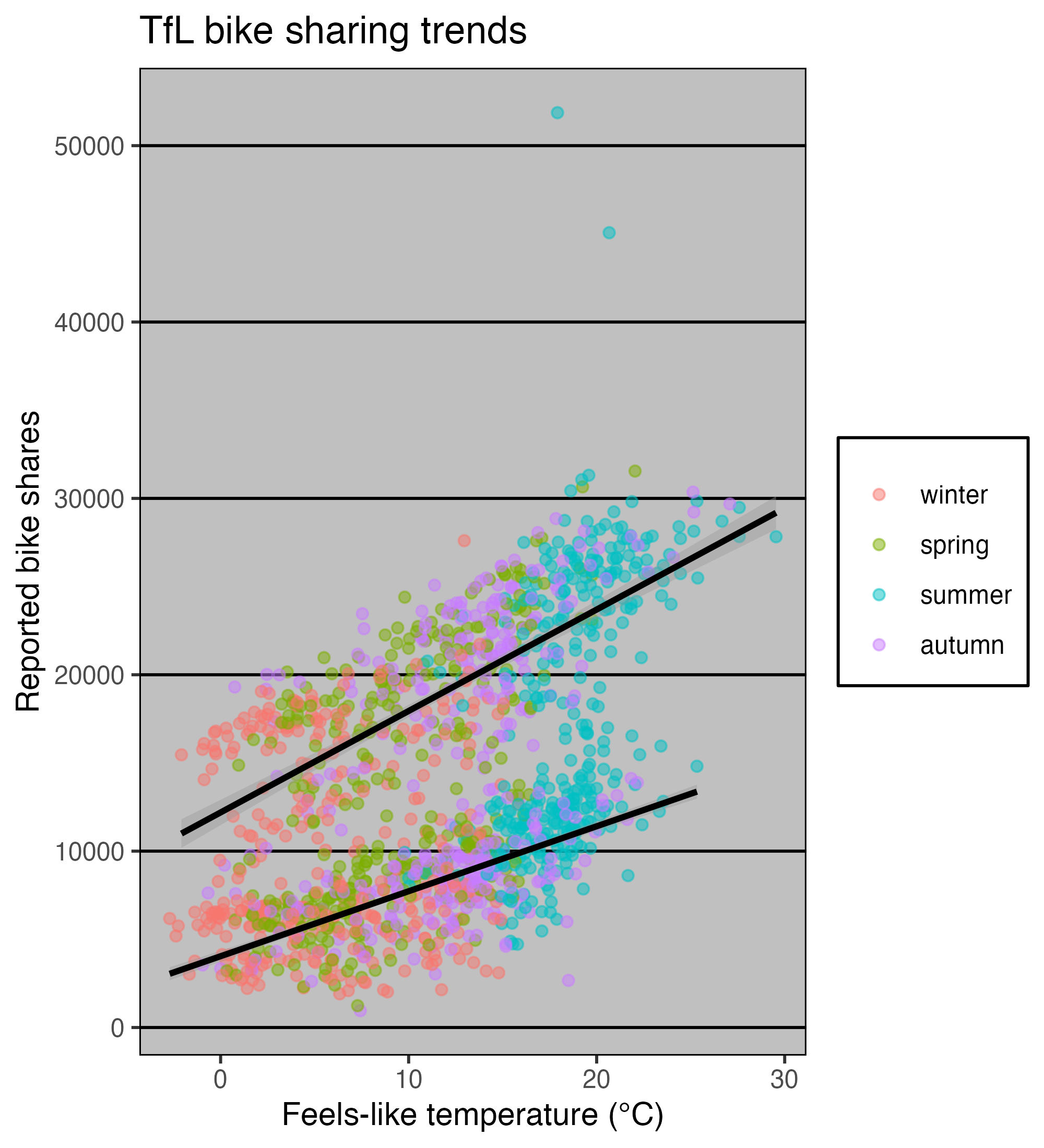
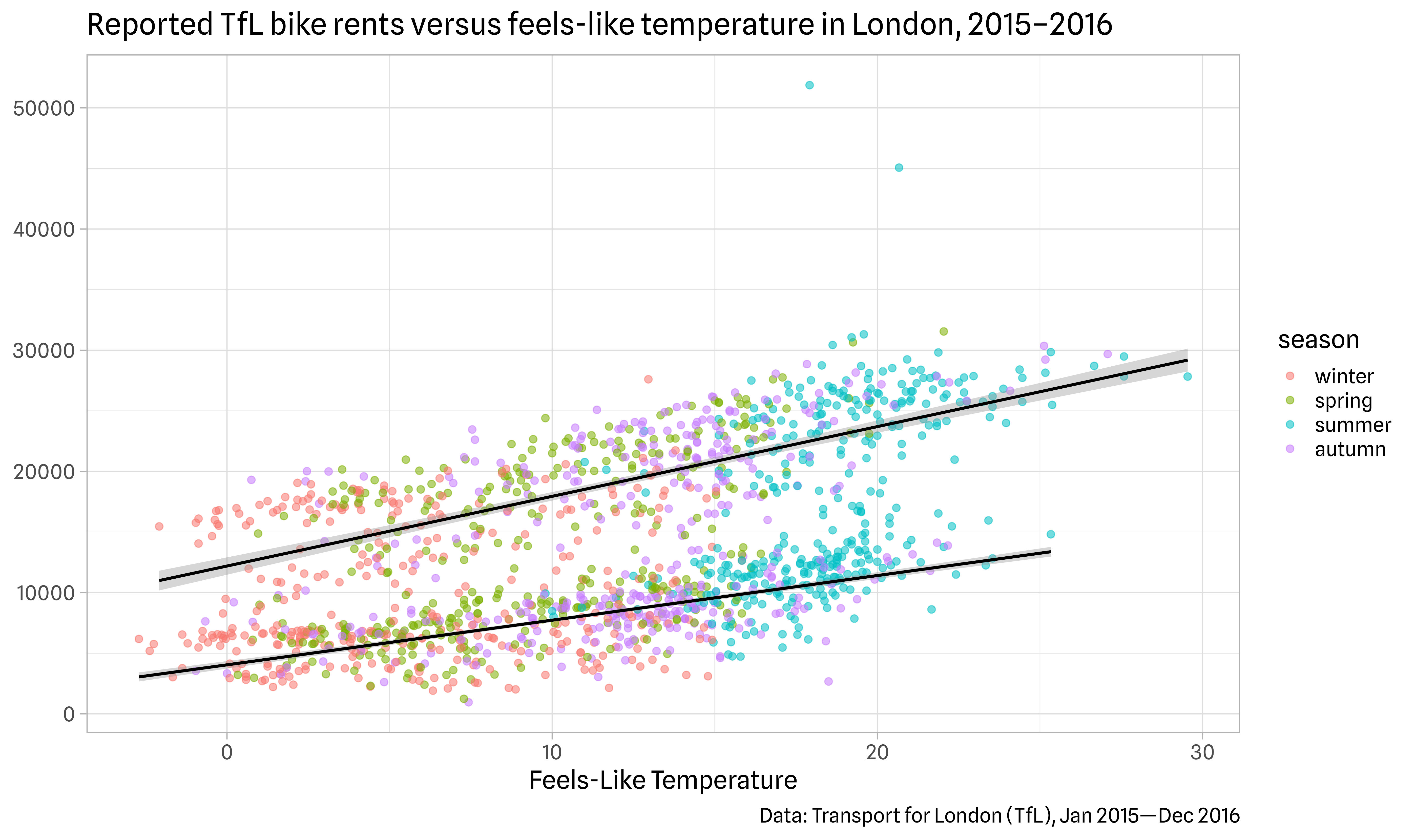
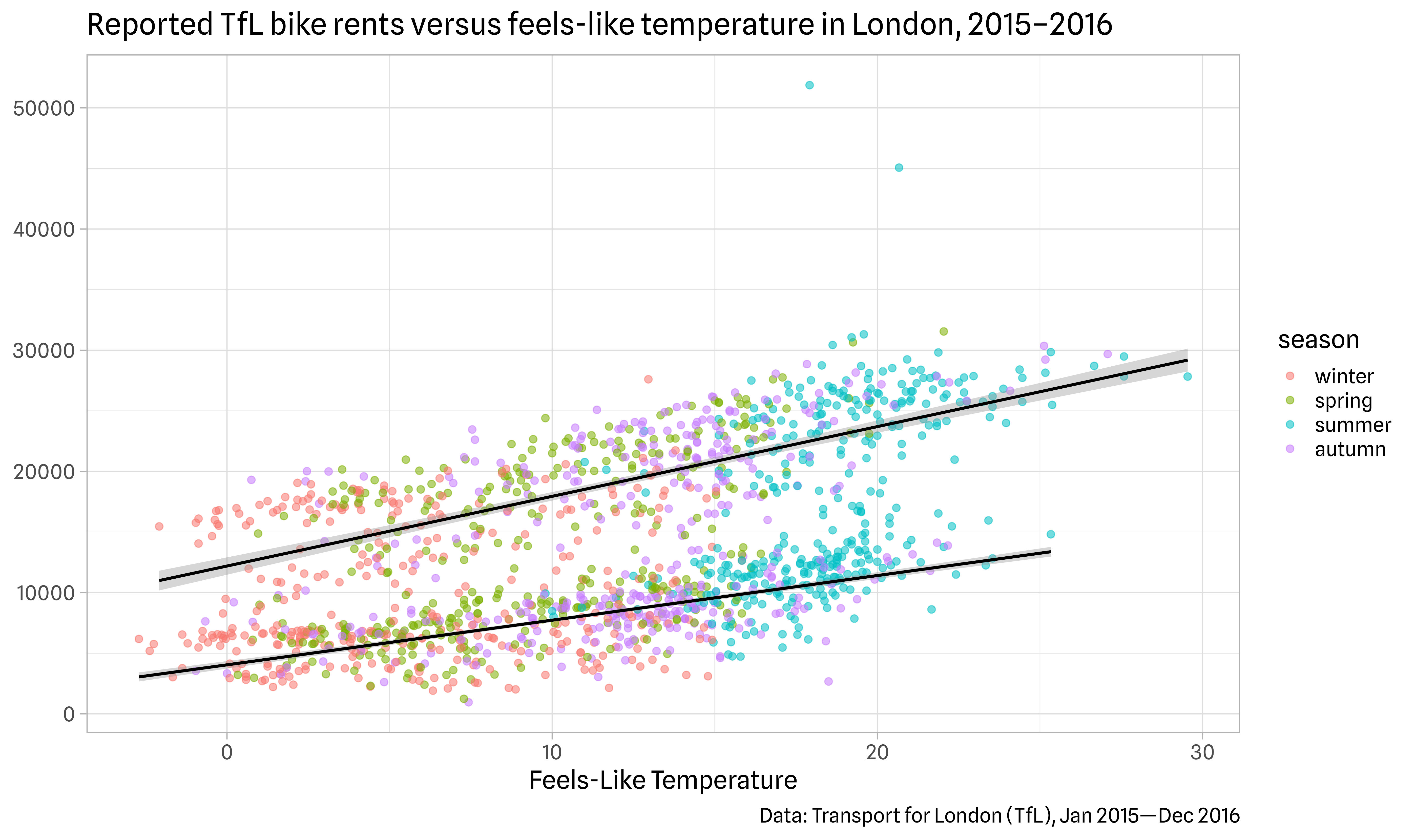
Themes
Themes
Change the Theme Base Settings
Set a Theme Globally
Change the Theme Base Settings
{systemfonts}
{systemfonts}
{systemfonts} + {ggplot2}
Overwrite Specific Theme Settings
Overwrite Specific Theme Settings
Overwrite Specific Theme Settings
Overwrite Specific Theme Settings
Overwrite Specific Theme Settings
Overwrite Theme Settings Globally
Export Your Graphic
Save the Graphic

Modified from canva.com
Scales
Scales
= translate between variable and property ranges
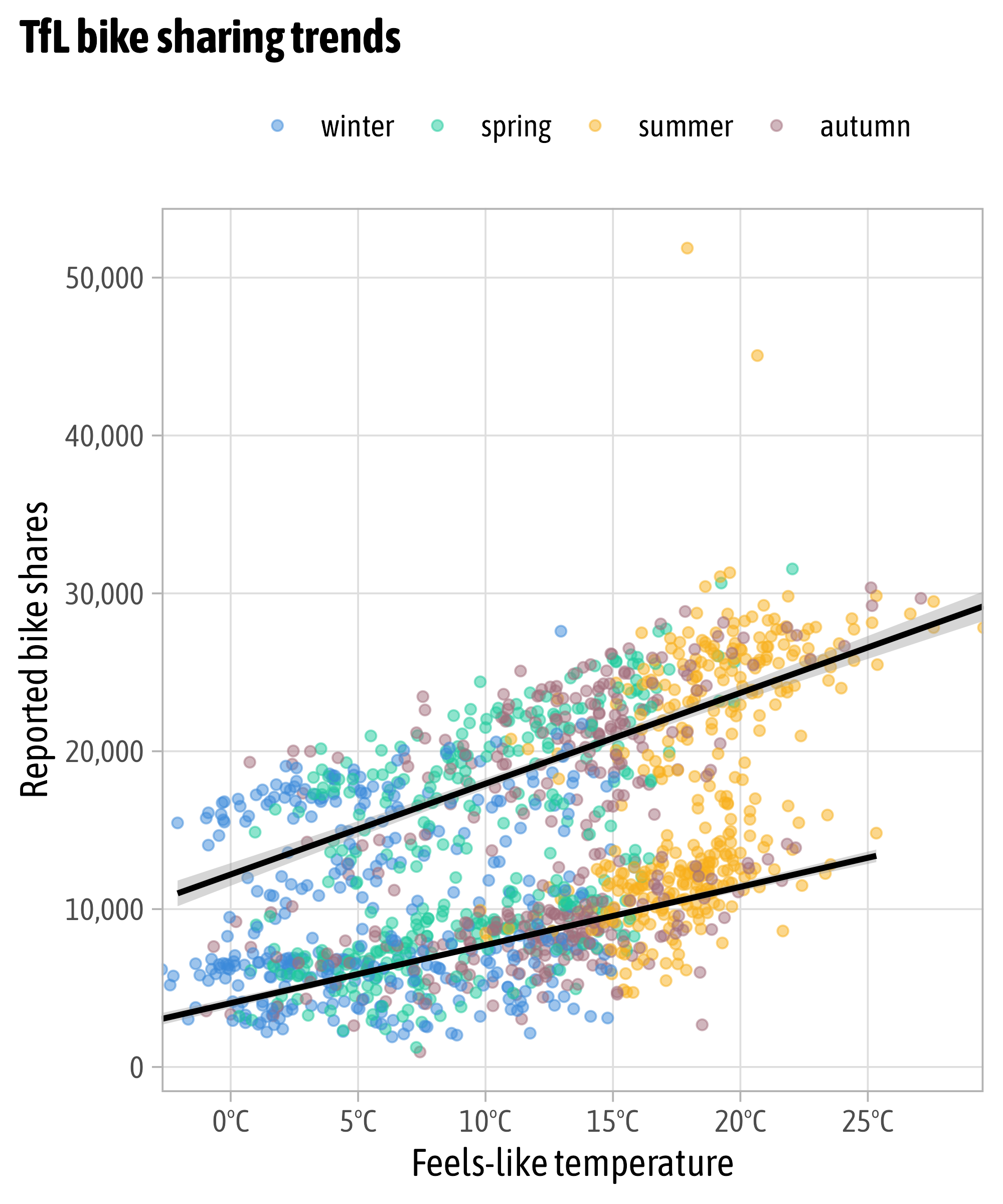
- feels-like temperature ⇄ x
- reported bike shares ⇄ y
- season ⇄ color
- year ⇄ shape
- …
Scales
The scale_*() components control the properties of all the
aesthetic dimensions mapped to the data.
Consequently, there are scale_*() functions for all aesthetics such as:
- positions via
scale_x_*()andscale_y_*() - colors via
scale_color_*()andscale_fill_*() - sizes via
scale_size_*()andscale_radius_*() - shapes via
scale_shape_*()andscale_linetype_*() - transparency via
scale_alpha_*()
… with tons of options for * such as continuous, discrete, manual, log10, gradient, and many more
Scales
The scale_*() components control the properties of all the
aesthetic dimensions mapped to the data.
Use scales to:
- set breaks (tick marks)
- overwrite axis / legend labels
- adjust axis / legend title
- modify colors and palettes
- define shapes and line types
- scale sizes (e.g. bubbles)

Illustration by Allison Horst
Continuous vs. Discrete in {ggplot2}
Continuous:
quantitative or numerical data
- height
- weight
- age
- counts
Discrete:
qualitative or categorical data
- species
- sex
- study sites
- age group
Continuous vs. Discrete in {ggplot2}
Continuous:
quantitative or numerical data
- height (continuous)
- weight (continuous)
- age (continuous or discrete)
- counts (discrete)
Discrete:
qualitative or categorical data
- species (nominal)
- sex (nominal)
- study site (nominal or ordinal)
- age group (ordinal)
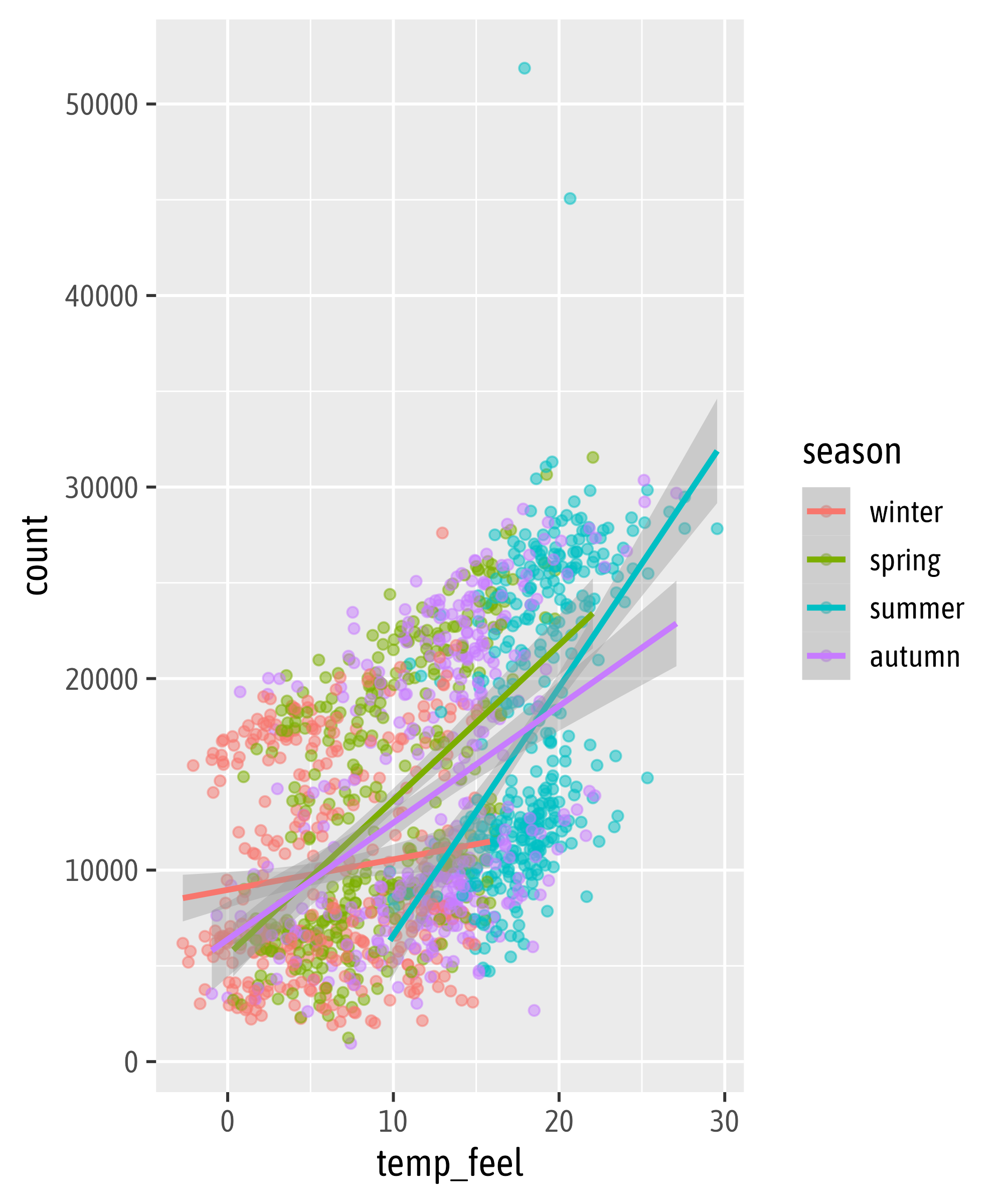
Aesthetics + Scales
Aesthetics + Scales
Aesthetics + Scales
Overwrite Scales
Modify Scales
Modify Scales
Modify Scales
Modify Scales
Modify Scales
Modify Scales
Modify Scales
Modify Scales
Modify Scales
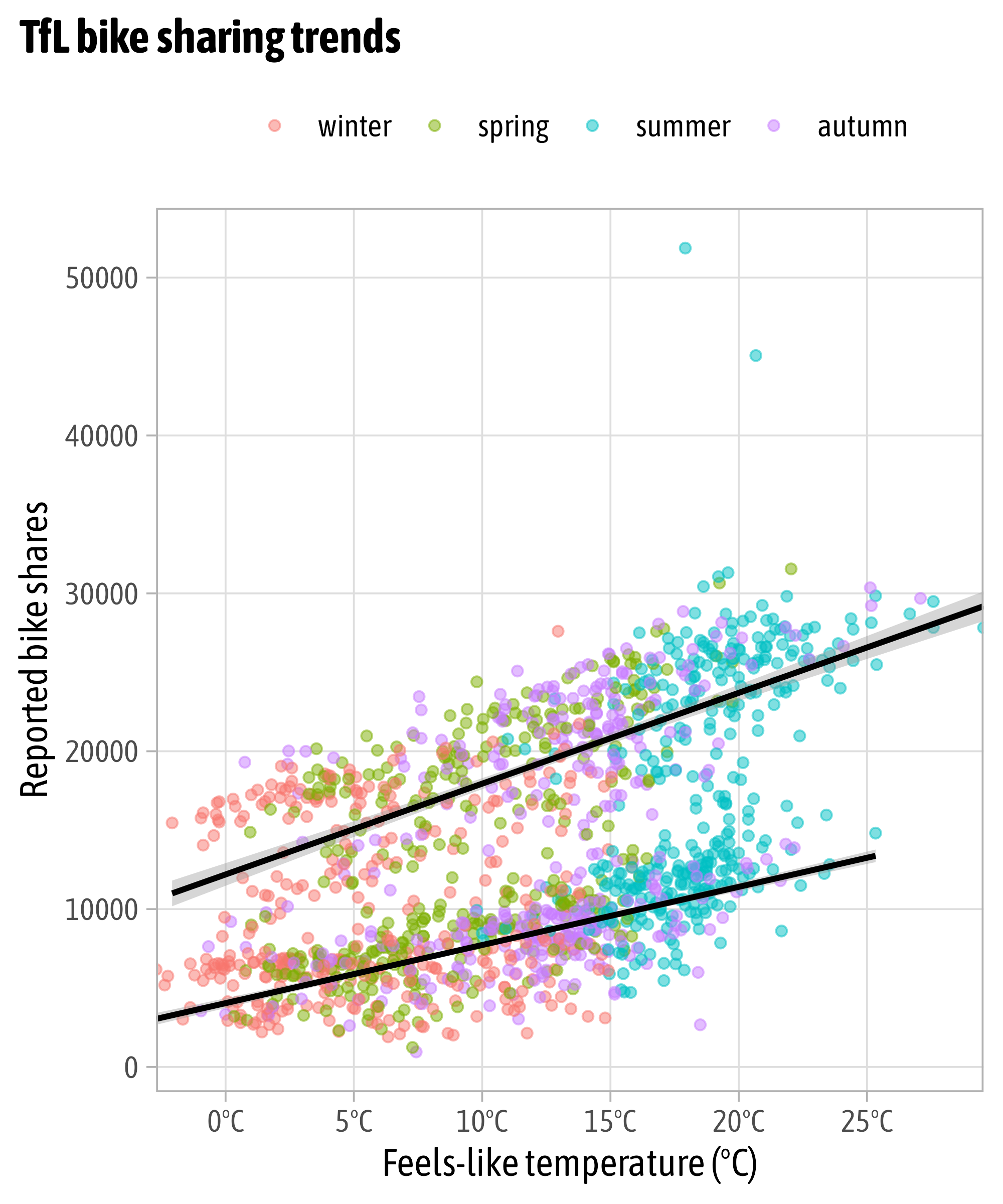
Modify Scales
g +
scale_x_continuous(
expand = c(mult = 0, add = 0),
breaks = seq(0, 30, by = 5),
labels = function(x) paste0(x, "°C"),
name = "Feels-like temperature"
) +
scale_y_continuous(
breaks = 0:5*10000,
labels = scales::label_comma()
) +
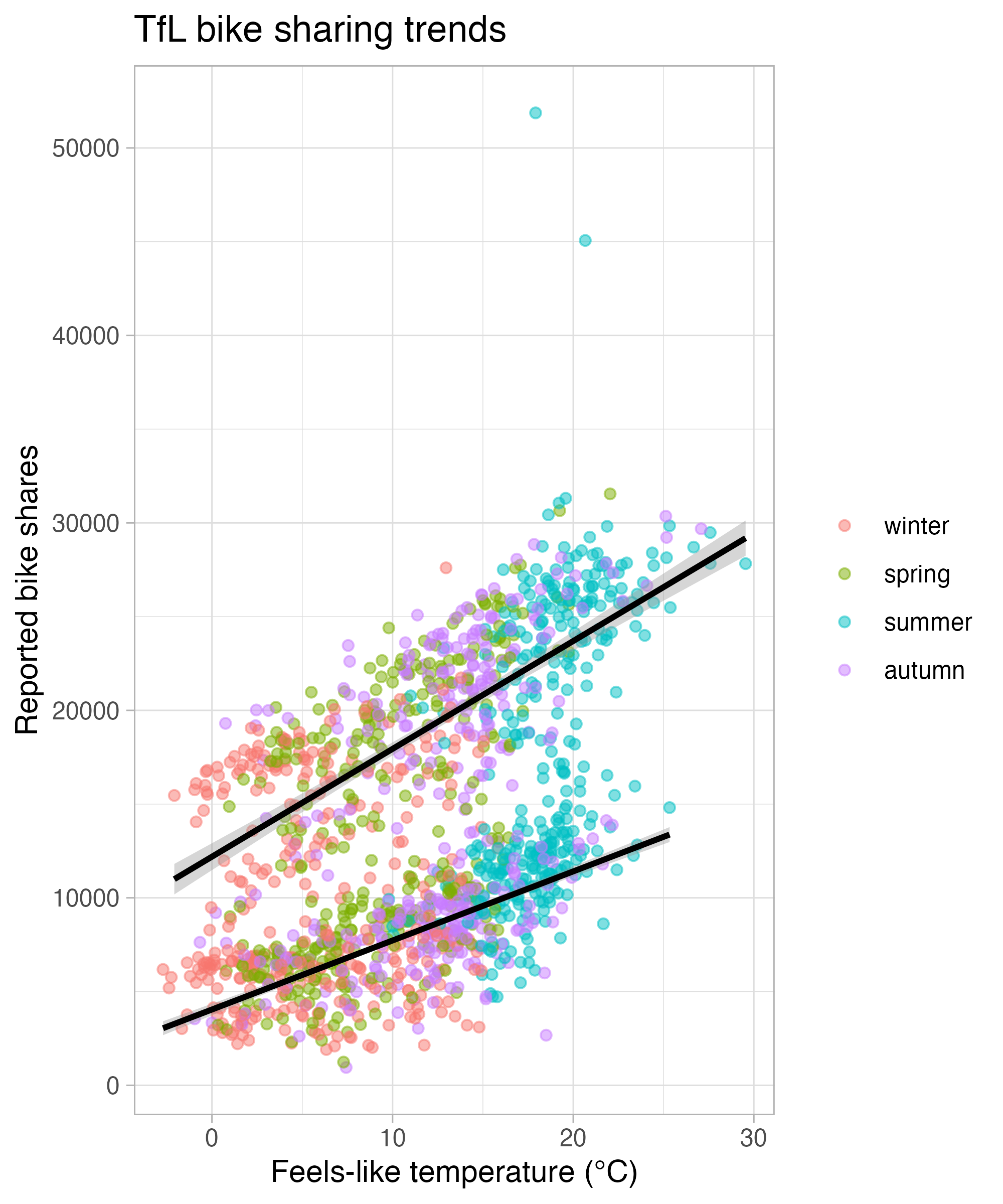
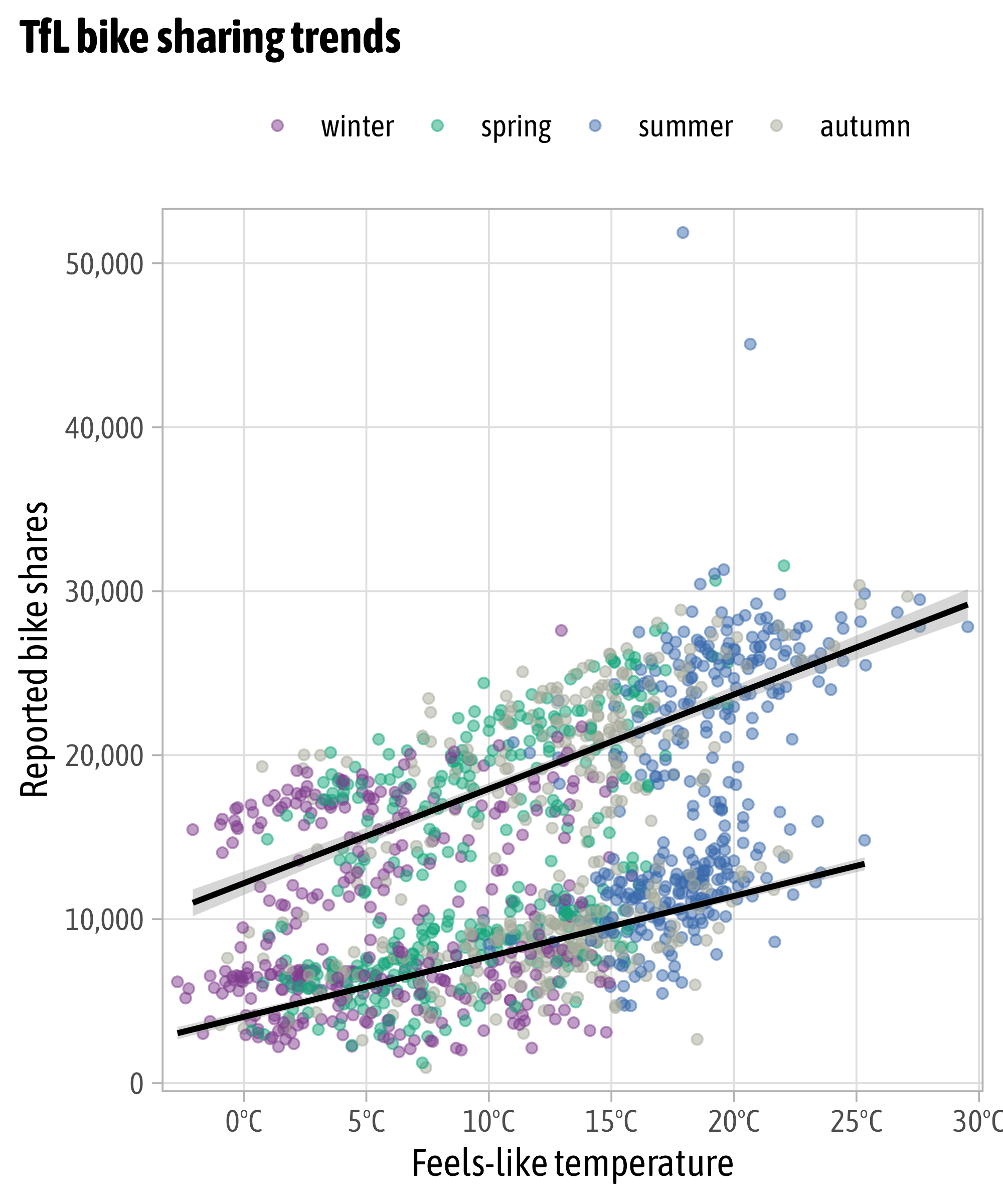
scale_color_discrete(
type = c("#3c89d9", "#1ec99b", "#f7b01b", "#a26e7c")
)
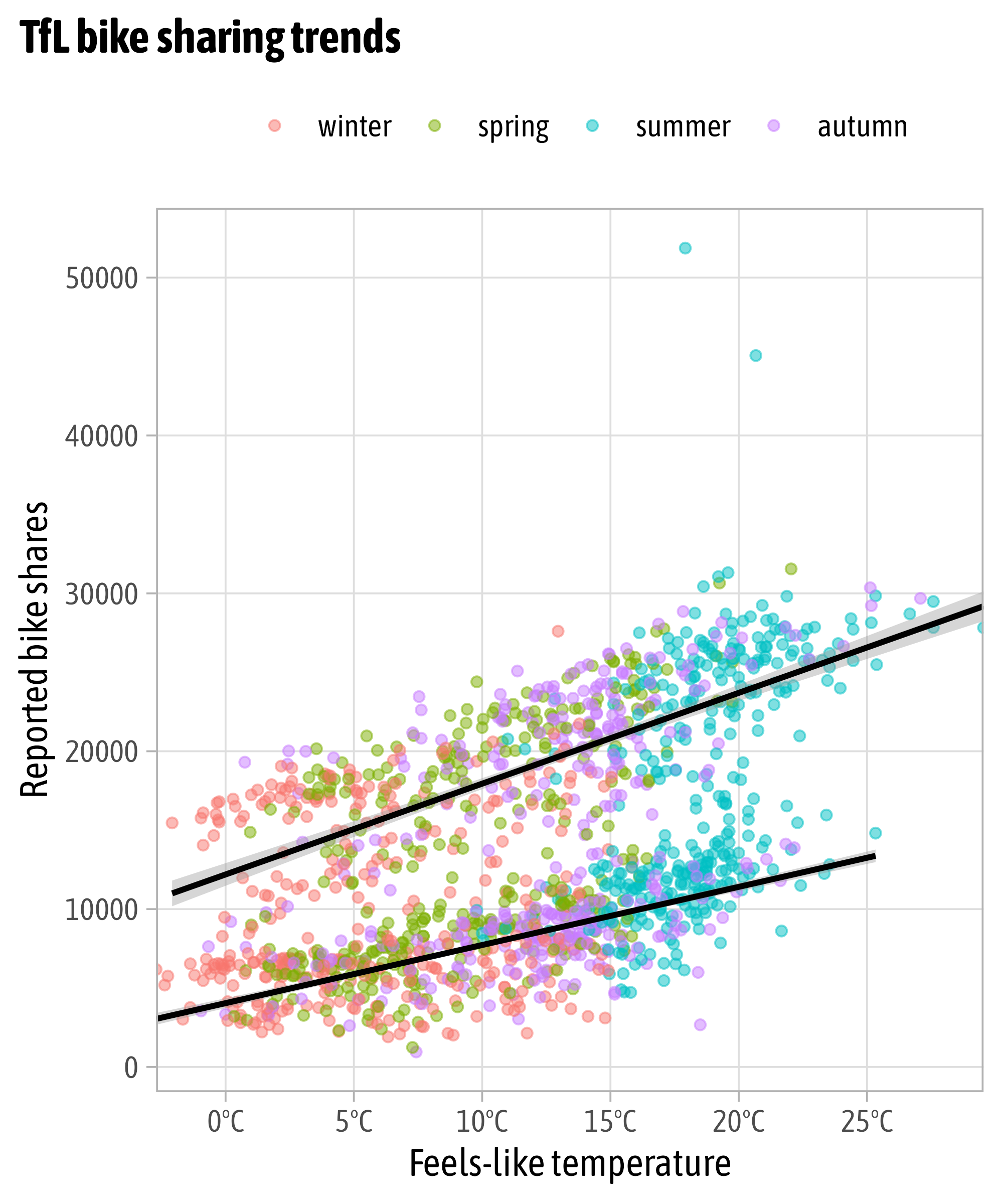
Modify Scales
g +
scale_x_continuous(
expand = c(mult = 0, add = 0),
breaks = seq(0, 30, by = 5),
labels = function(x) paste0(x, "°C"),
name = "Feels-like temperature"
) +
scale_y_continuous(
breaks = 0:5*10000,
labels = scales::label_comma()
) +
scale_color_manual(
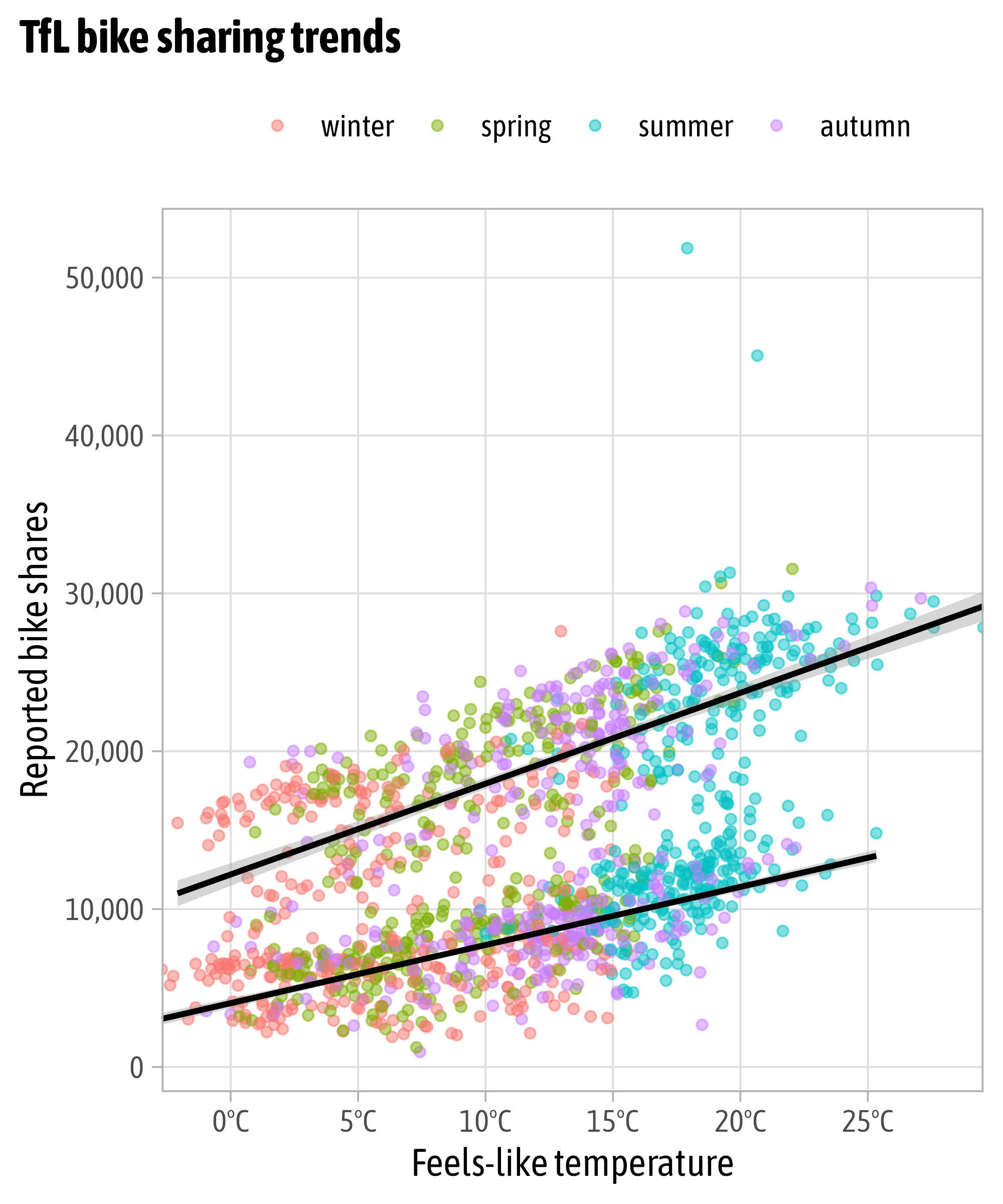
values = c("#3c89d9", "#1ec99b", "#f7b01b", "#a26e7c")
)
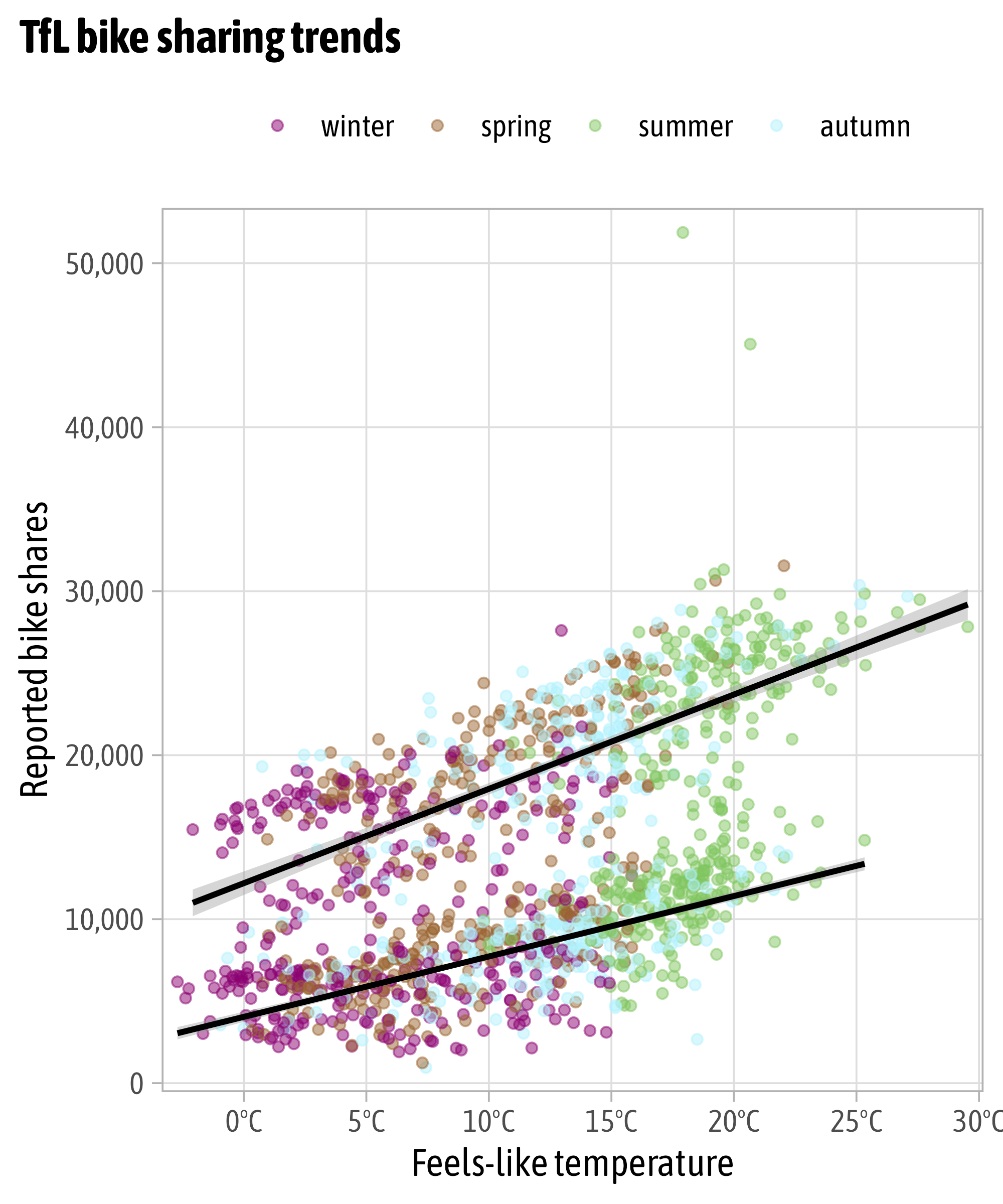
Modify Scales
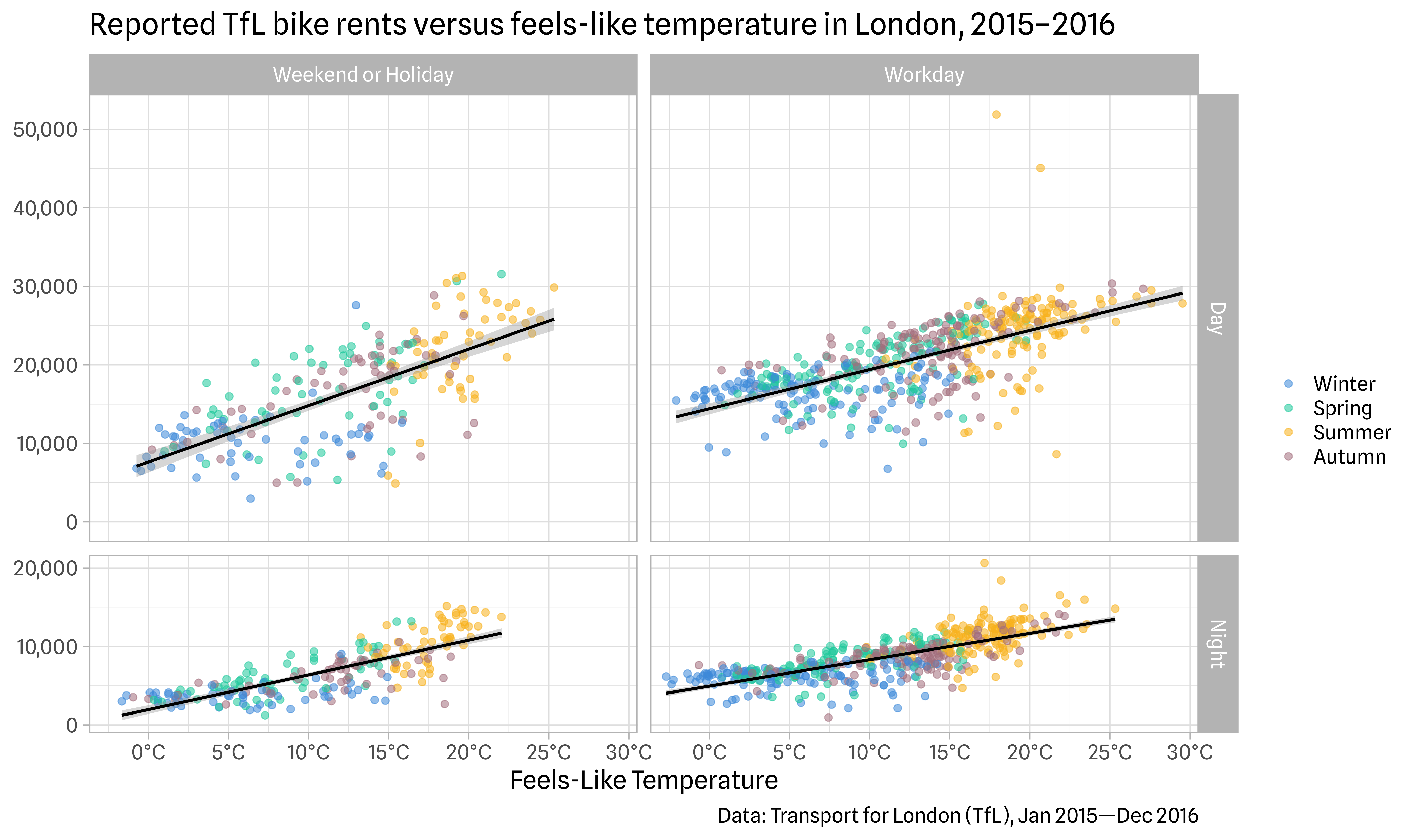
colors_sorted <- c(
autumn = "#a26e7c",
spring = "#1ec99b",
summer = "#f7b01b",
winter = "#3c89d9"
)
g +
scale_x_continuous(
expand = c(mult = 0, add = 0),
breaks = seq(0, 30, by = 5),
labels = function(x) paste0(x, "°C"),
name = "Feels-like temperature"
) +
scale_y_continuous(
breaks = 0:5*10000,
labels = scales::label_comma()
) +
scale_color_manual(
values = colors_sorted
)
Modify Scales
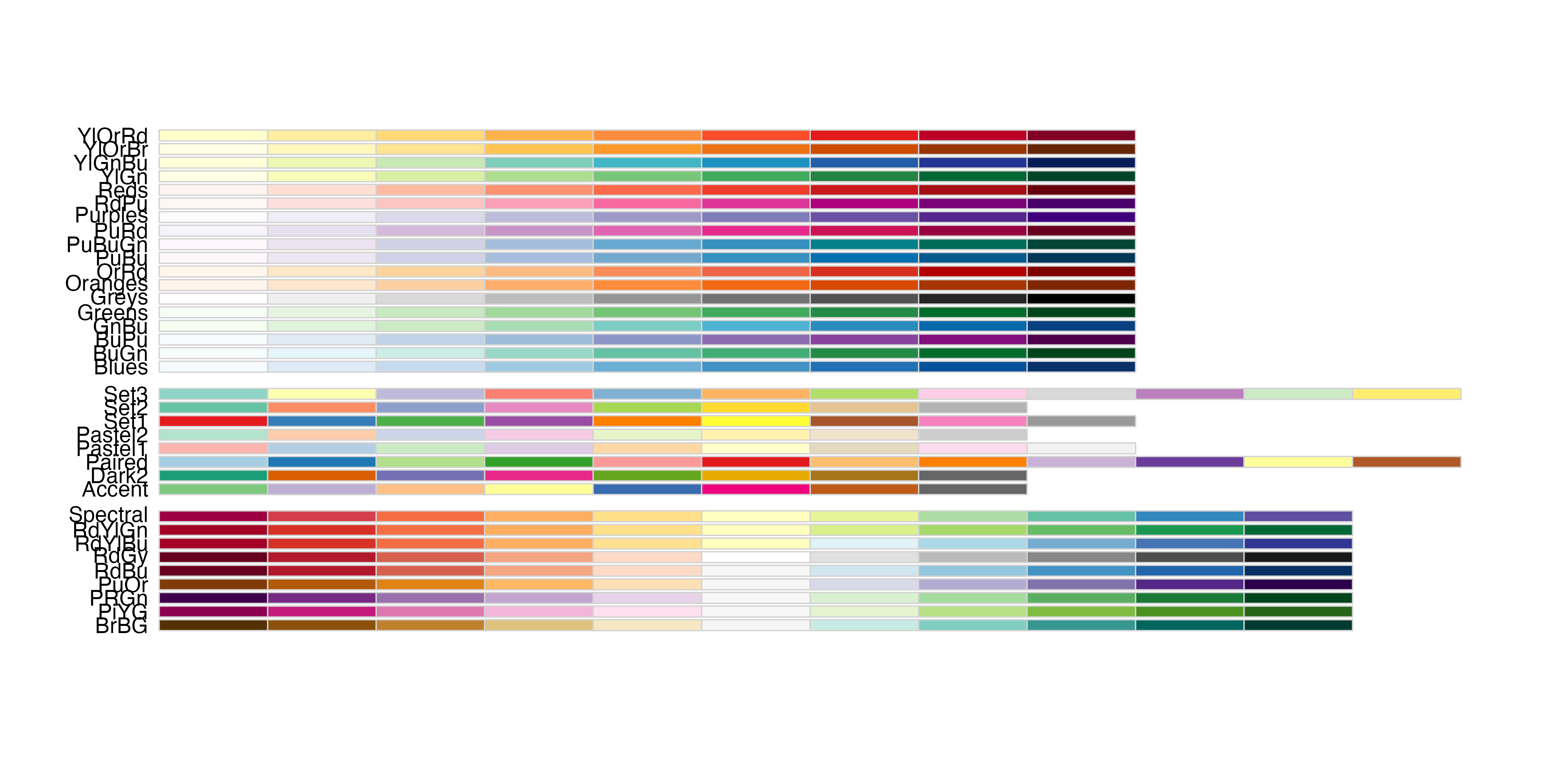
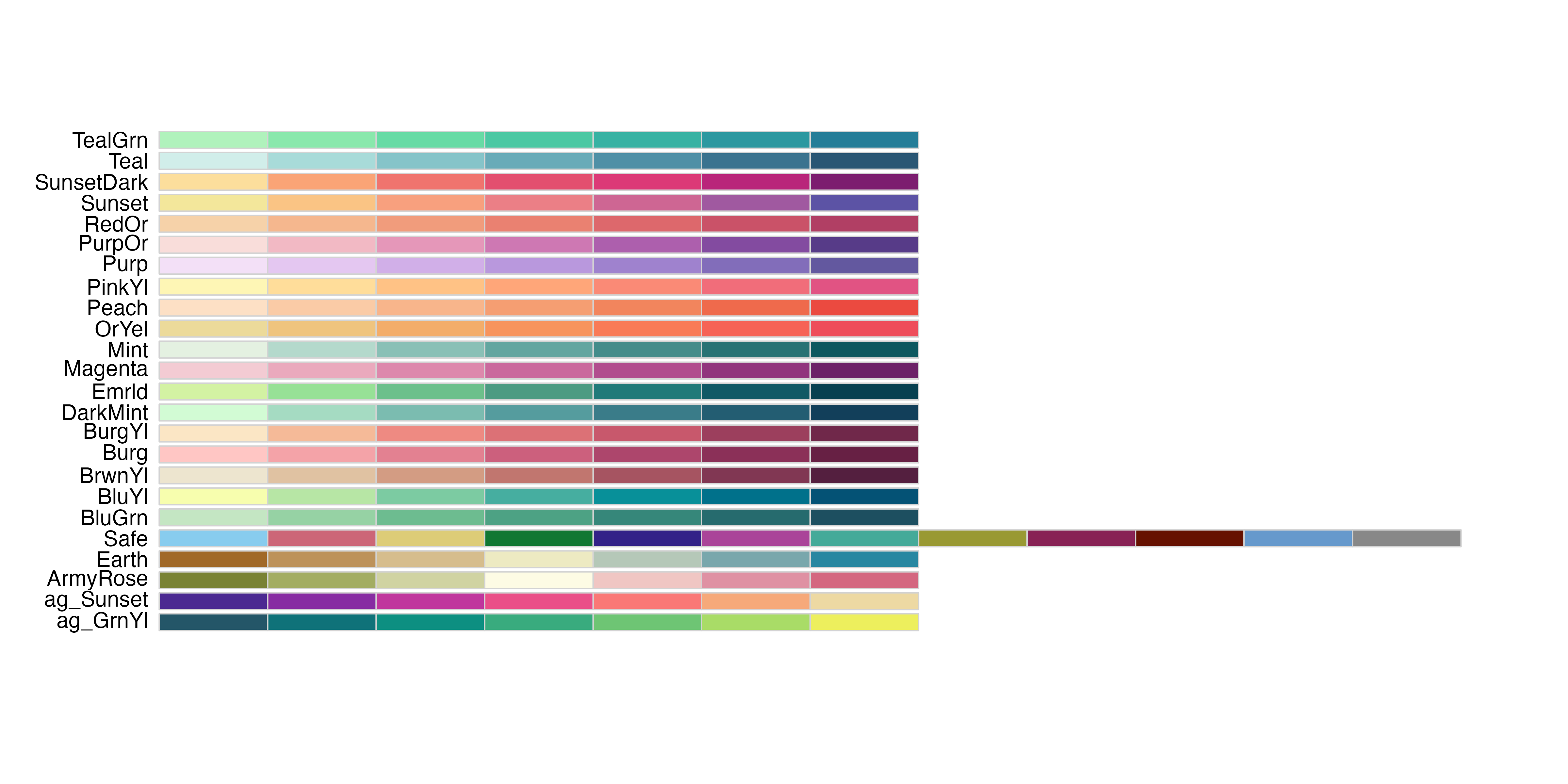
{RColorBrewer}

{RColorBrewer}

{rcartocolor}

{rcartocolor}

{rcartocolor}
g +
scale_x_continuous(
expand = c(mult = 0.02, add = 0),
breaks = seq(0, 30, by = 5),
labels = function(x) paste0(x, "°C"),
name = "Feels-like temperature"
) +
scale_y_continuous(
expand = c(mult = 0, add = 1500),
breaks = 0:5*10000,
labels = scales::label_comma()
) +
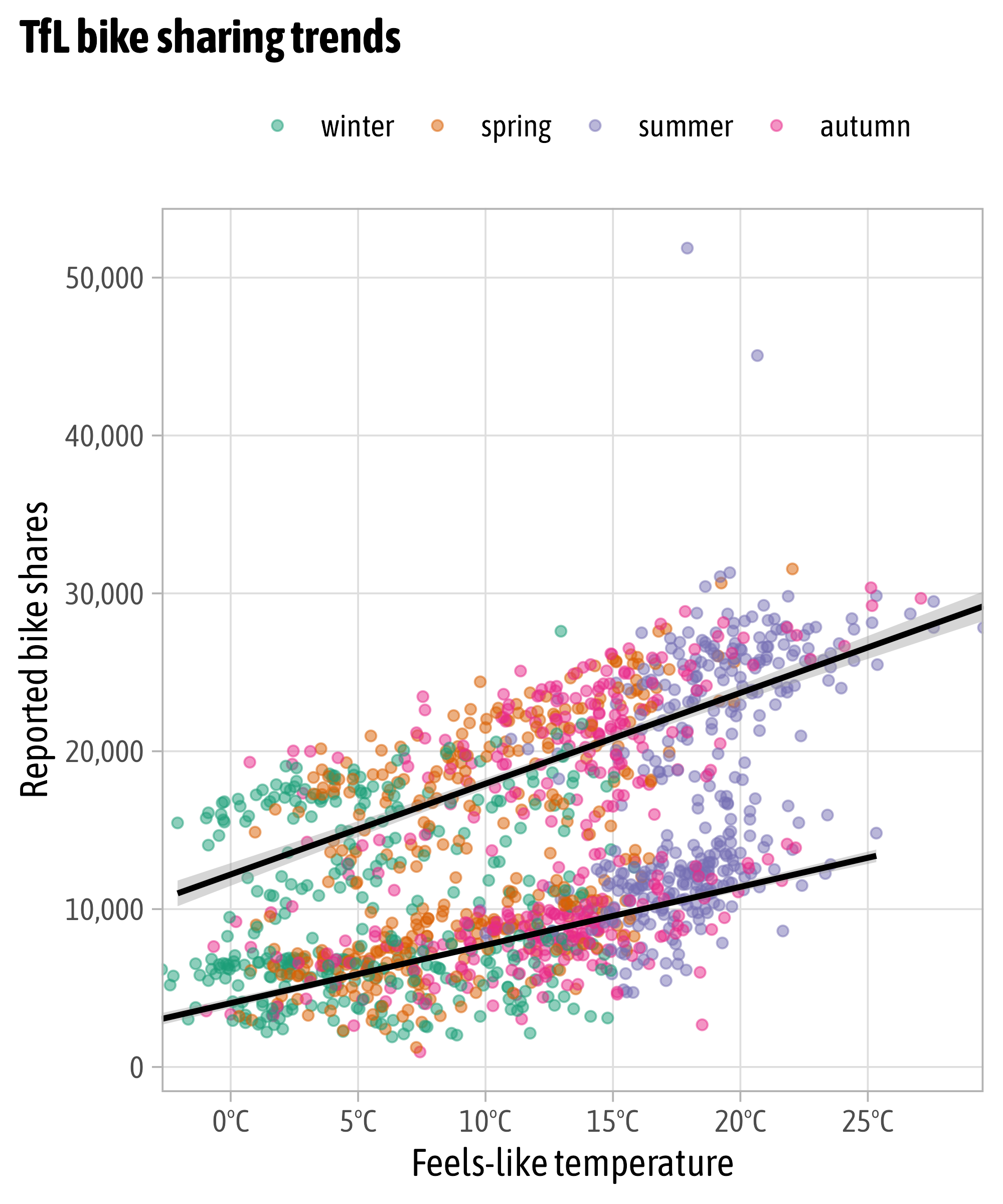
rcartocolor::scale_color_carto_d(
palette = "Bold"
)
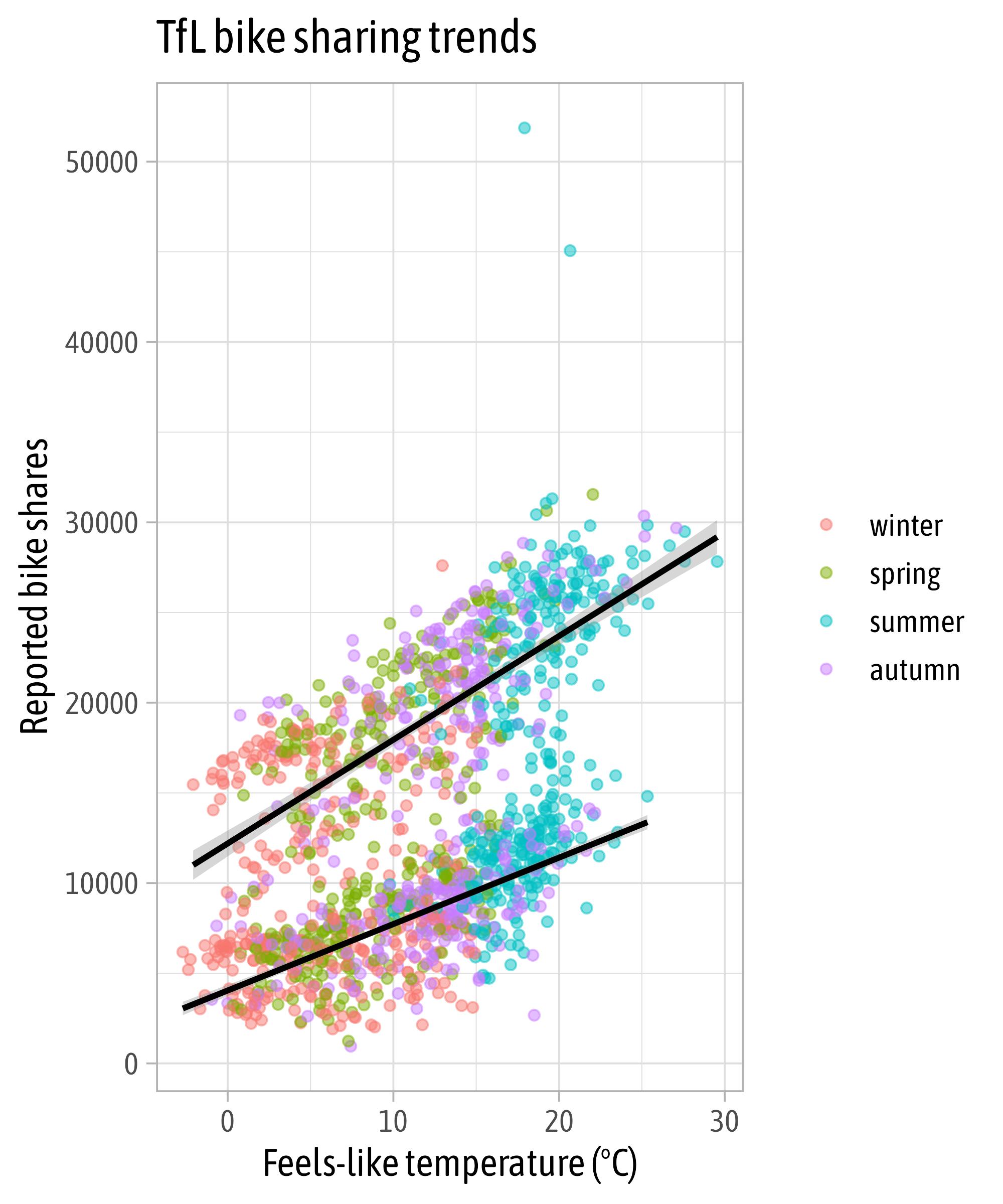
{scico}

{scico}
g +
scale_x_continuous(
expand = c(mult = 0.02, add = 0),
breaks = seq(0, 30, by = 5),
labels = function(x) paste0(x, "°C"),
name = "Feels-like temperature"
) +
scale_y_continuous(
expand = c(mult = 0, add = 1500),
breaks = 0:5*10000,
labels = scales::label_comma()
) +
scico::scale_color_scico_d(
palette = "hawaii"
)
{scico}
{scico}
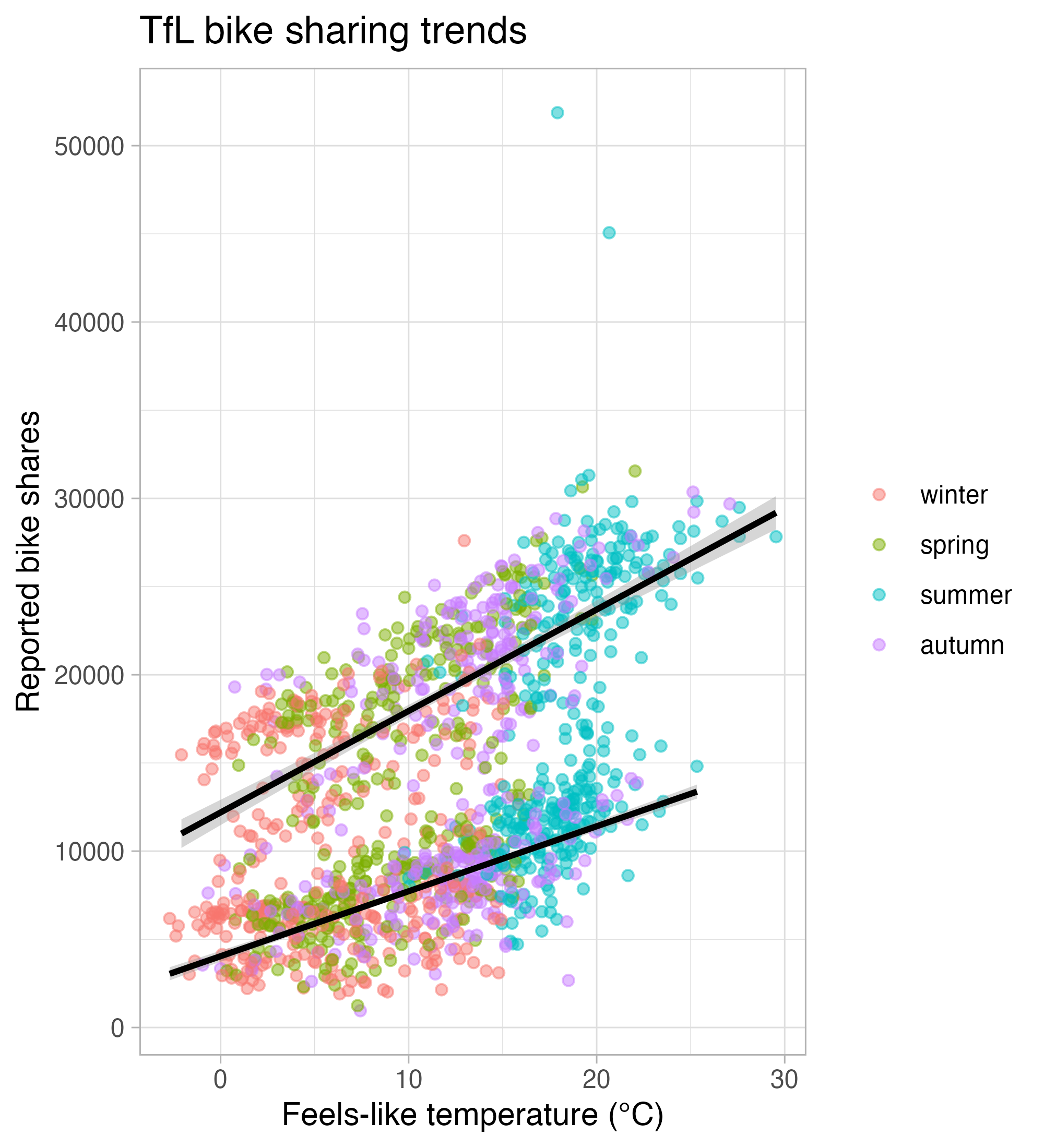
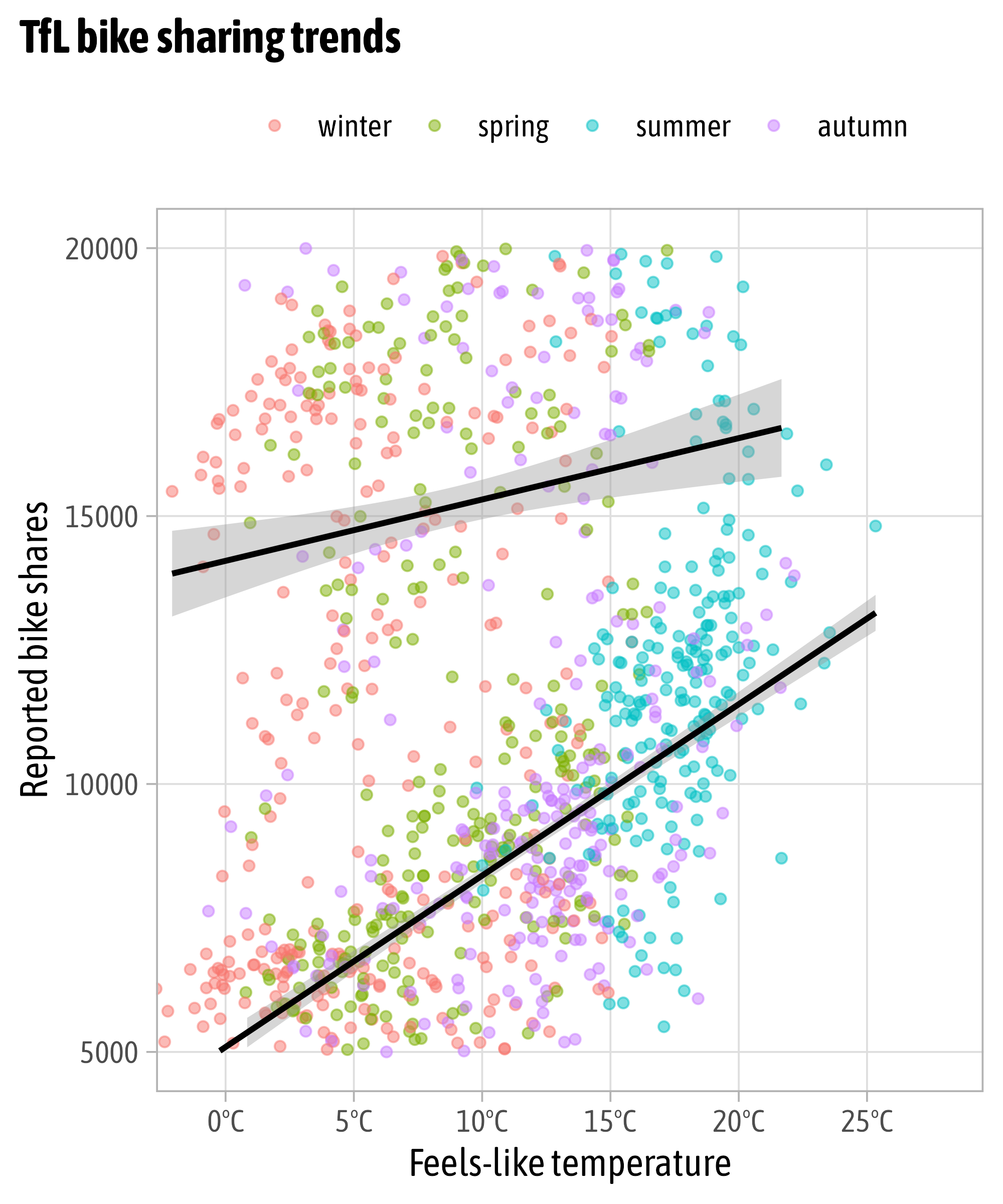
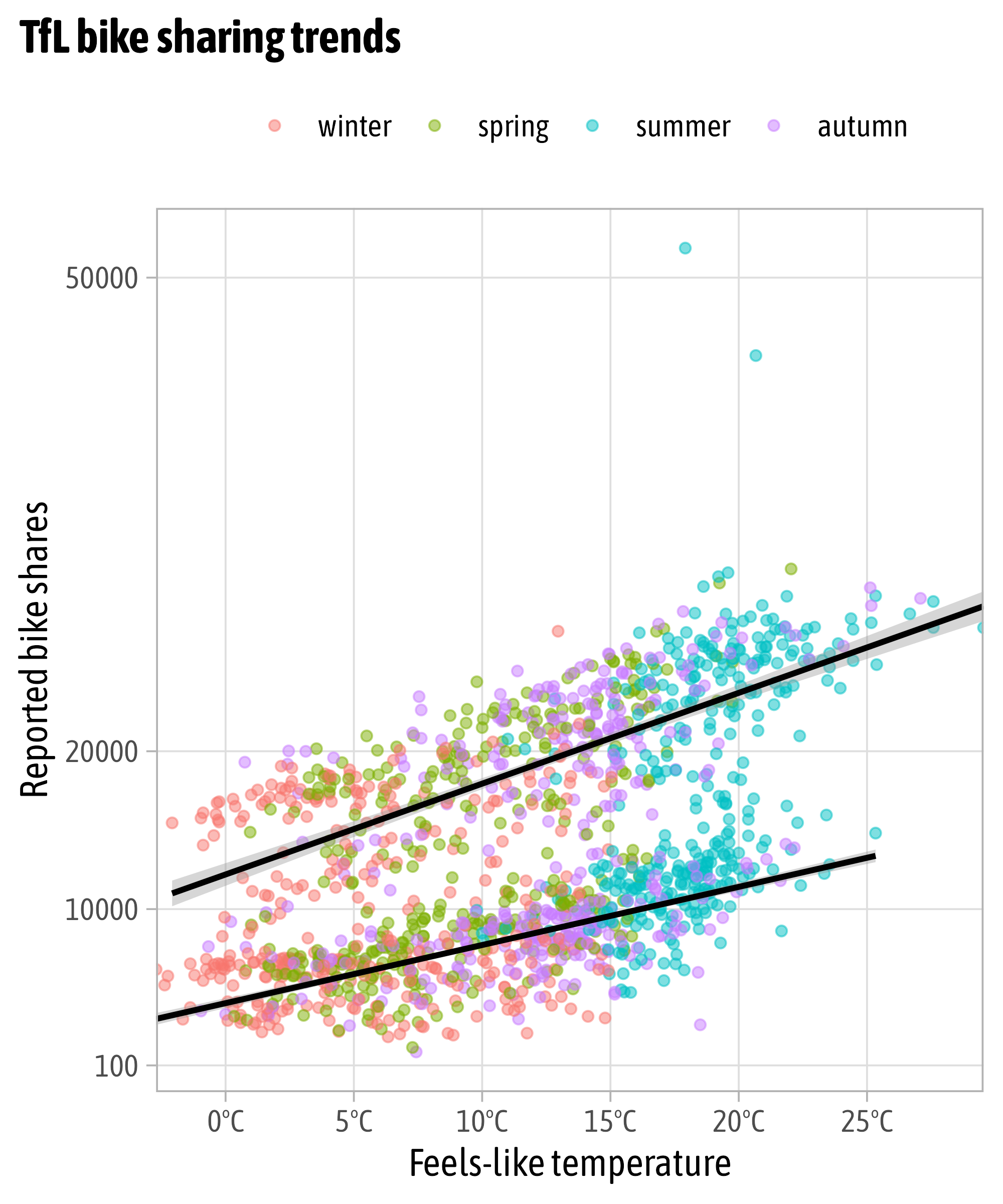
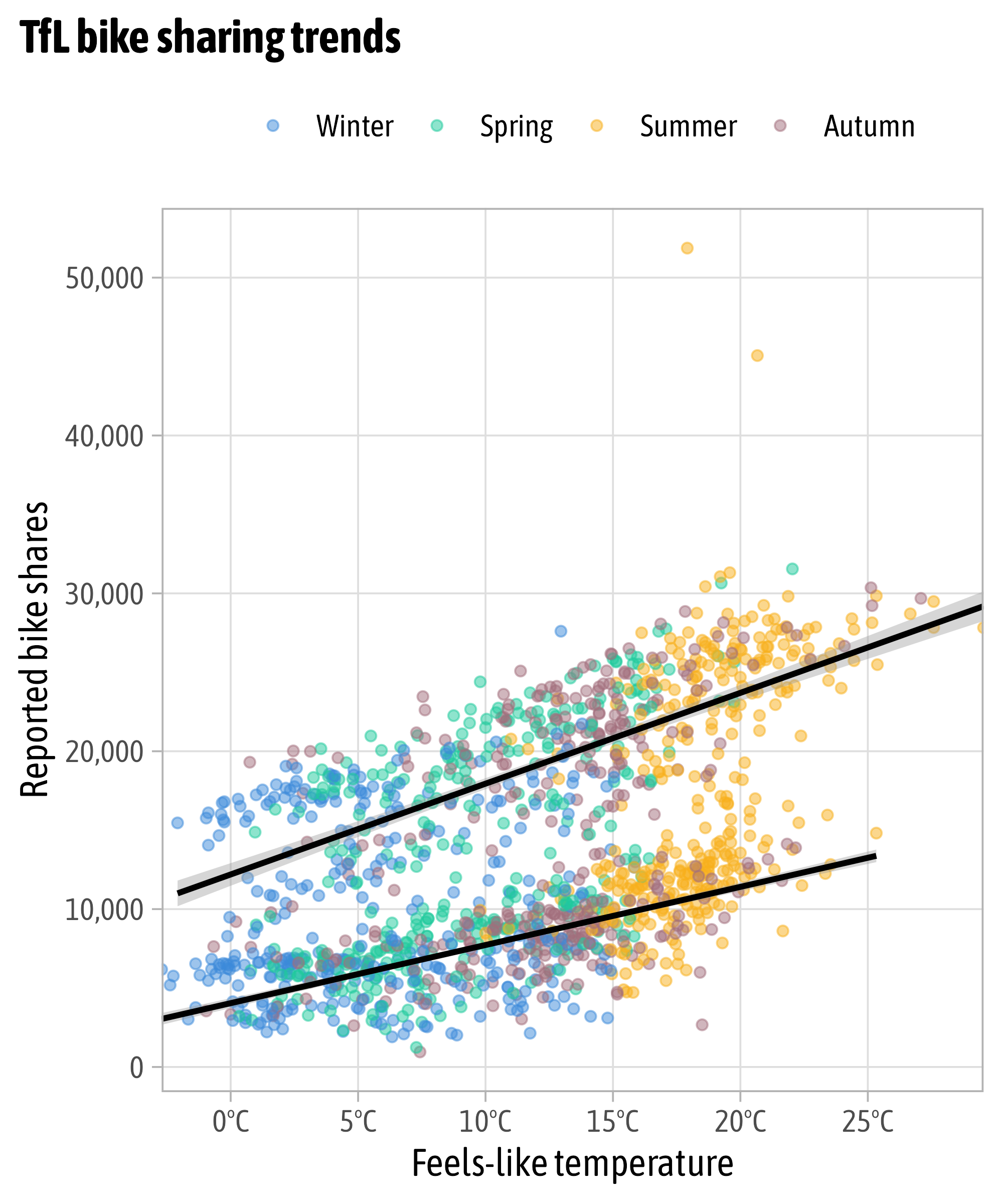
Modify Scales
Modify Scales
g +
scale_x_continuous(
expand = c(mult = 0, add = 0),
breaks = seq(0, 30, by = 5),
labels = function(x) paste0(x, "°C"),
name = "Feels-like temperature"
) +
scale_y_continuous(
breaks = 0:5*10000,
labels = scales::label_comma()
) +
scale_color_manual(
values = colors_sorted,
name = NULL,
labels = stringr::str_to_title
)
Your Turn
- Style the time series of reported bike shares.
- Add a plot title and meaningful axis and legend titles.
- Use a custom set of colors for day and night.
- Explore complete themes and pick your favorite.
- Bonus: Modify the x axis to show every four months along with the year.
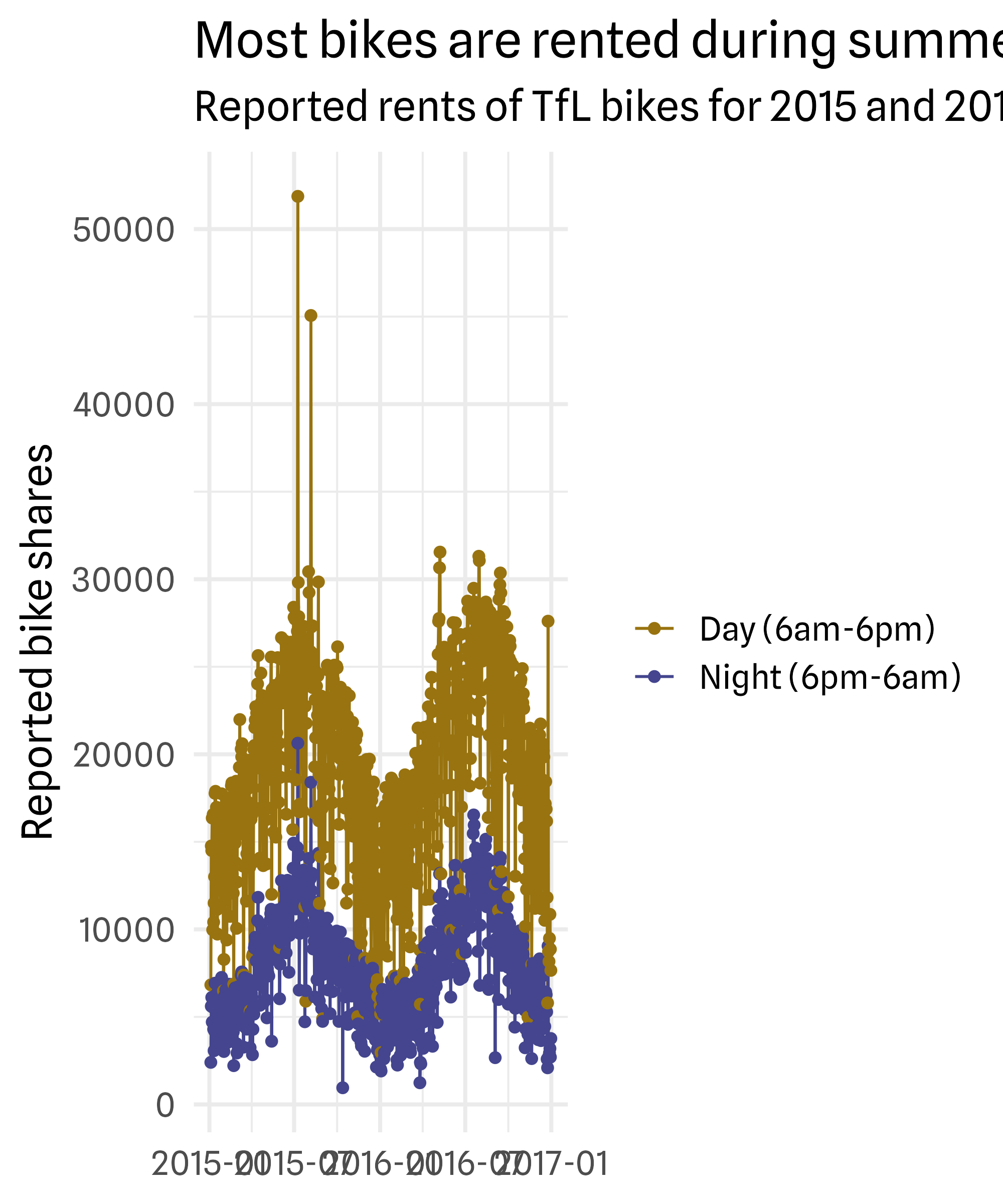
Solution Exercise
Solution Exercise
Solution Exercise
Solution Exercise
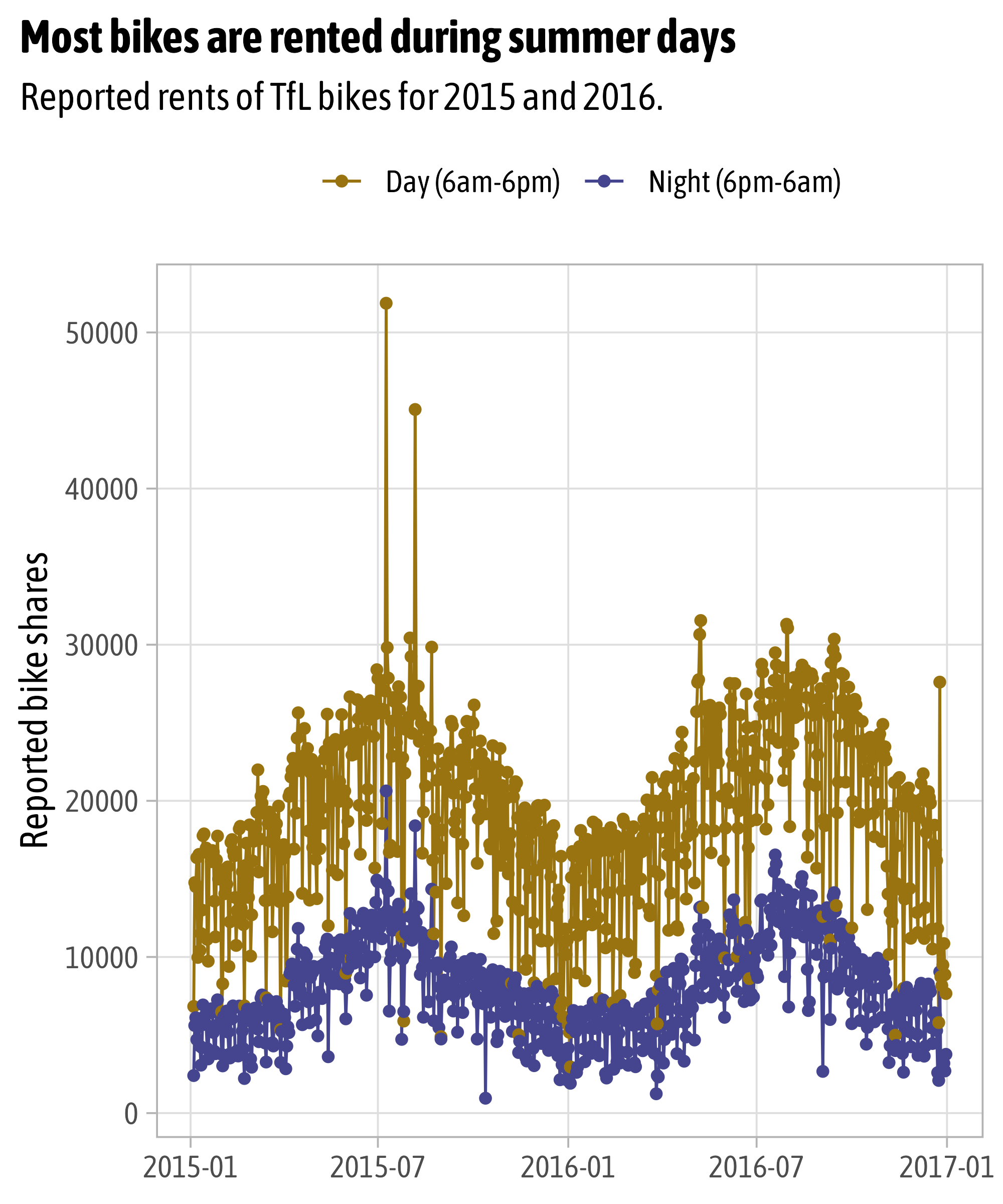
p +
scale_color_manual(
values = c("#98730F", "#44458e"),
labels = c("Day (6am-6pm)", "Night (6pm-6am)")
) +
theme_minimal(base_family = "Spline Sans", base_size = 15) +
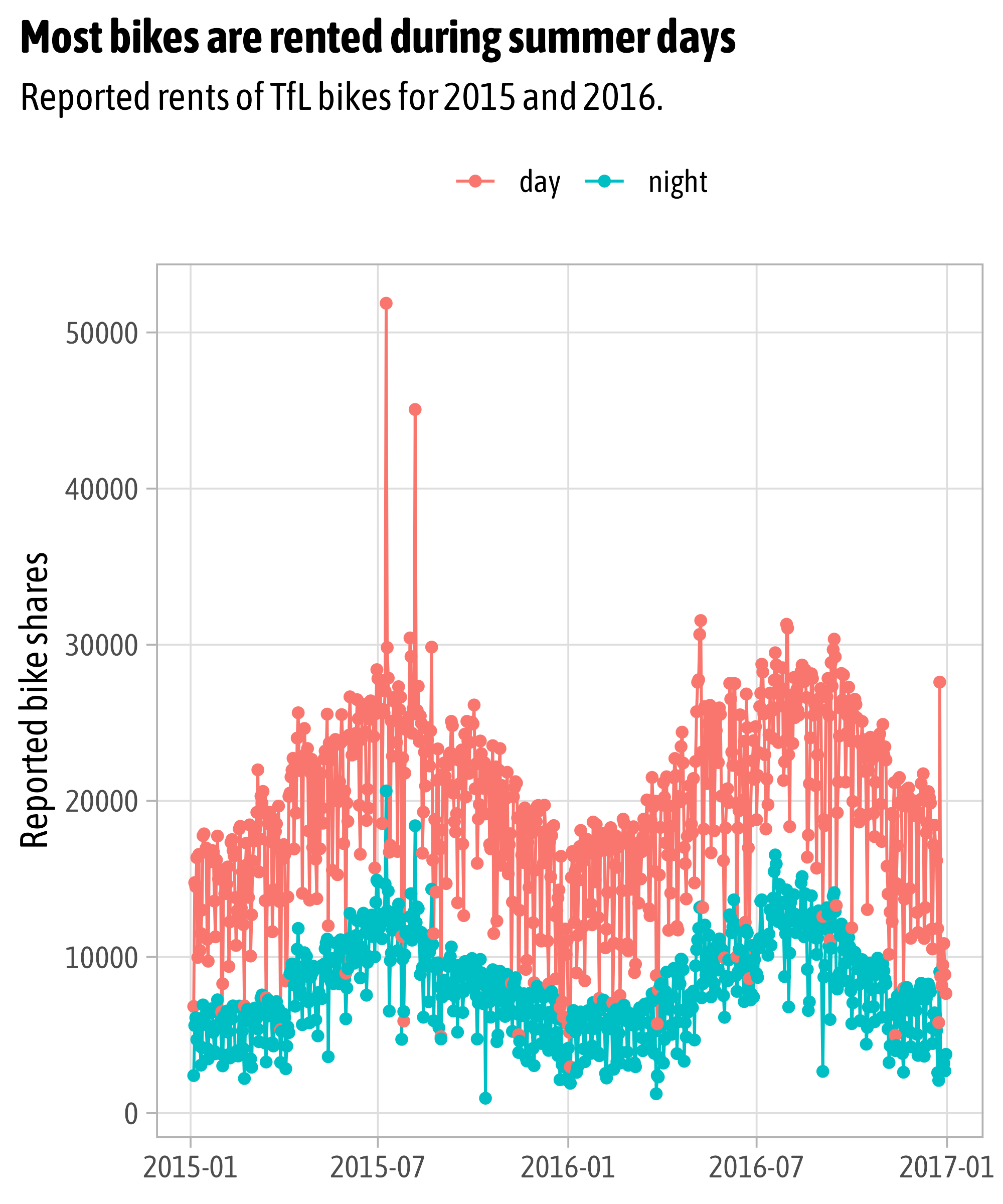
labs(title = "Most bikes are rented during summer days",
subtitle = "Reported rents of TfL bikes for 2015 and 2016.",
x = NULL, y = "Reported bike shares", color = NULL)
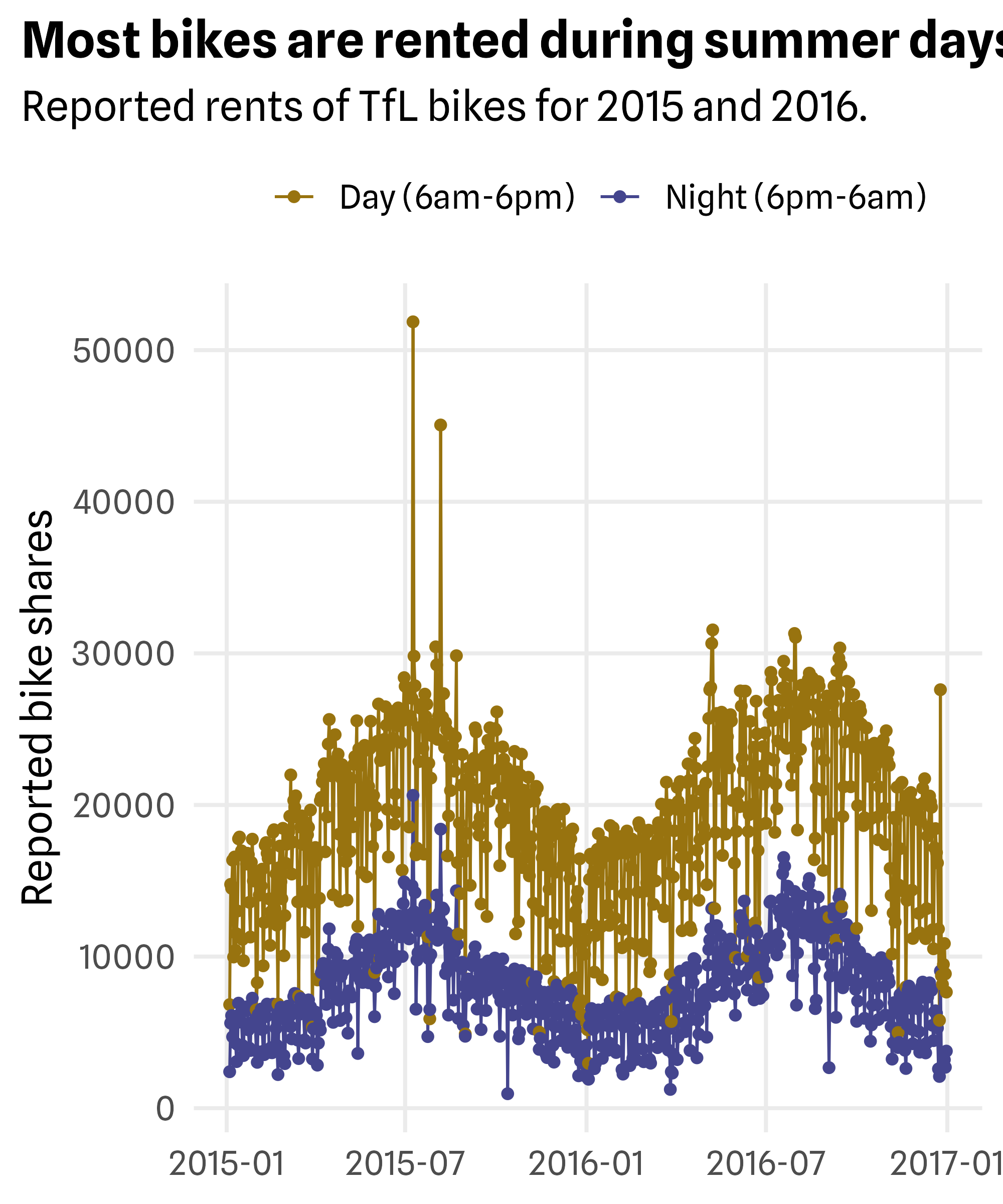
Solution Exercise
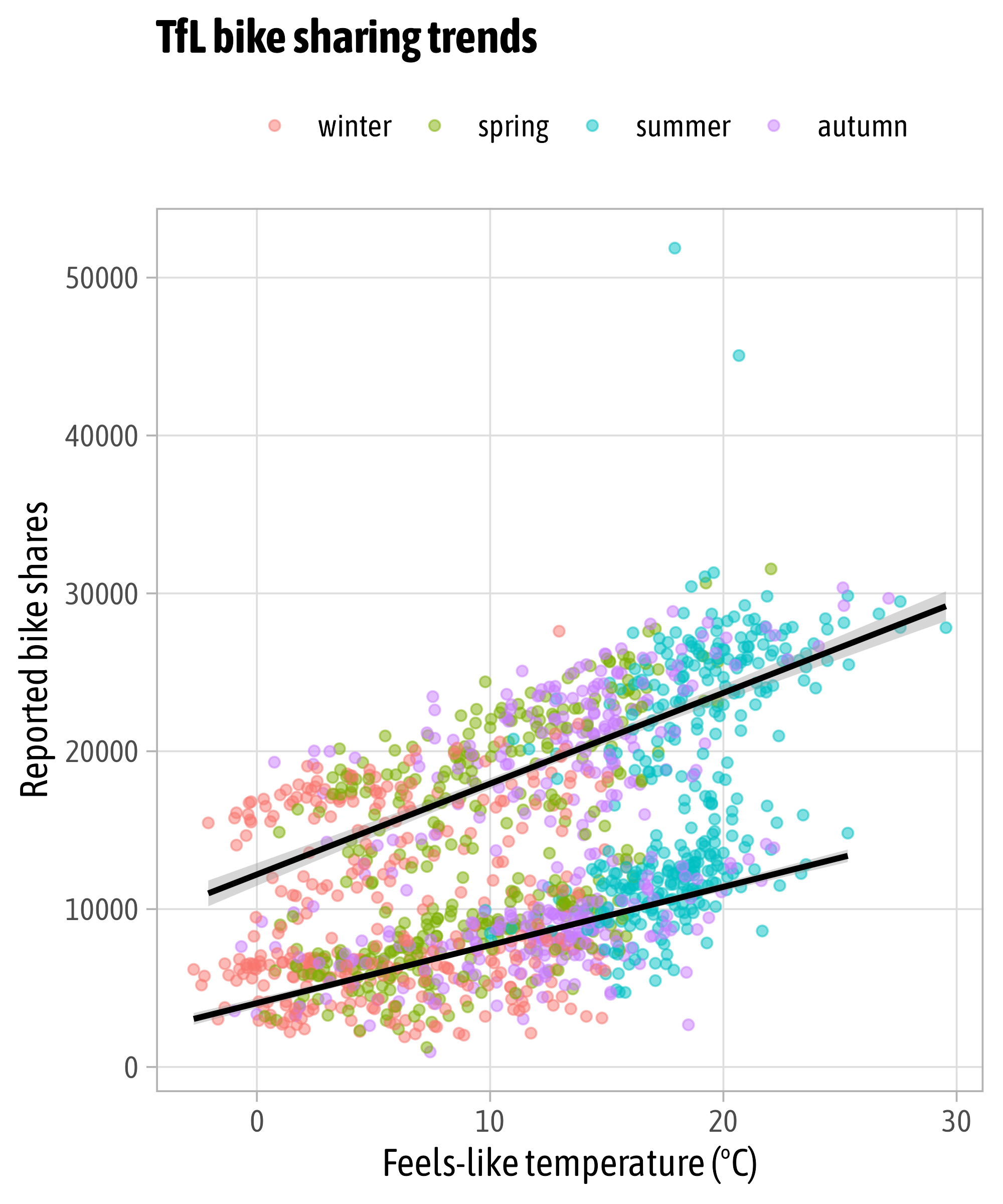
p +
scale_color_manual(
values = c("#98730F", "#44458e"),
labels = c("Day (6am-6pm)", "Night (6pm-6am)")
) +
theme_minimal(base_family = "Spline Sans", base_size = 15) +
theme(
panel.grid.minor = element_blank(),
plot.title = element_text(face = "bold"),
plot.title.position = "plot",
legend.position = "top"
) +
labs(title = "Most bikes are rented during summer days",
subtitle = "Reported rents of TfL bikes for 2015 and 2016.",
x = NULL, y = "Reported bike shares", color = NULL)
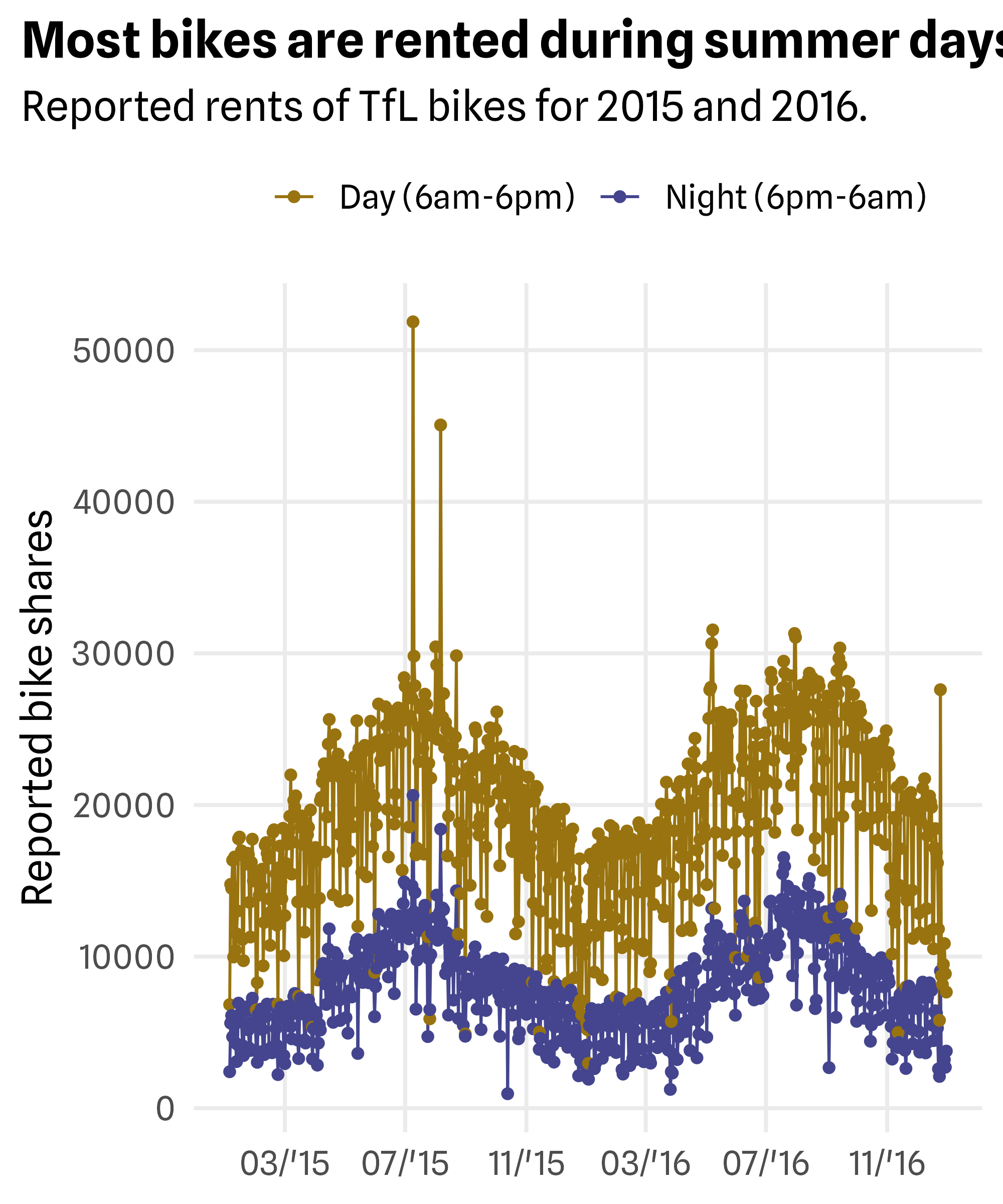
Solution Exercise
p +
scale_x_date(
date_breaks = "4 months",
date_labels = "%m/'%y"
) +
scale_color_manual(
values = c("#98730F", "#44458e"),
labels = c("Day (6am-6pm)", "Night (6pm-6am)")
) +
theme_minimal(base_family = "Spline Sans", base_size = 15) +
theme(
panel.grid.minor = element_blank(),
plot.title = element_text(face = "bold"),
plot.title.position = "plot",
legend.position = "top"
) +
labs(title = "Most bikes are rented during summer days",
subtitle = "Reported rents of TfL bikes for 2015 and 2016.",
x = NULL, y = "Reported bike shares", color = NULL)
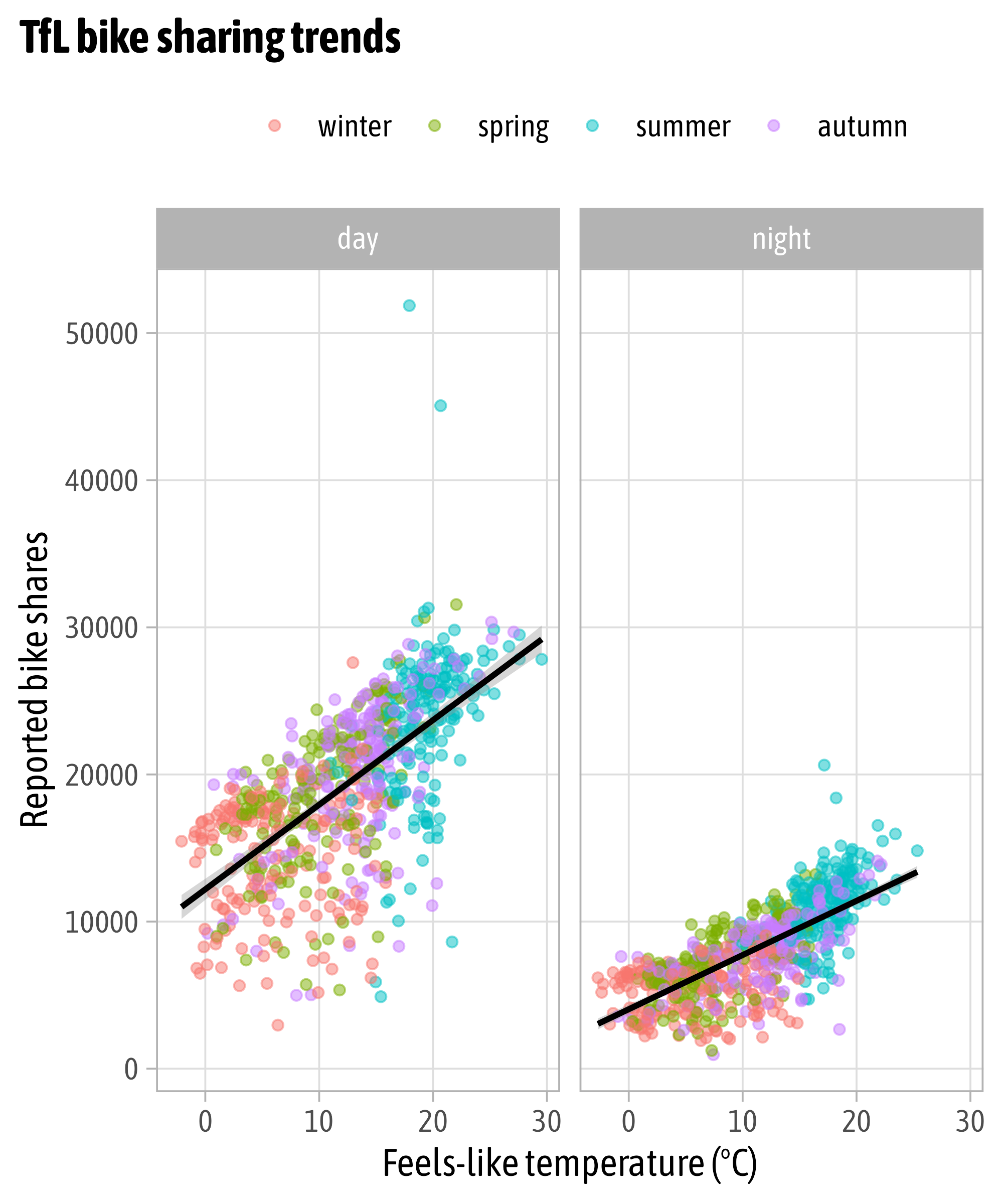
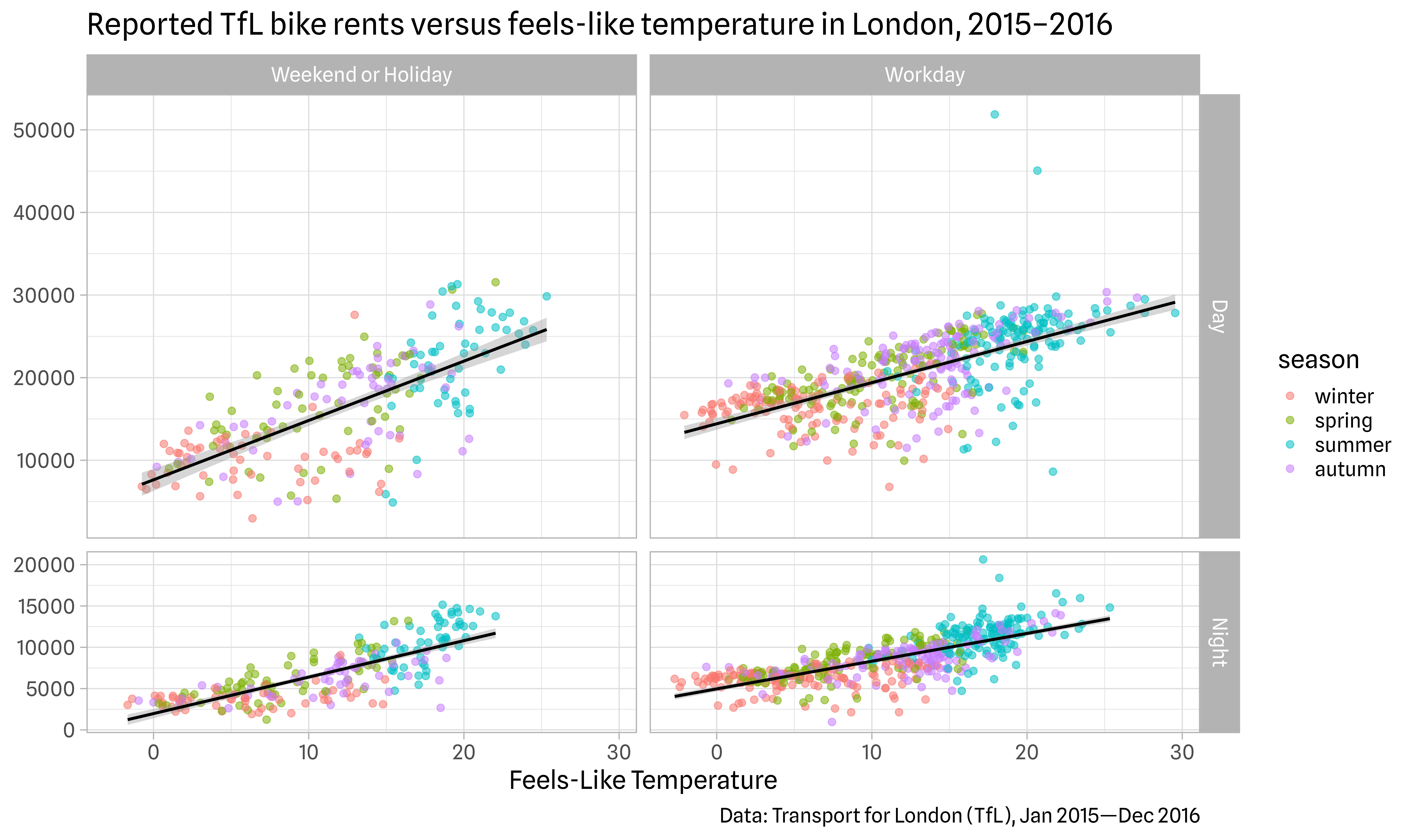
Facets
Facets
= split variables to multiple panels
Facets are also known as:
- small multiples
- trellis graphs
- lattice plots
- conditioning


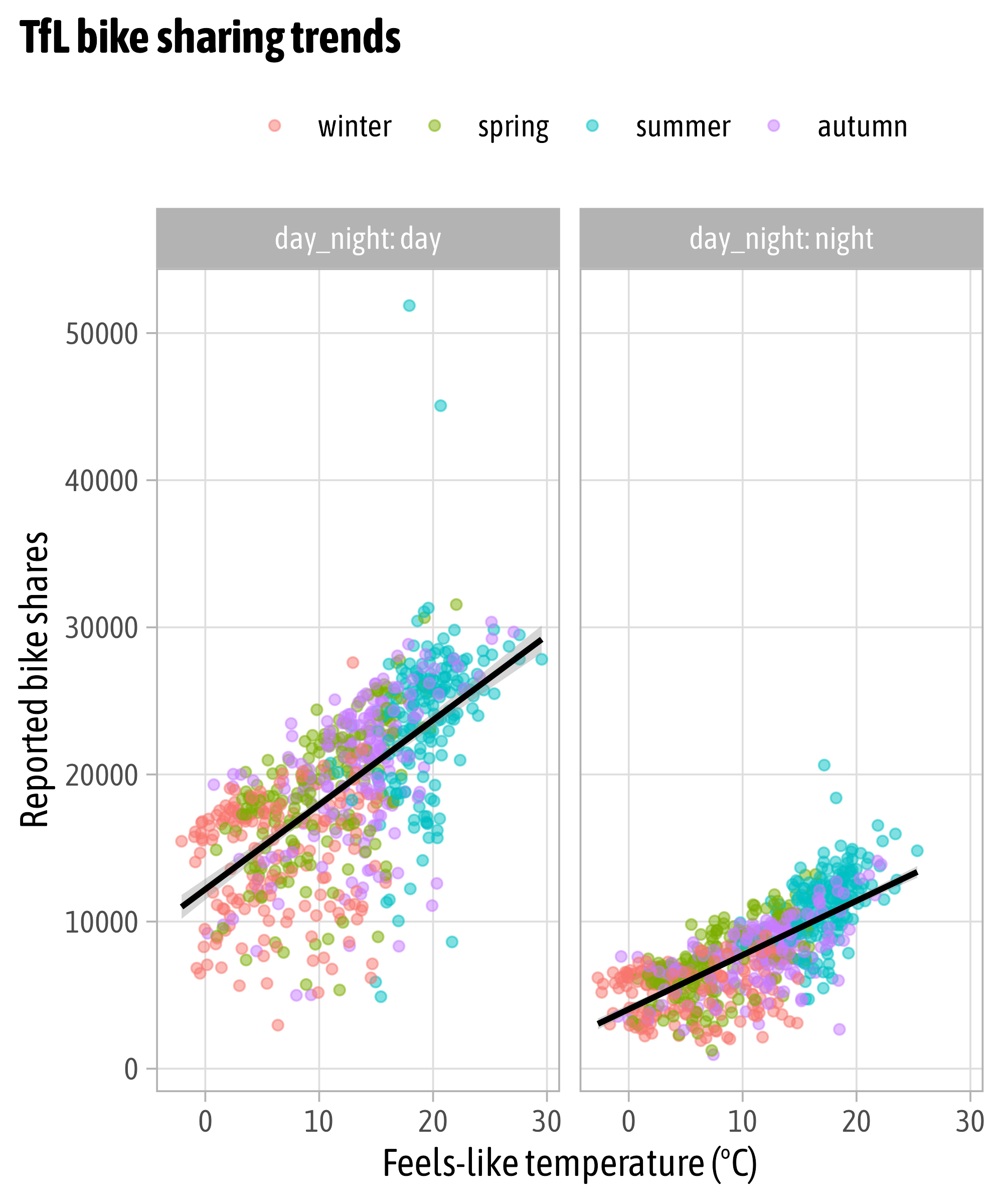
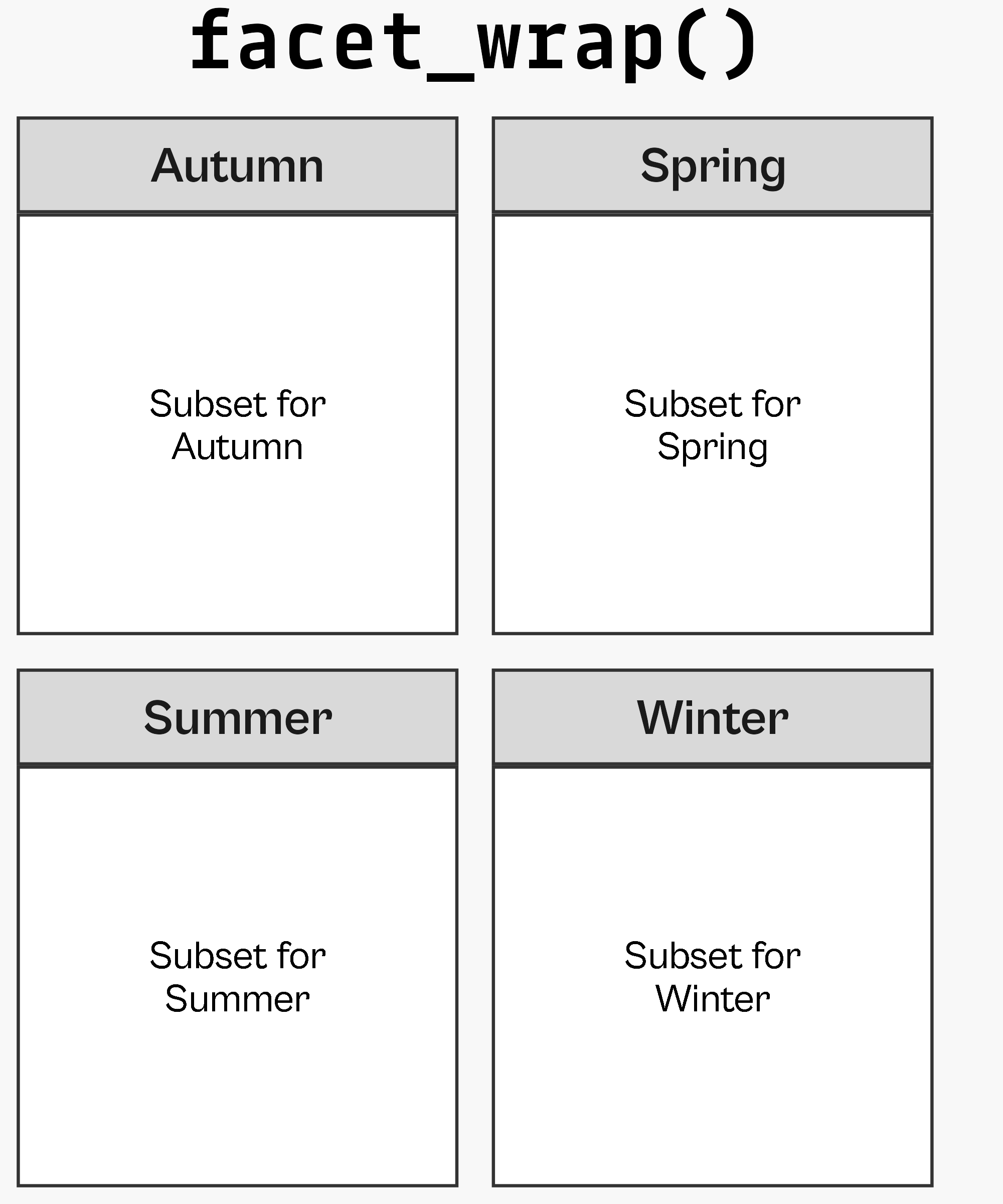
Wrapped Facets
Wrapped Facets
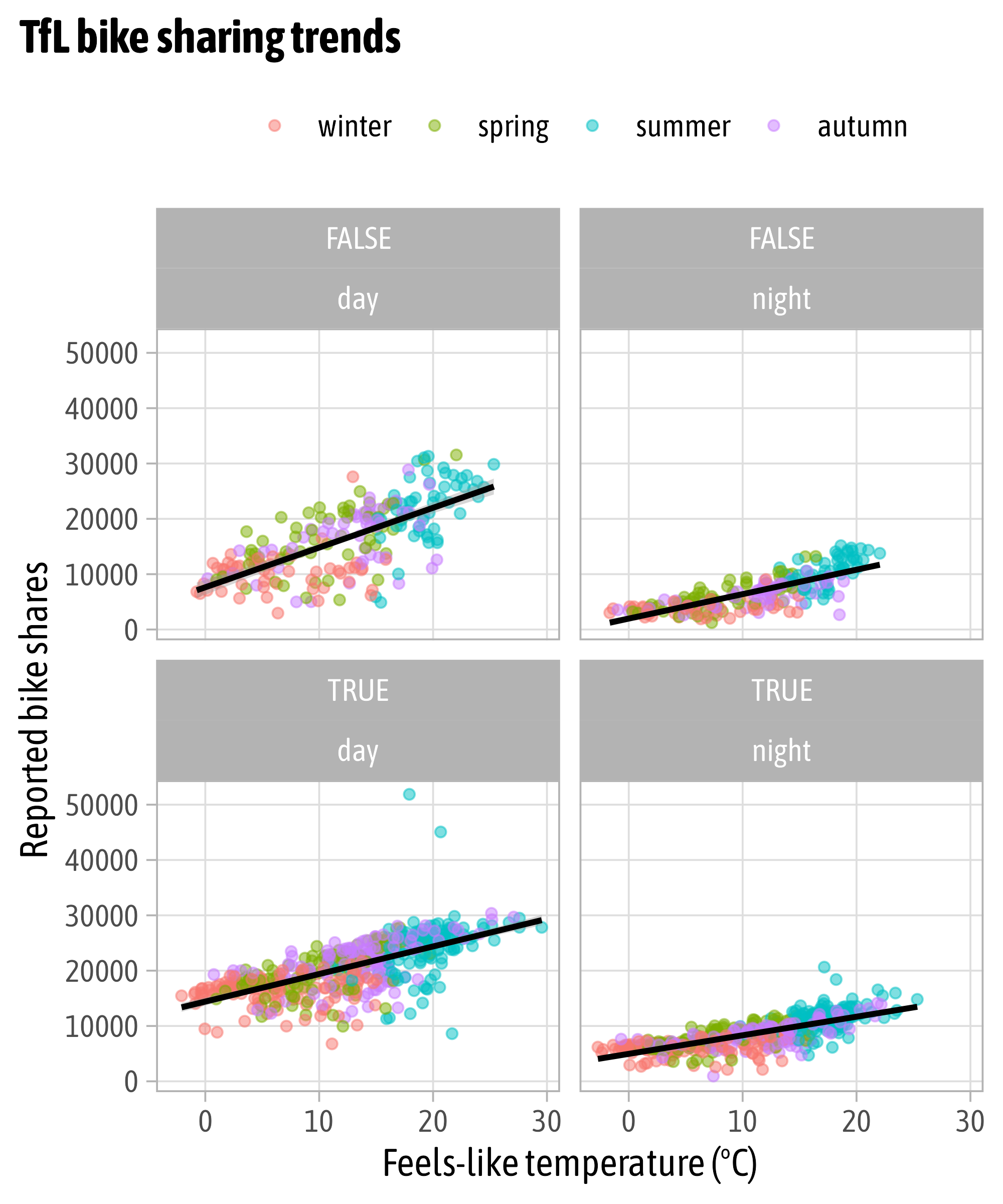
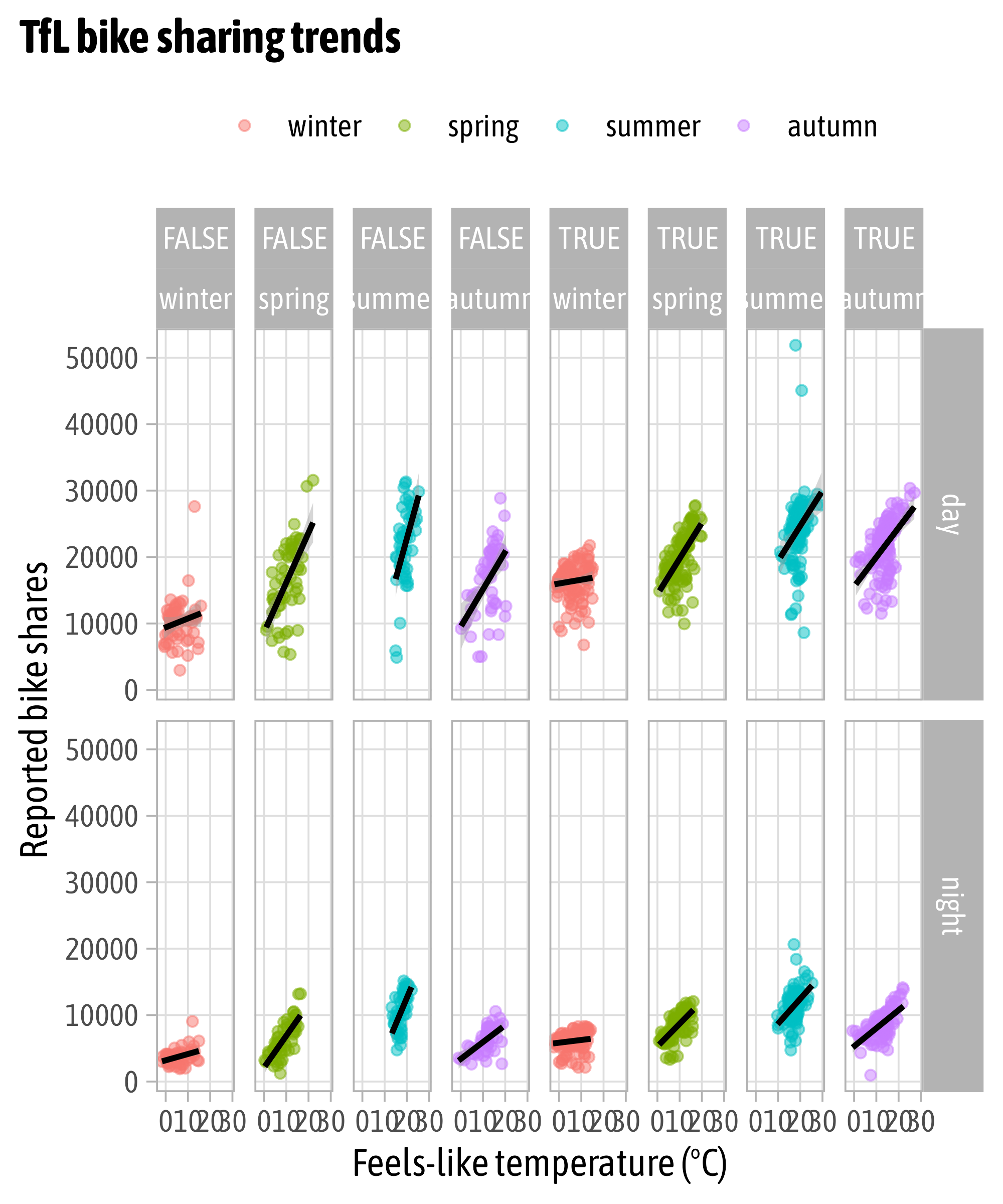
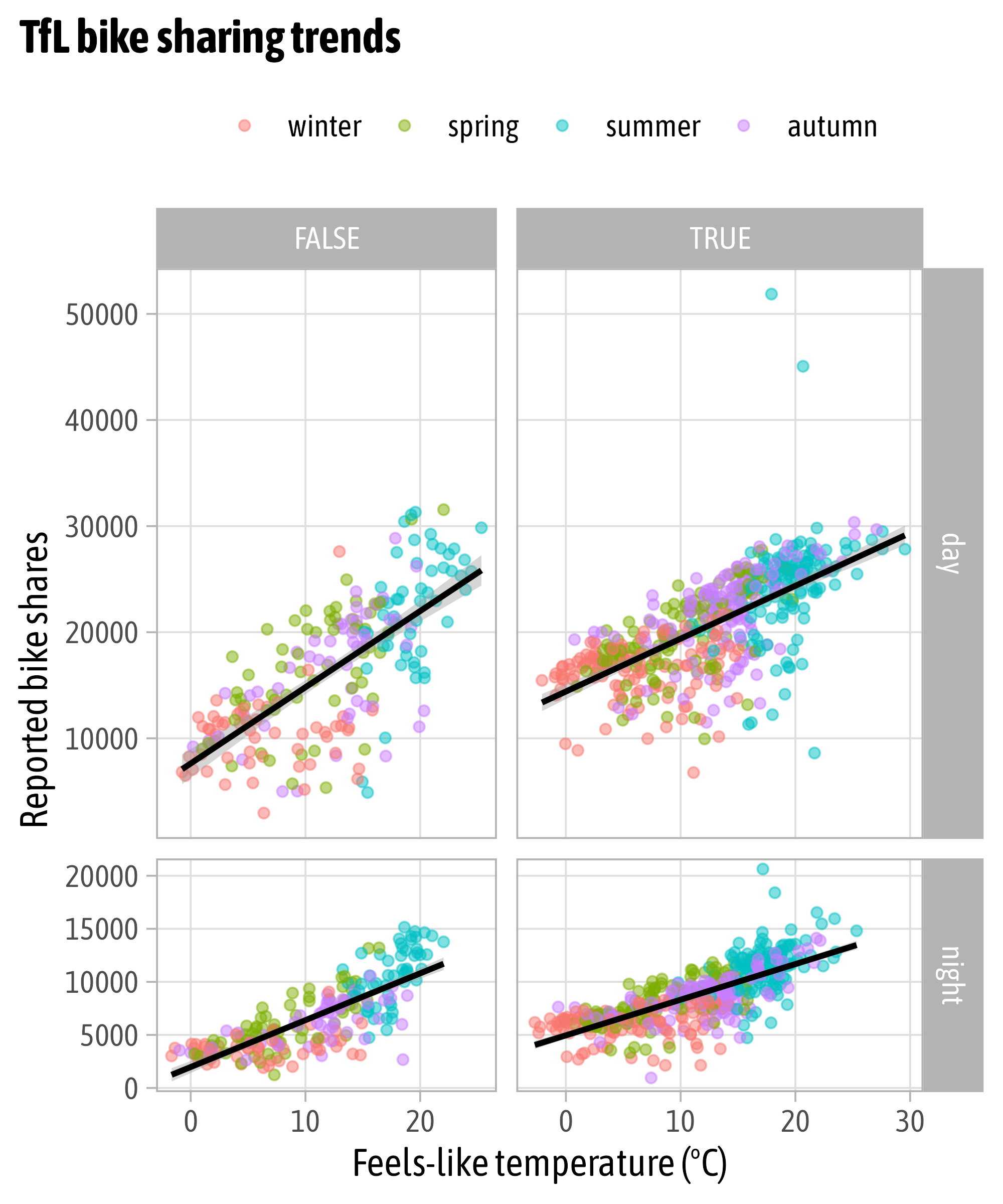
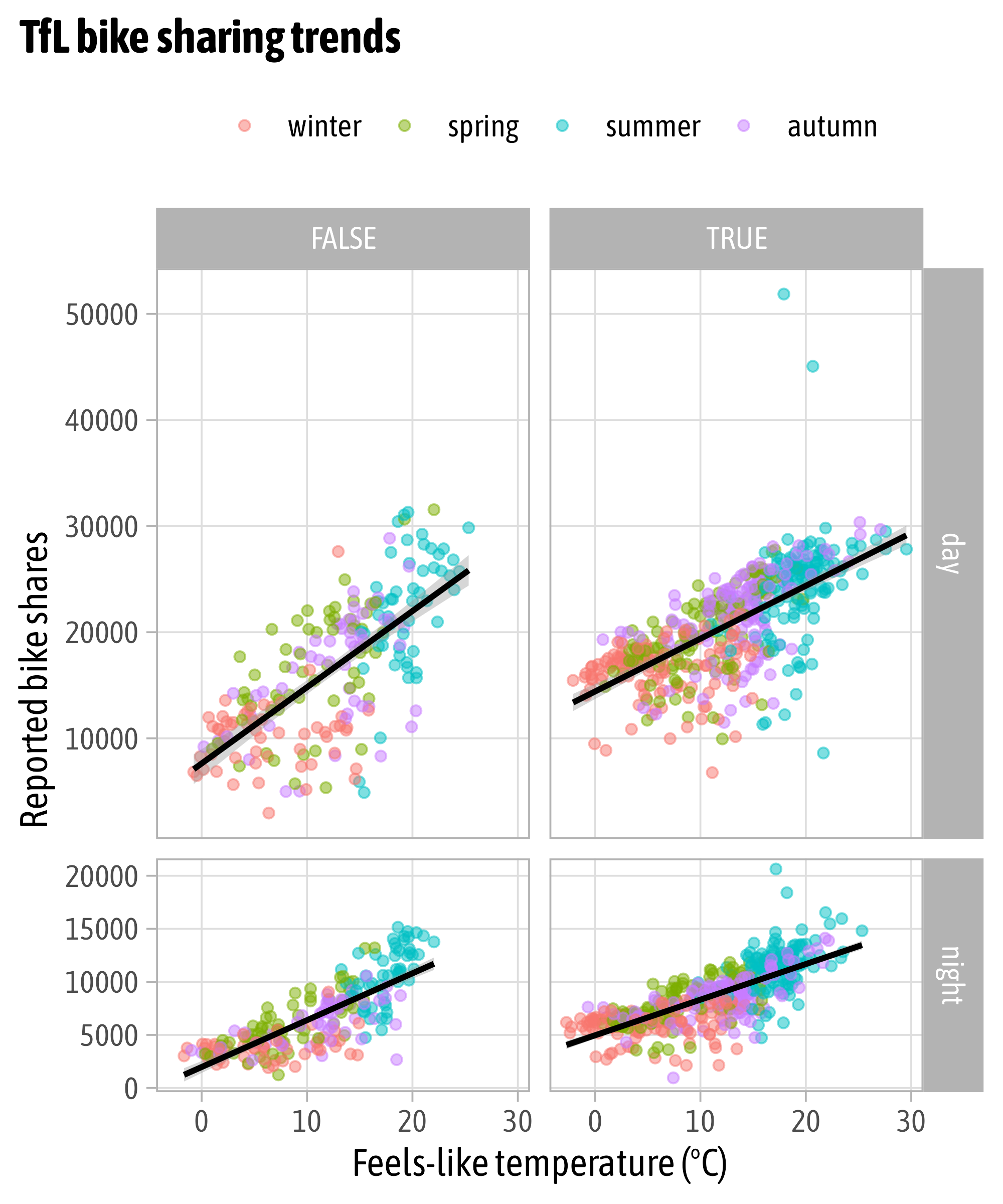
Facet Multiple Variables
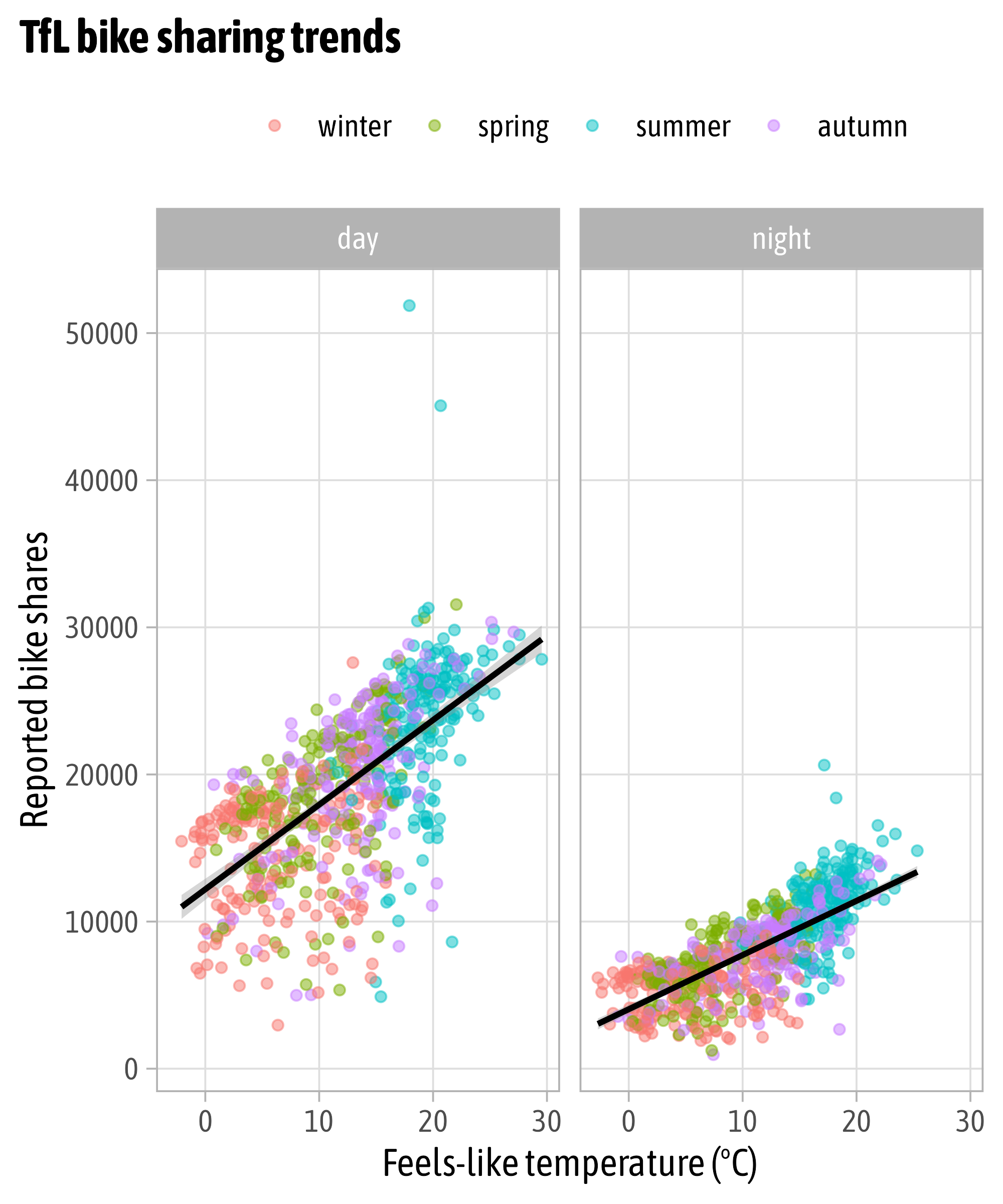
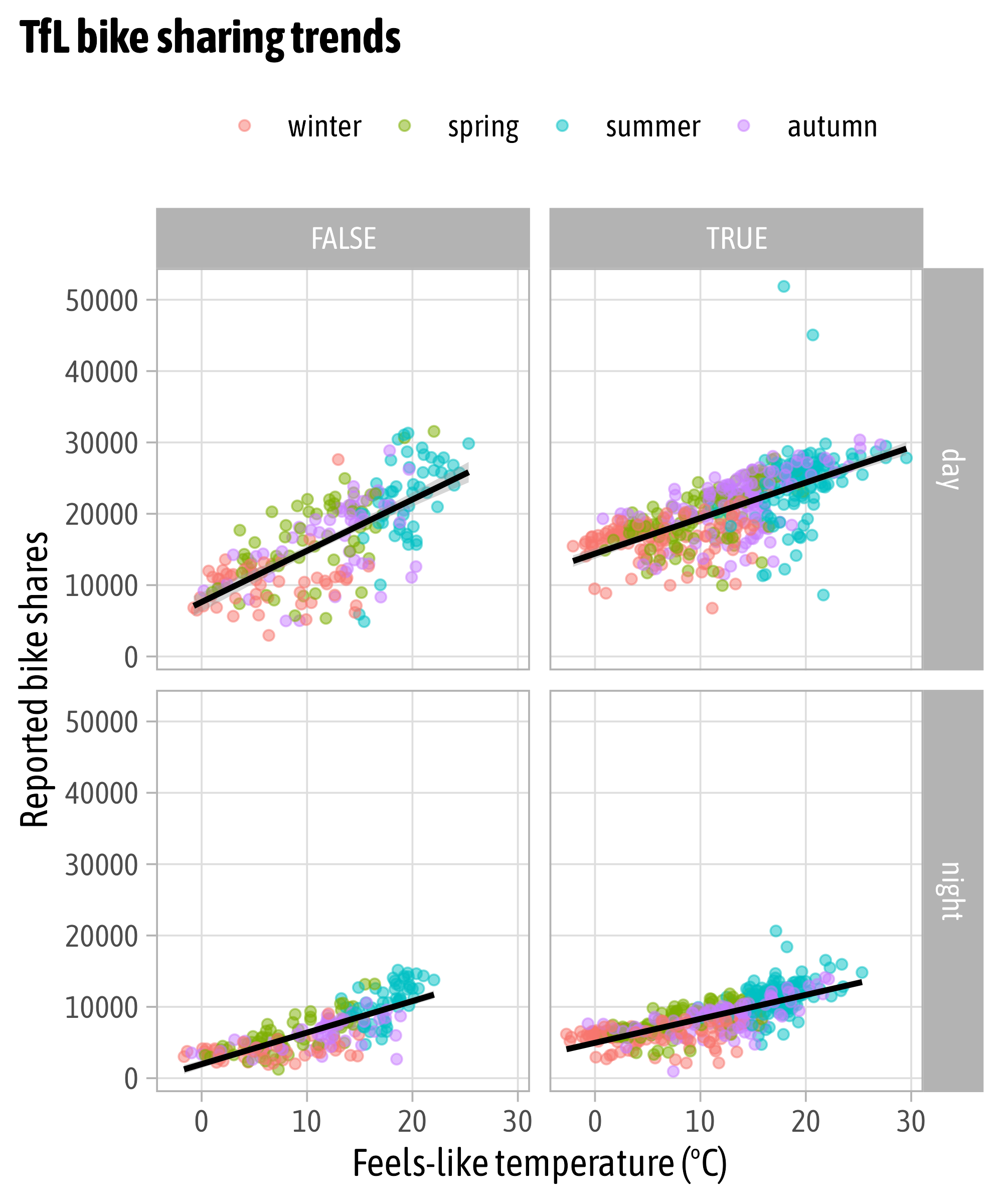
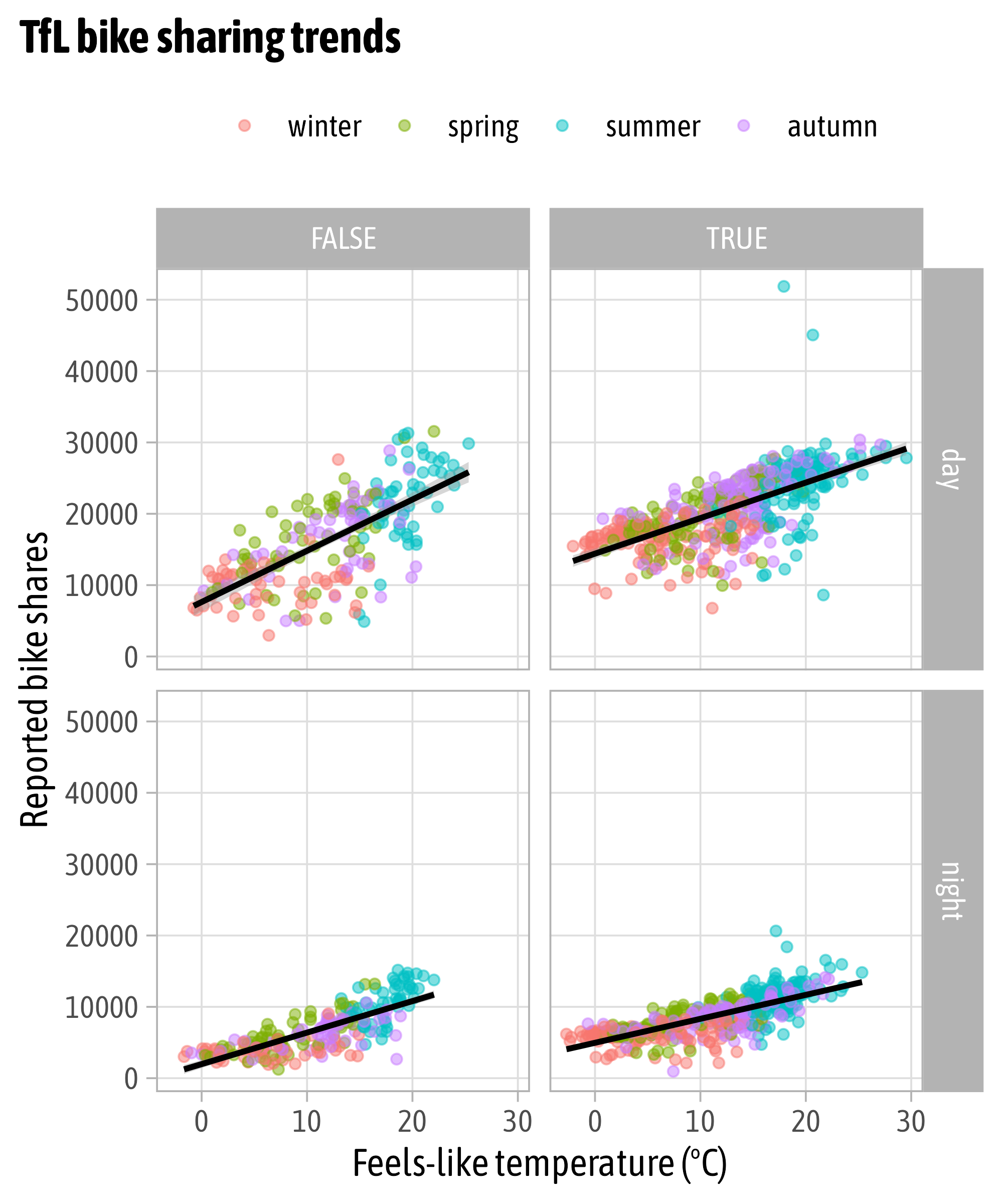
Gridded Facets
Gridded Facets
Facet Multiple Variables
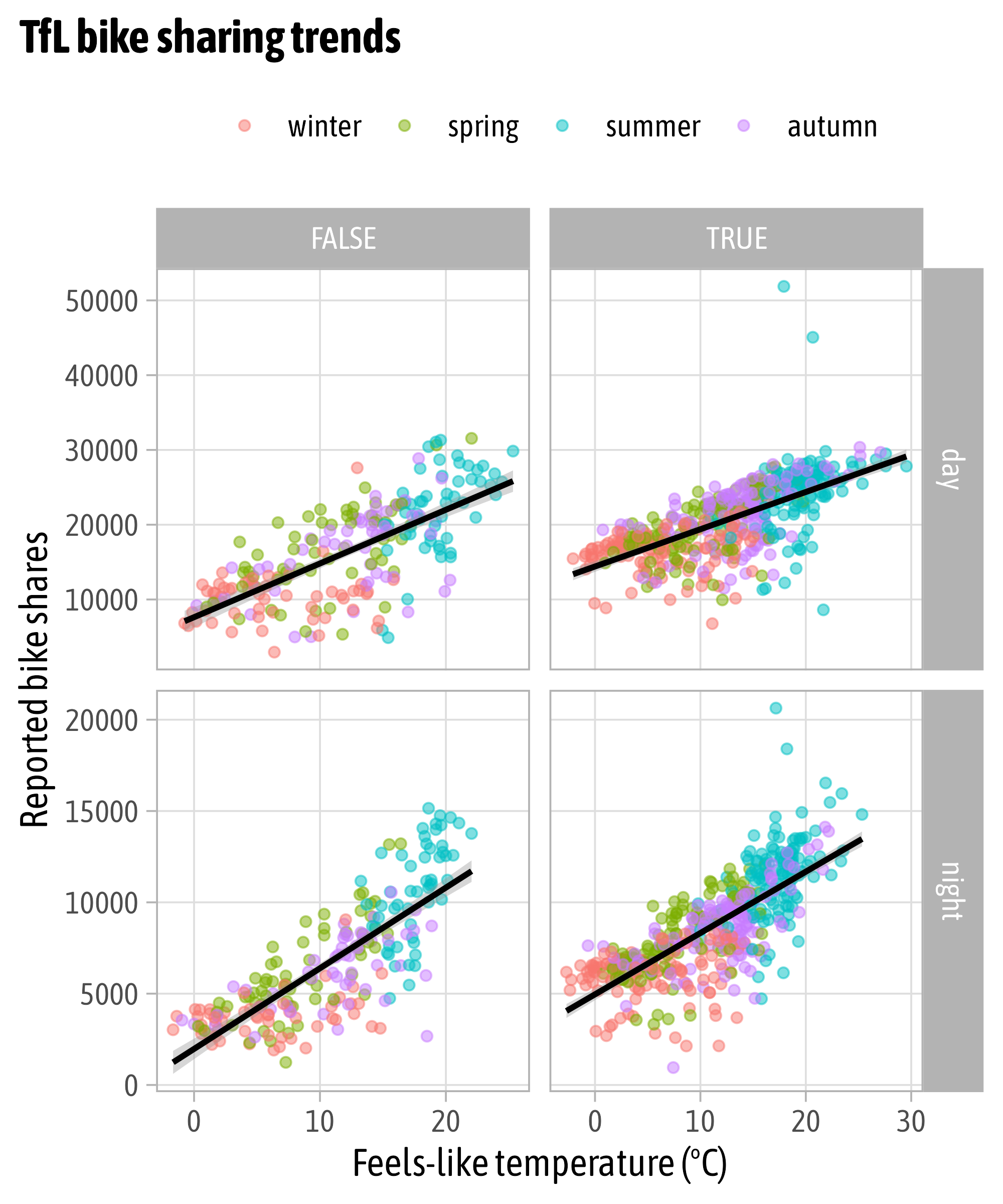
Facet Options: Free Scaling
Facet Options: Proportional Spacing
Facet Options: Proportional Spacing
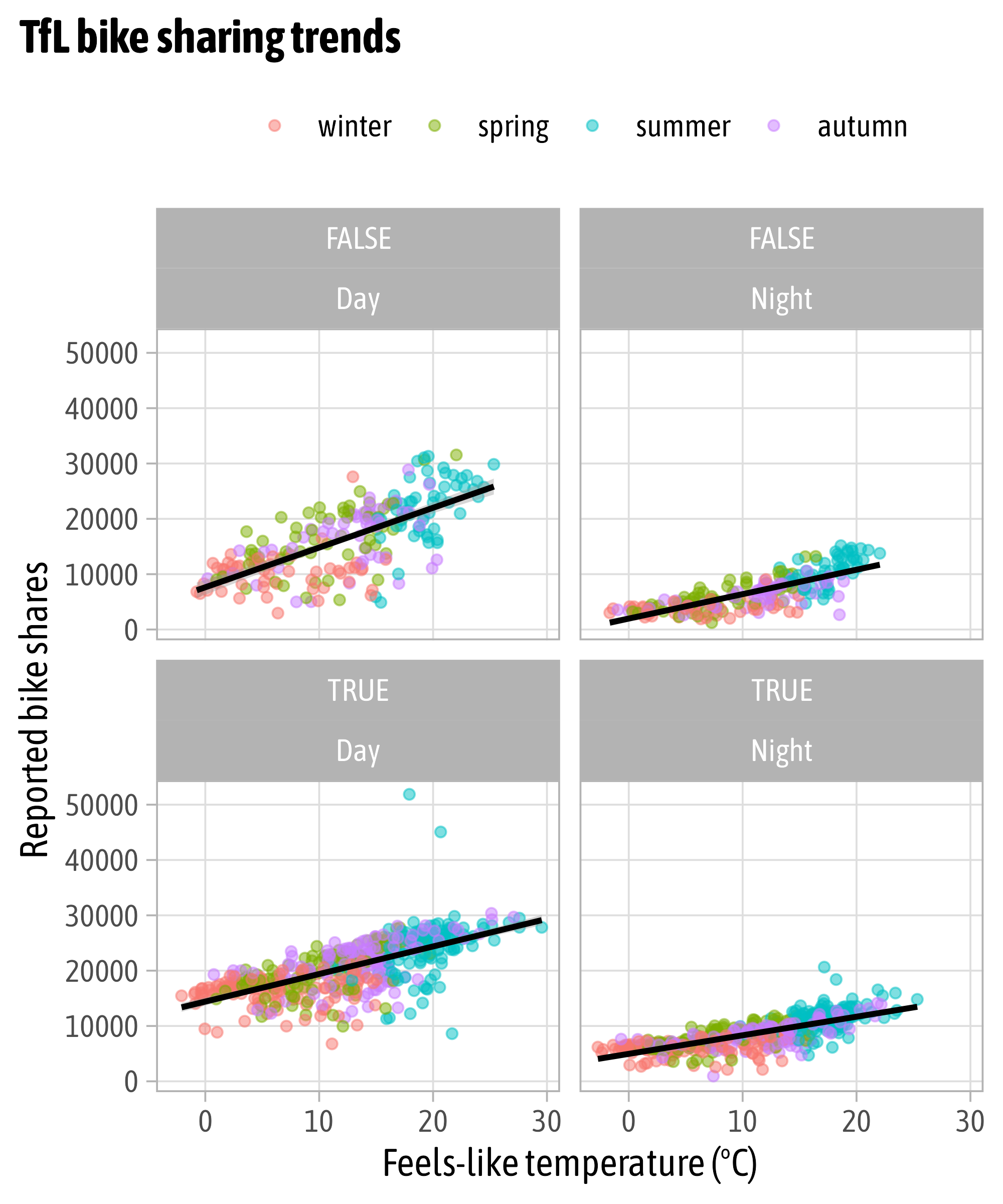
Facet Labellers
Facet Labellers
Facet Labellers
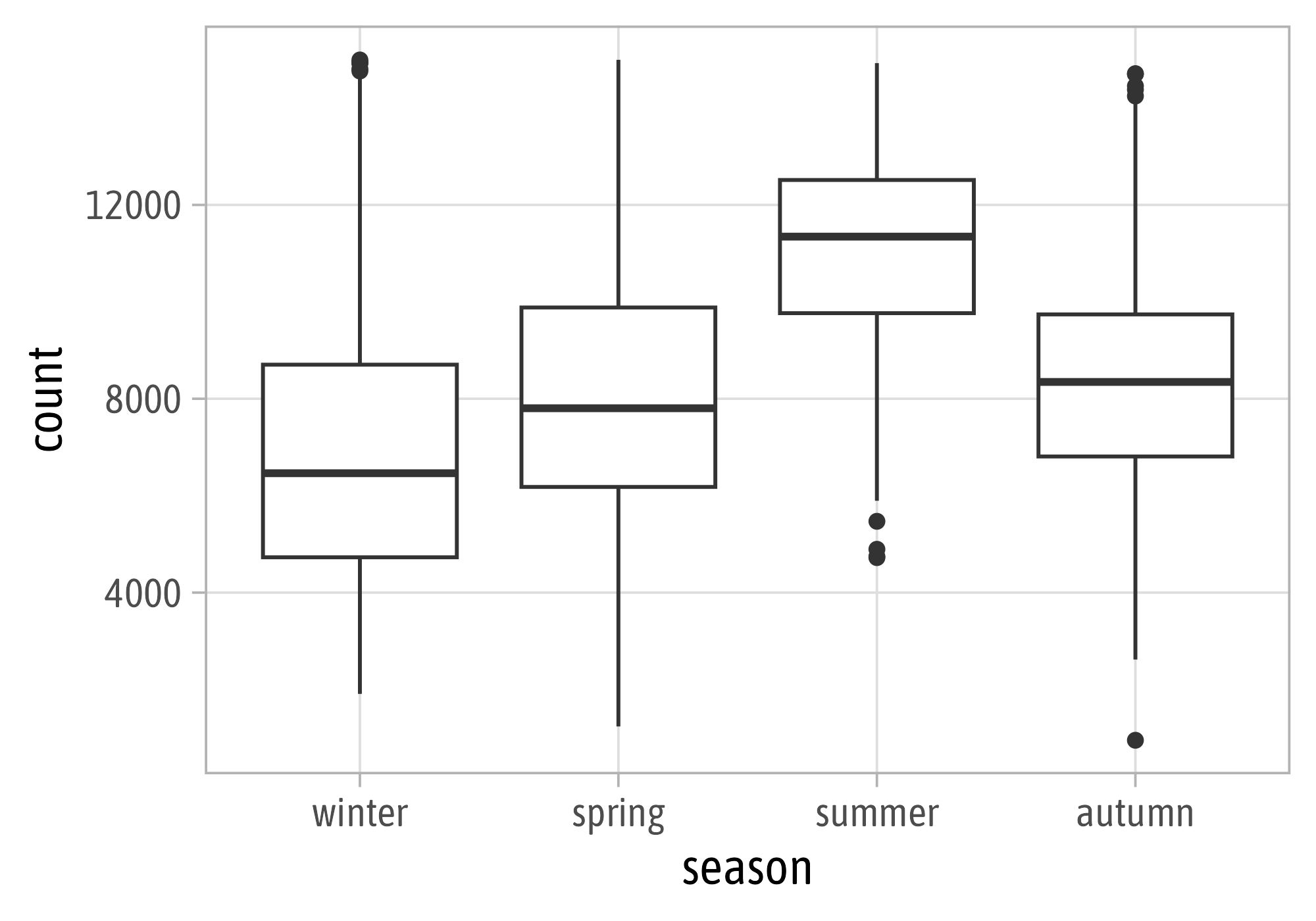
Coordinate Systems
Coordinate Systems
= interpret the position aesthetics
- linear coordinate systems: preserve the geometrical shapes
coord_cartesian()coord_fixed()coord_flip()
- non-linear coordinate systems: likely change the geometrical shapes
coord_polar()coord_map()andcoord_sf()coord_trans()
Cartesian Coordinate System
Cartesian Coordinate System
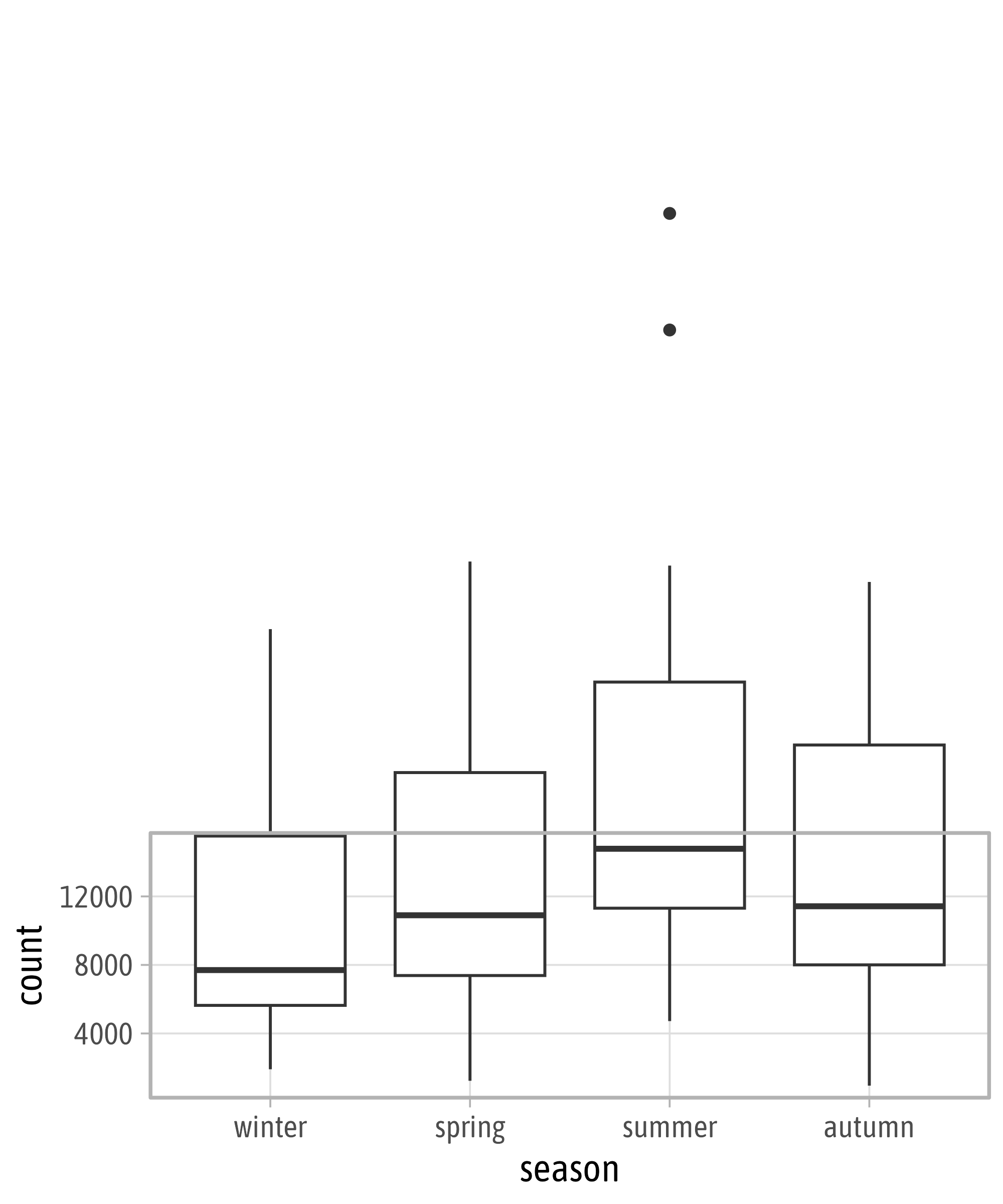
Changing Limits
Clipping
Remove All Padding
Fixed Coordinate System
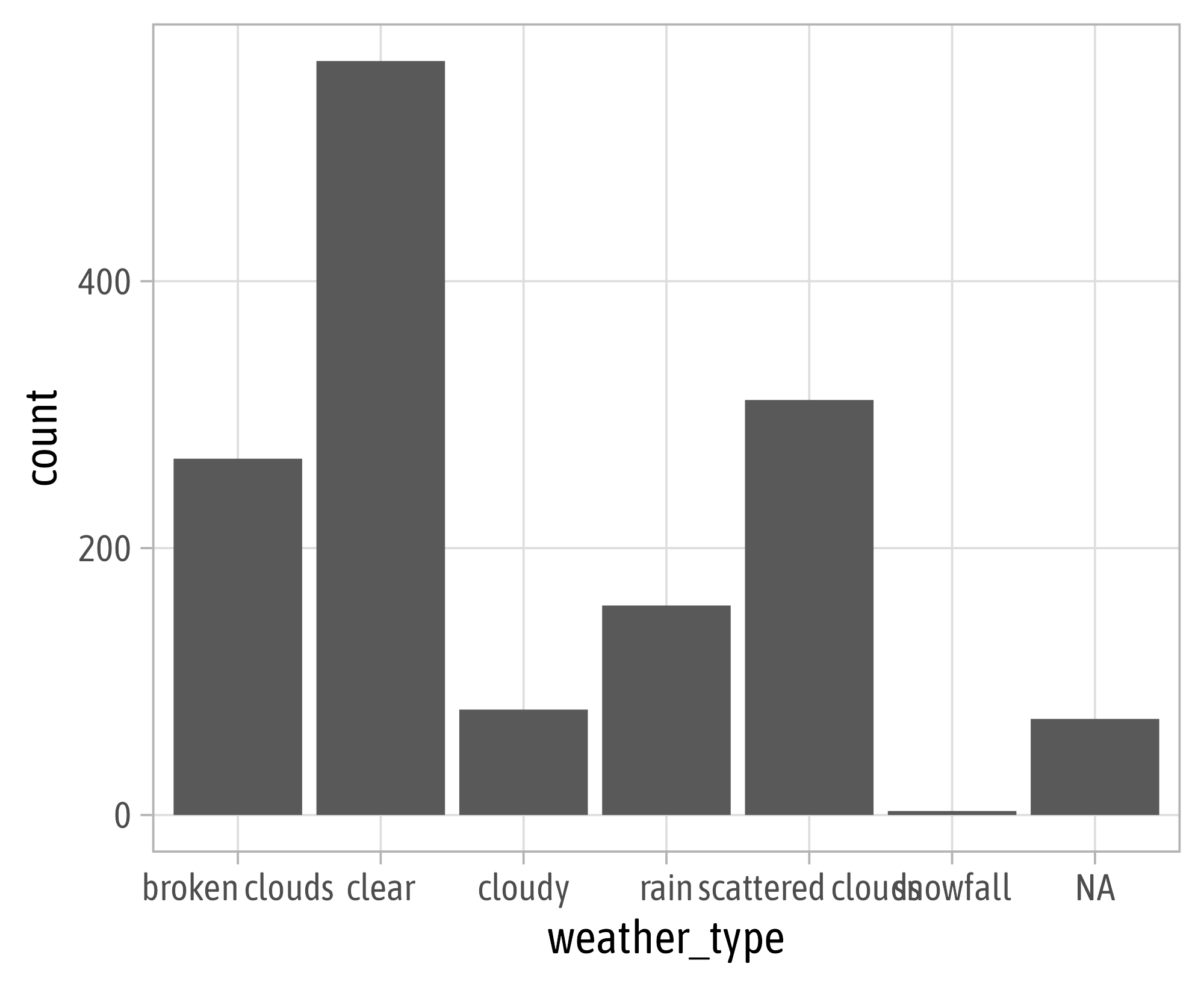
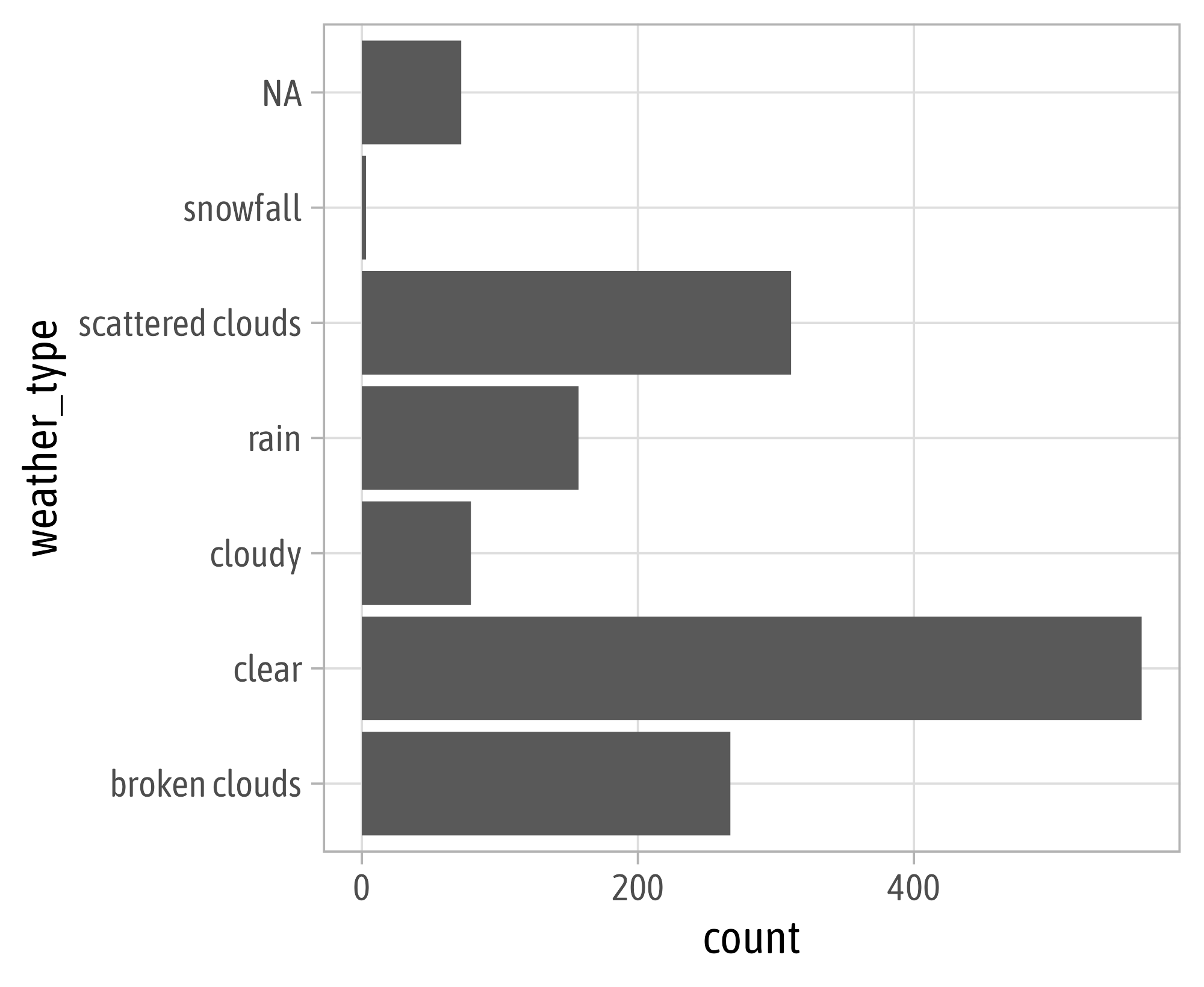
Flipped Coordinate System
Flipped Coordinate System
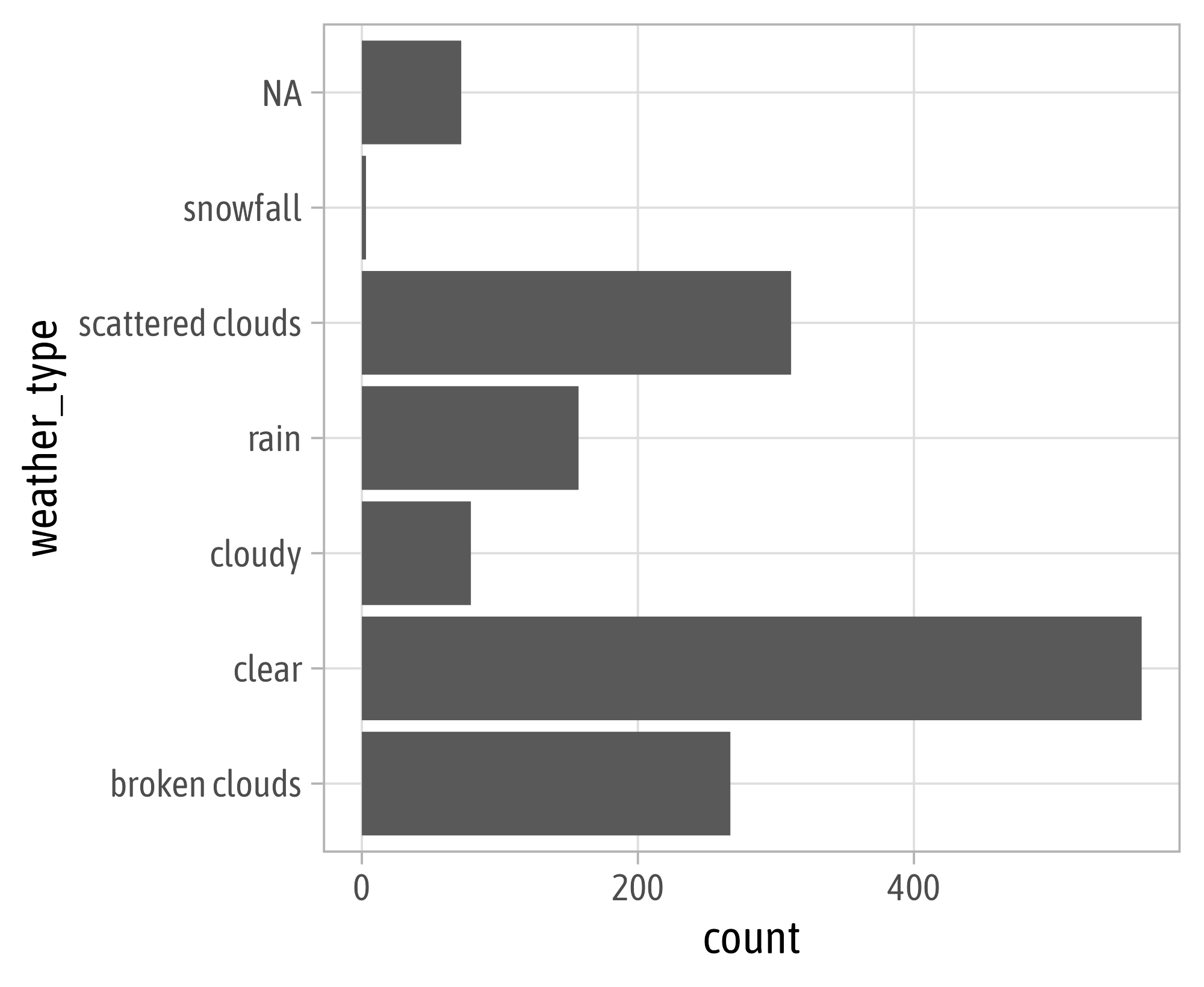
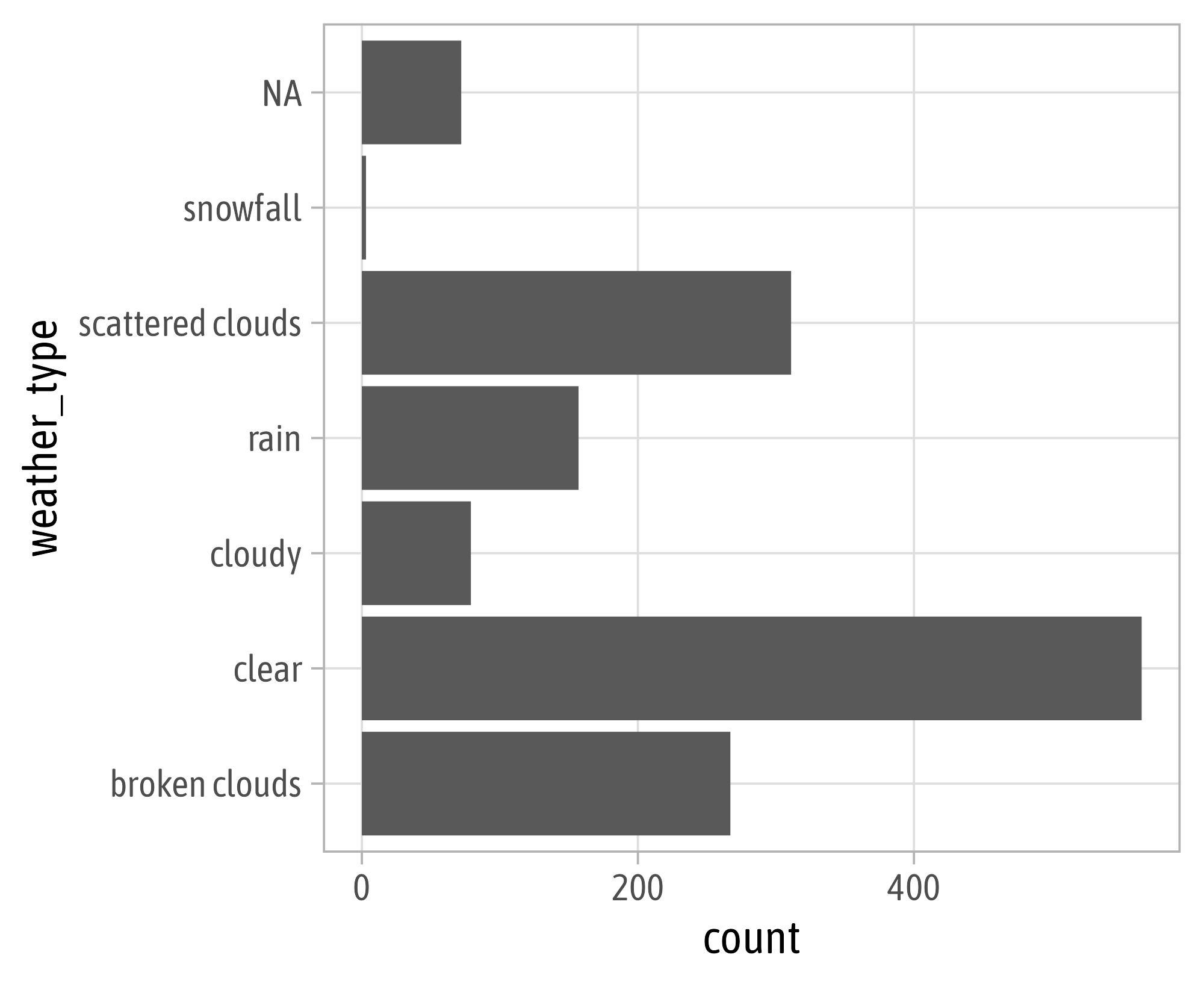
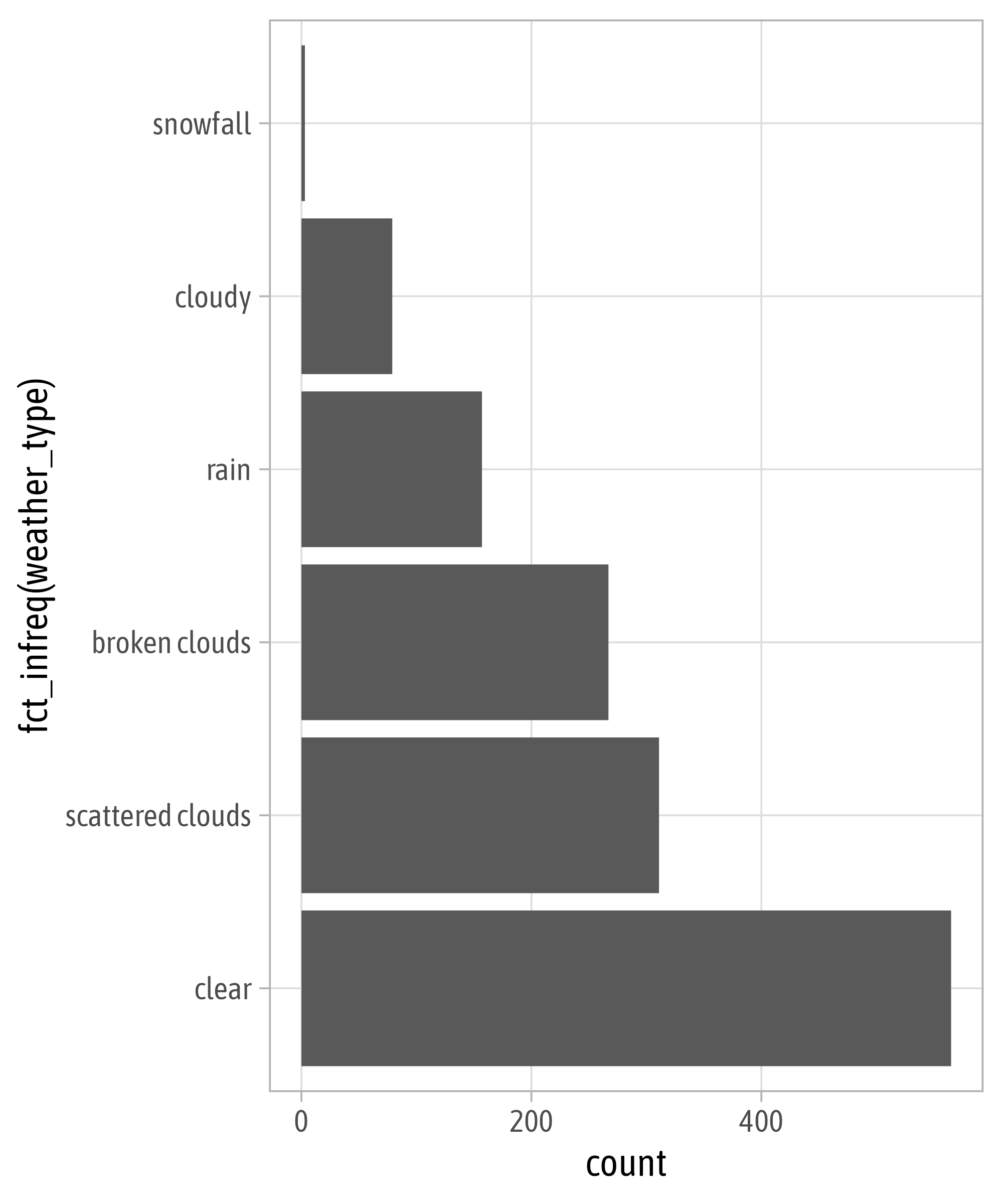
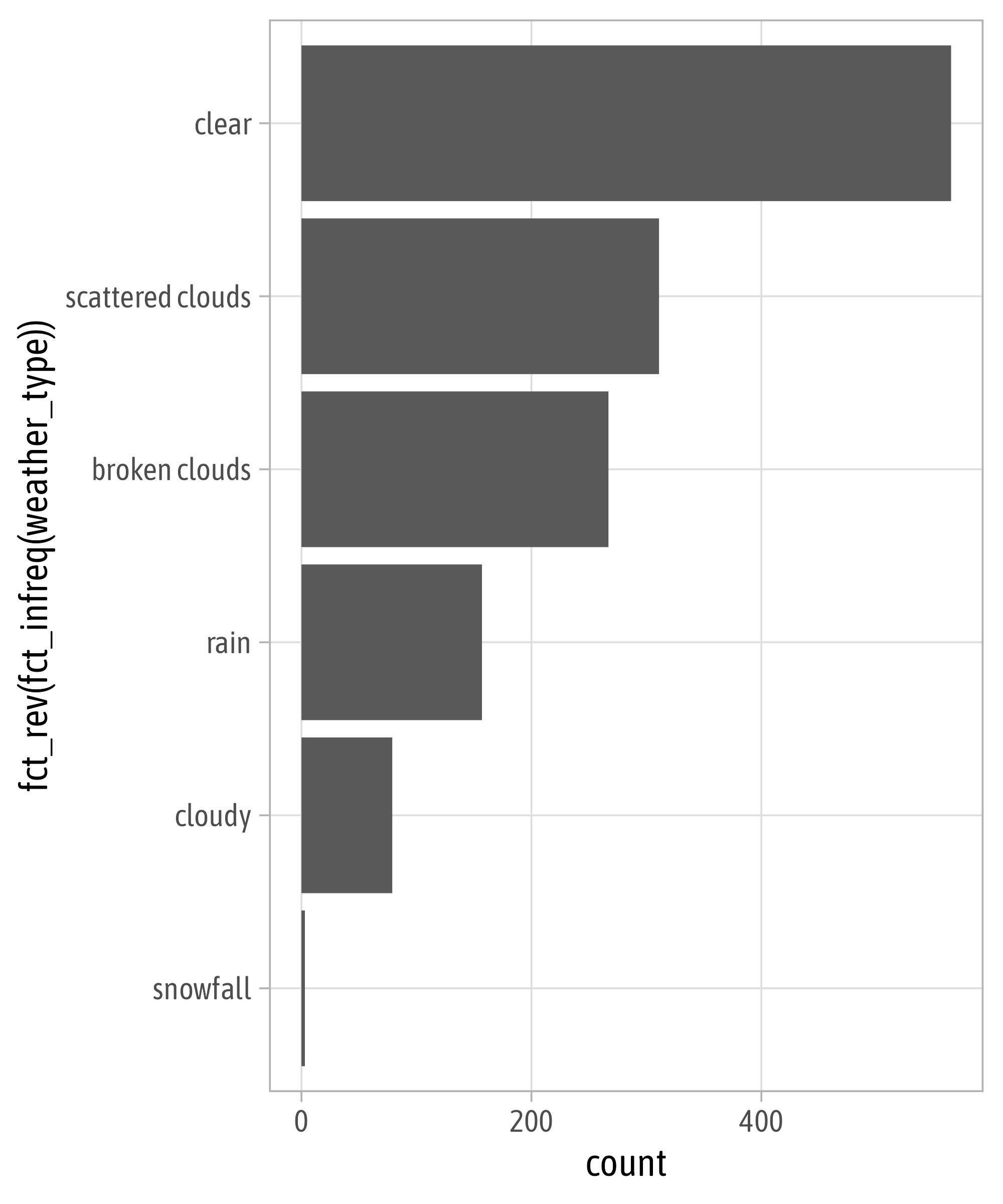
Reminder: Sort Your Bars!
Reminder: Sort Your Bars!
Wrap-Up





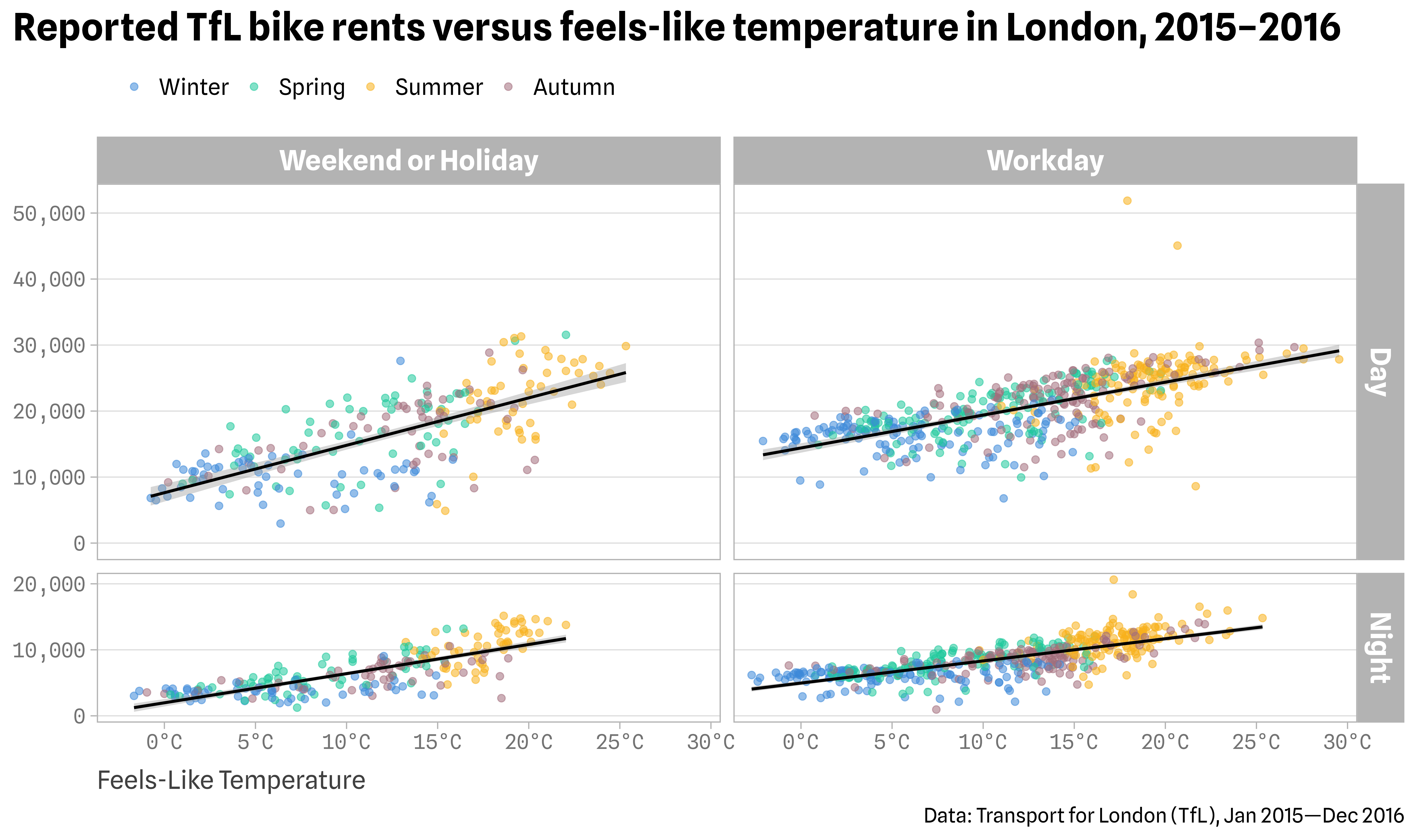
g6 <- g5 +
## adjust labels x-axis
scale_x_continuous(
expand = c(mult = 0, add = 1),
breaks = 0:6*5, labels = function(x) paste0(x, "°C")
) +
## adjust labels y-axis
scale_y_continuous(
expand = c(mult = .05, add = 0), limits = c(0, NA),
breaks = 0:5*10000, labels = scales::label_comma()
) +
## modify colors + legend
scale_color_manual(
values = c("#3c89d9", "#1ec99b", "#F7B01B", "#a26e7c"),
name = NULL, labels = stringr::str_to_title
)
g6
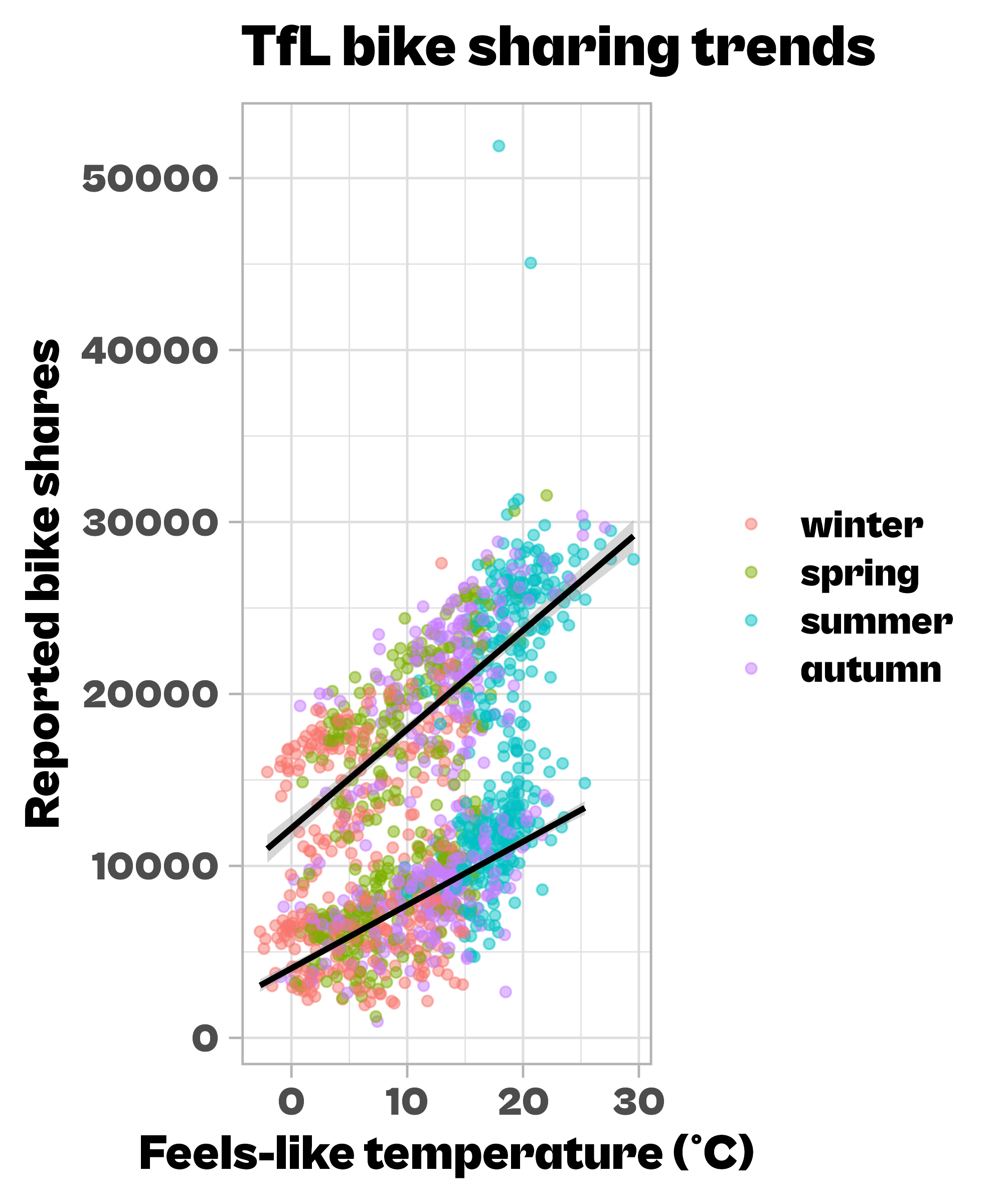
g6 +
## theme modifications
theme(
plot.title.position = "plot",
plot.caption.position = "plot",
plot.title = element_text(face = "bold", size = rel(1.5)),
axis.text = element_text(family = "Spline Sans Mono", color = "grey45"),
axis.title.x = element_text(hjust = 0, margin = margin(t = 12), color = "grey25"),
strip.text = element_text(face = "bold", size = rel(1.1)),
panel.grid.major.x = element_blank(),
panel.grid.minor = element_blank(),
legend.text = element_text(size = rel(.9)),
legend.position = "top",
legend.justification = "left"
)
That’s it Folks…
— Thank you! —
Appendix
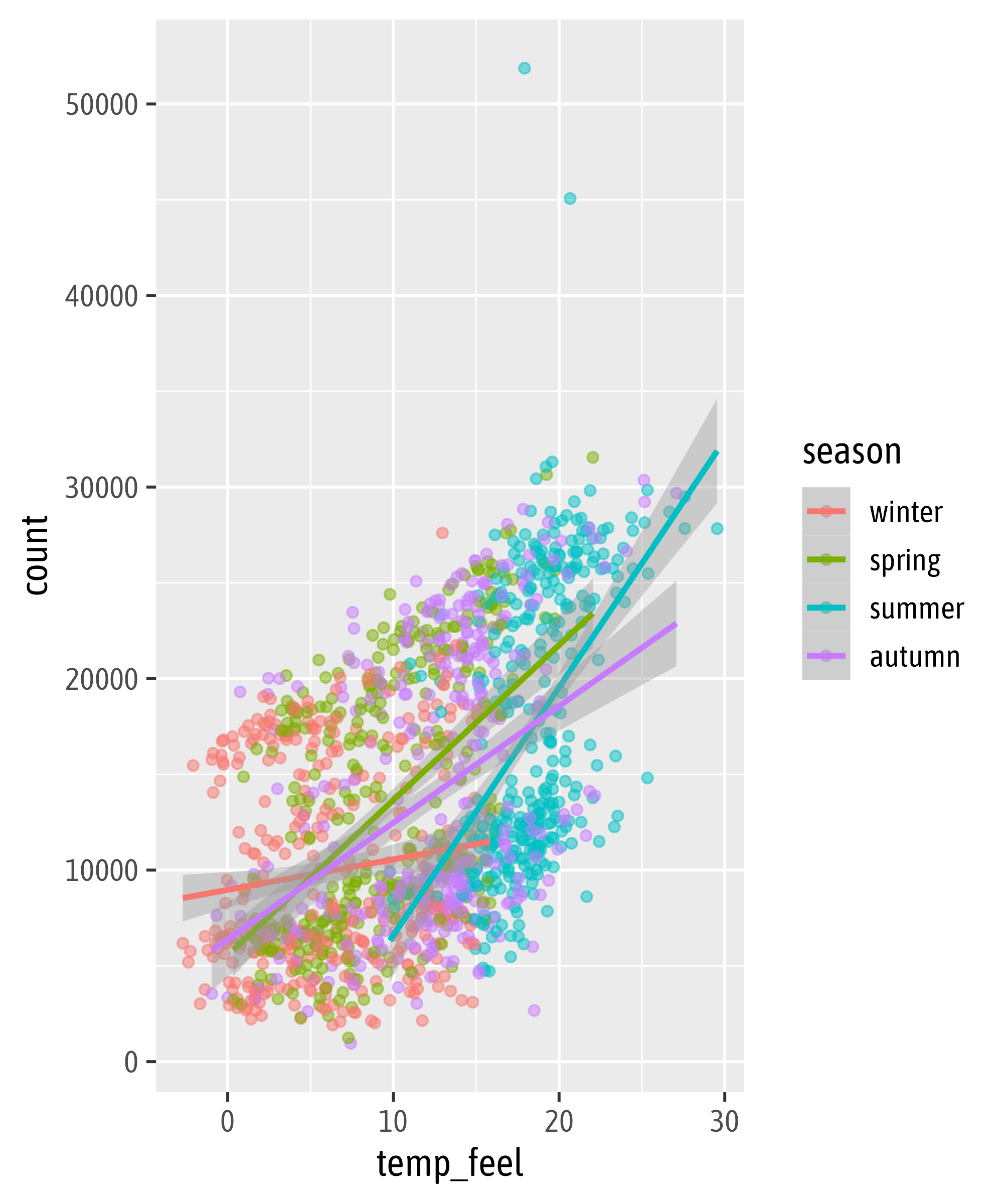
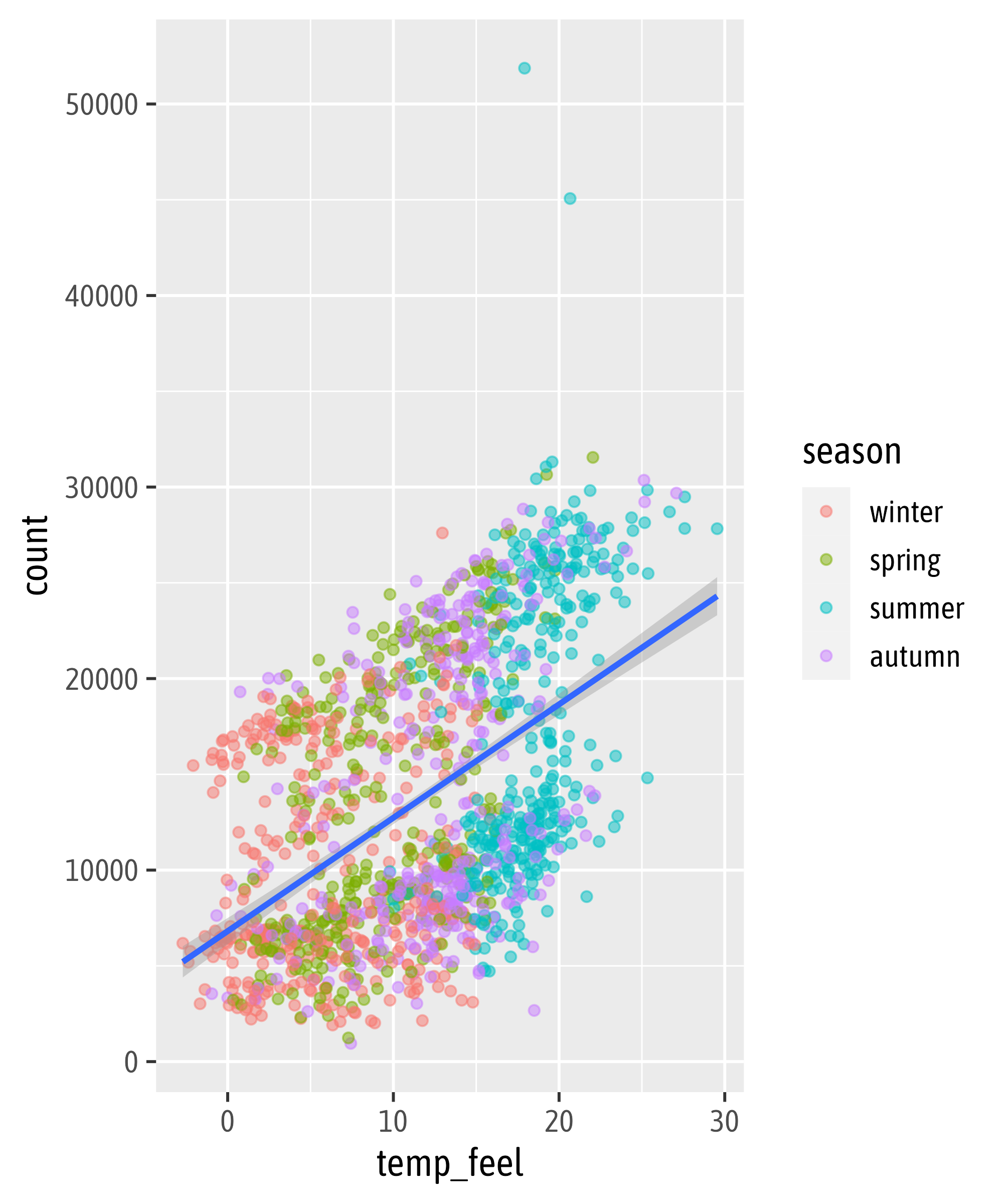
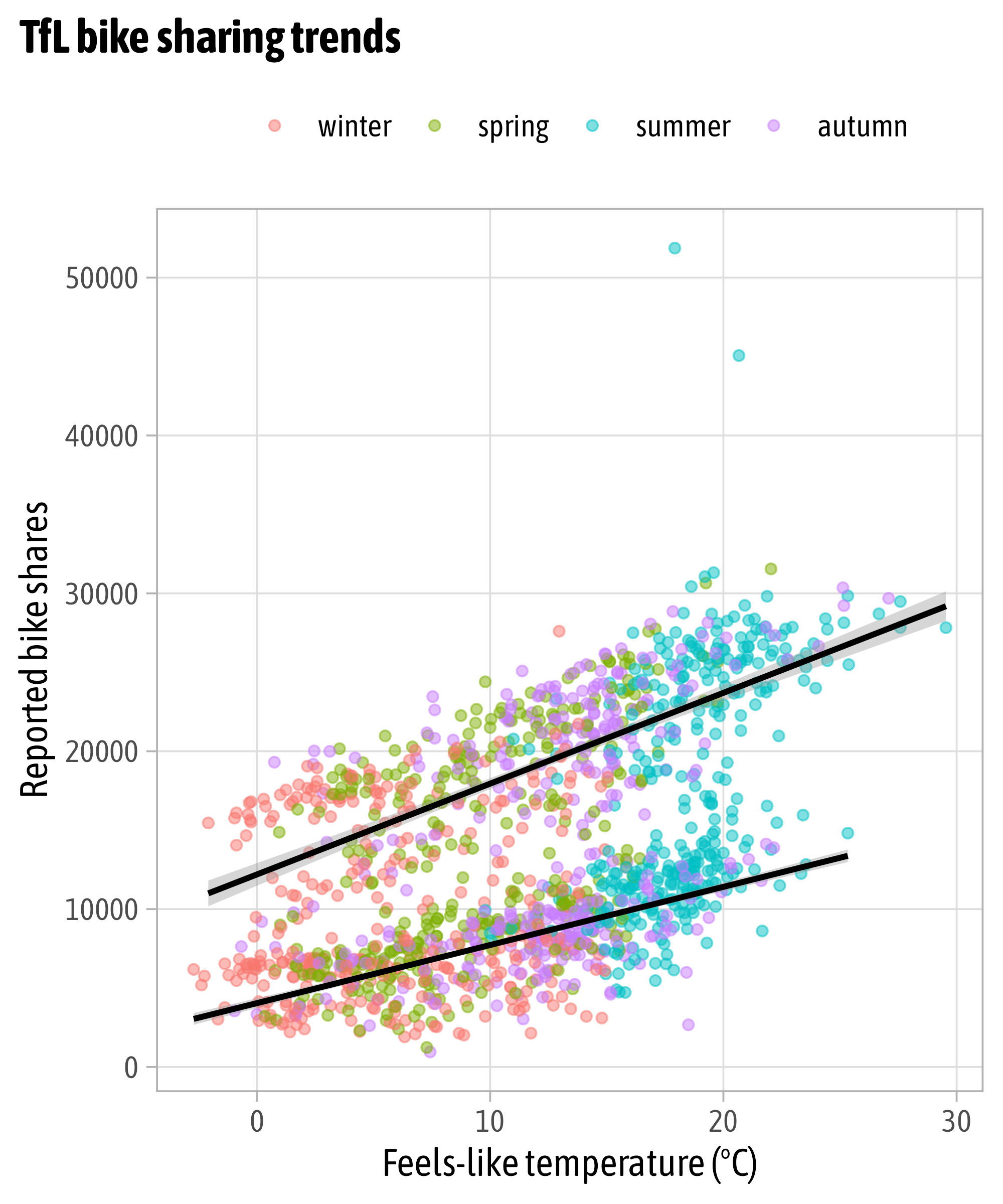
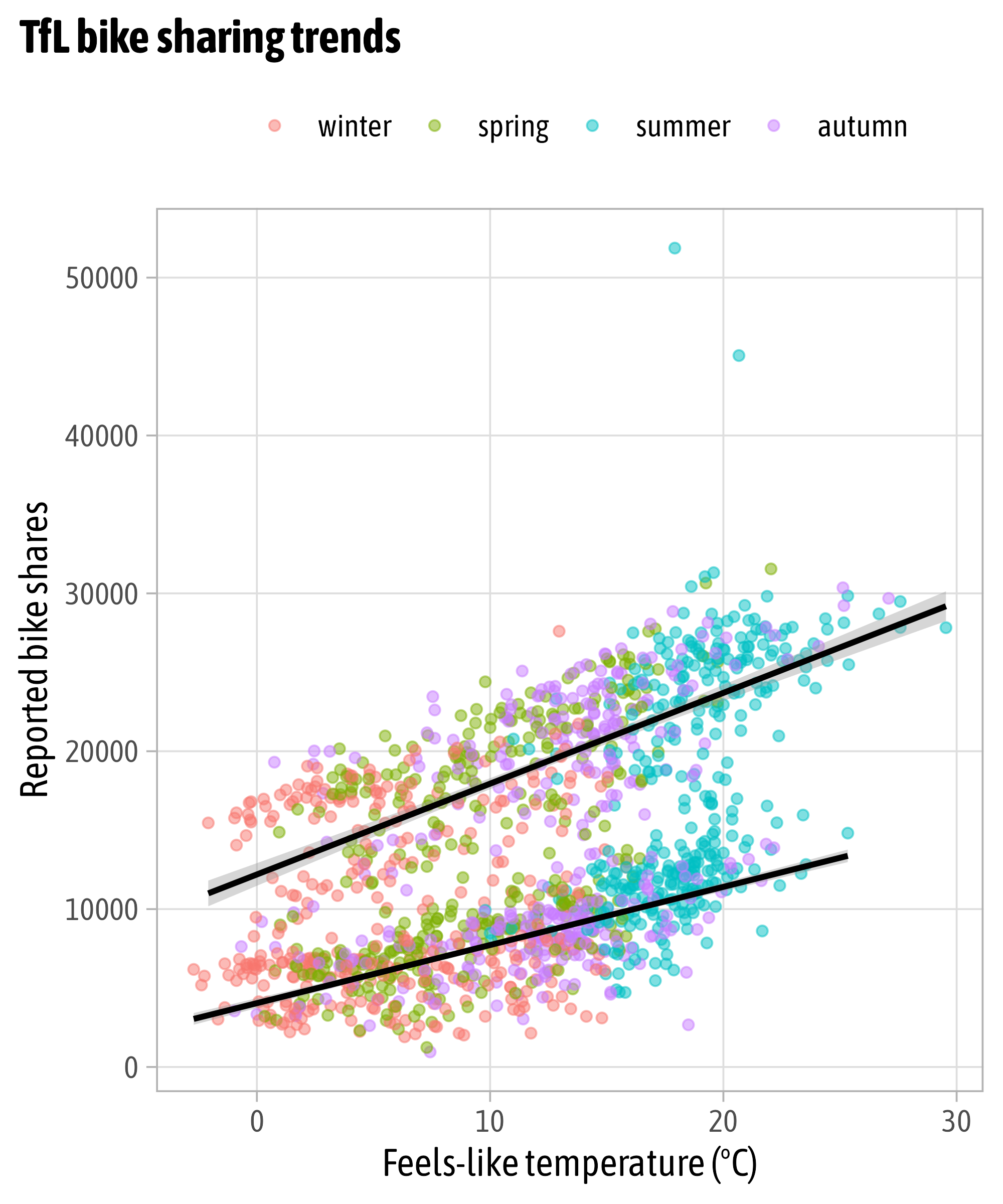
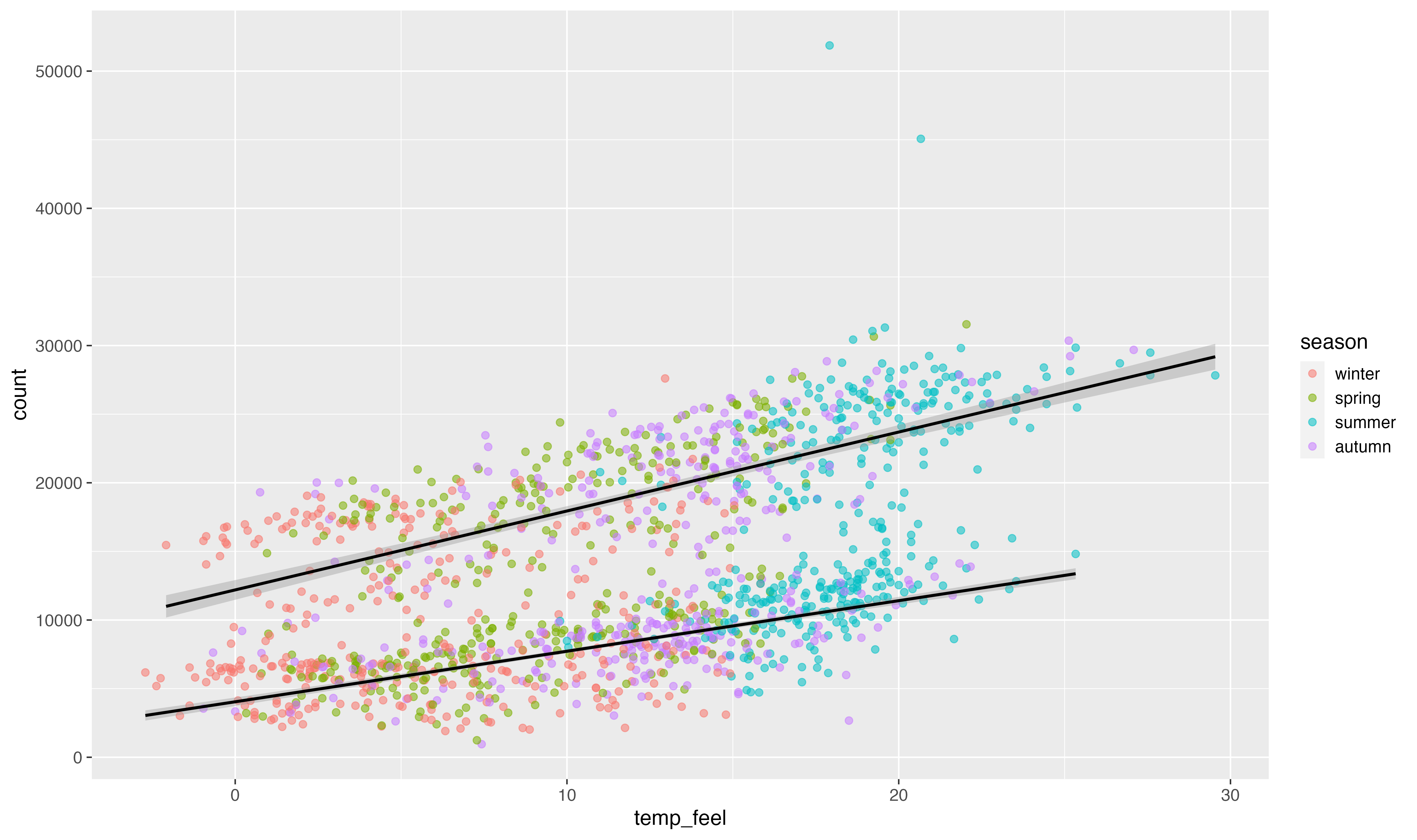
Statistical Layers
geom_*() and stat_*()
geom_*() and stat_*()
geom_*() and stat_*()
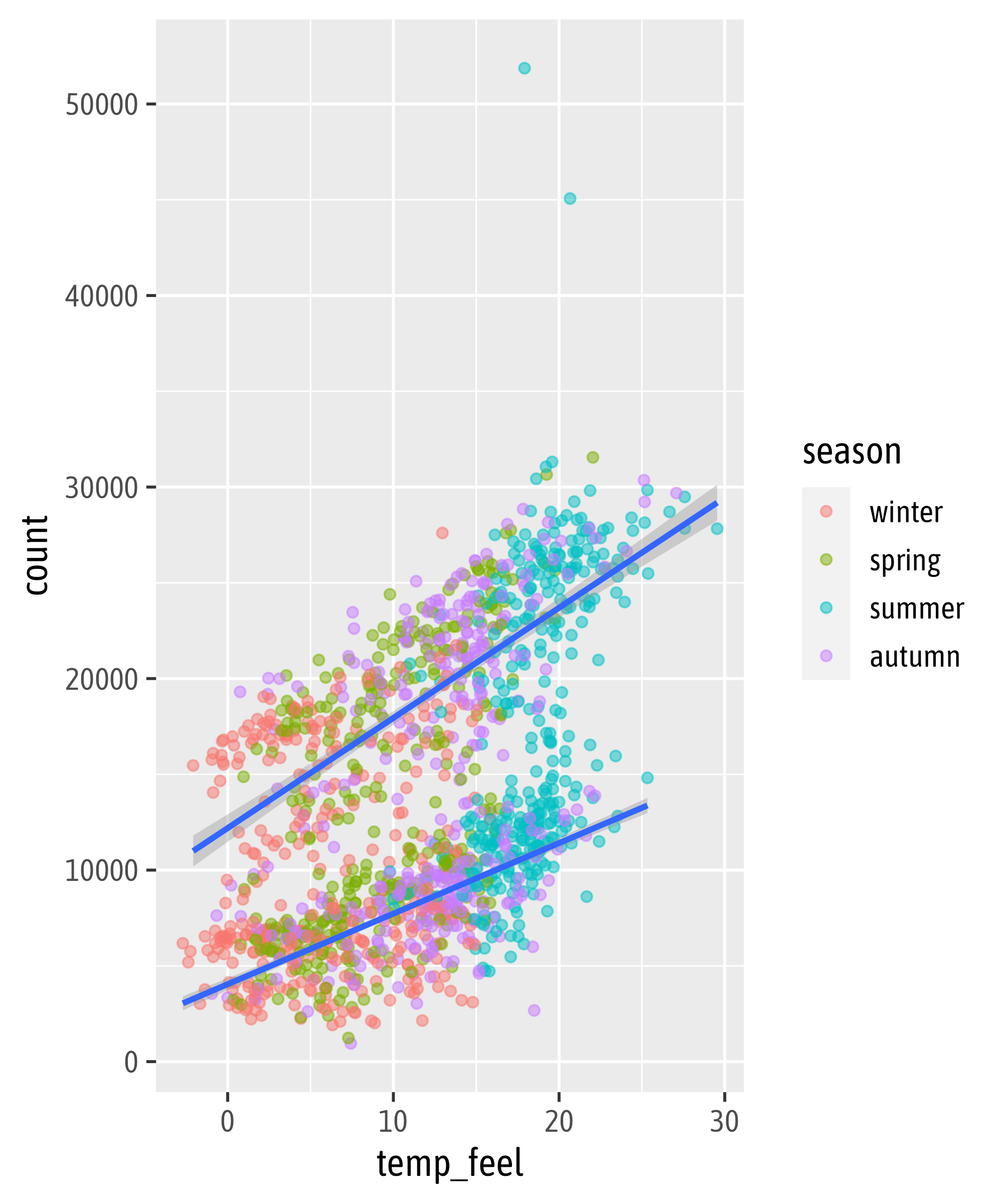
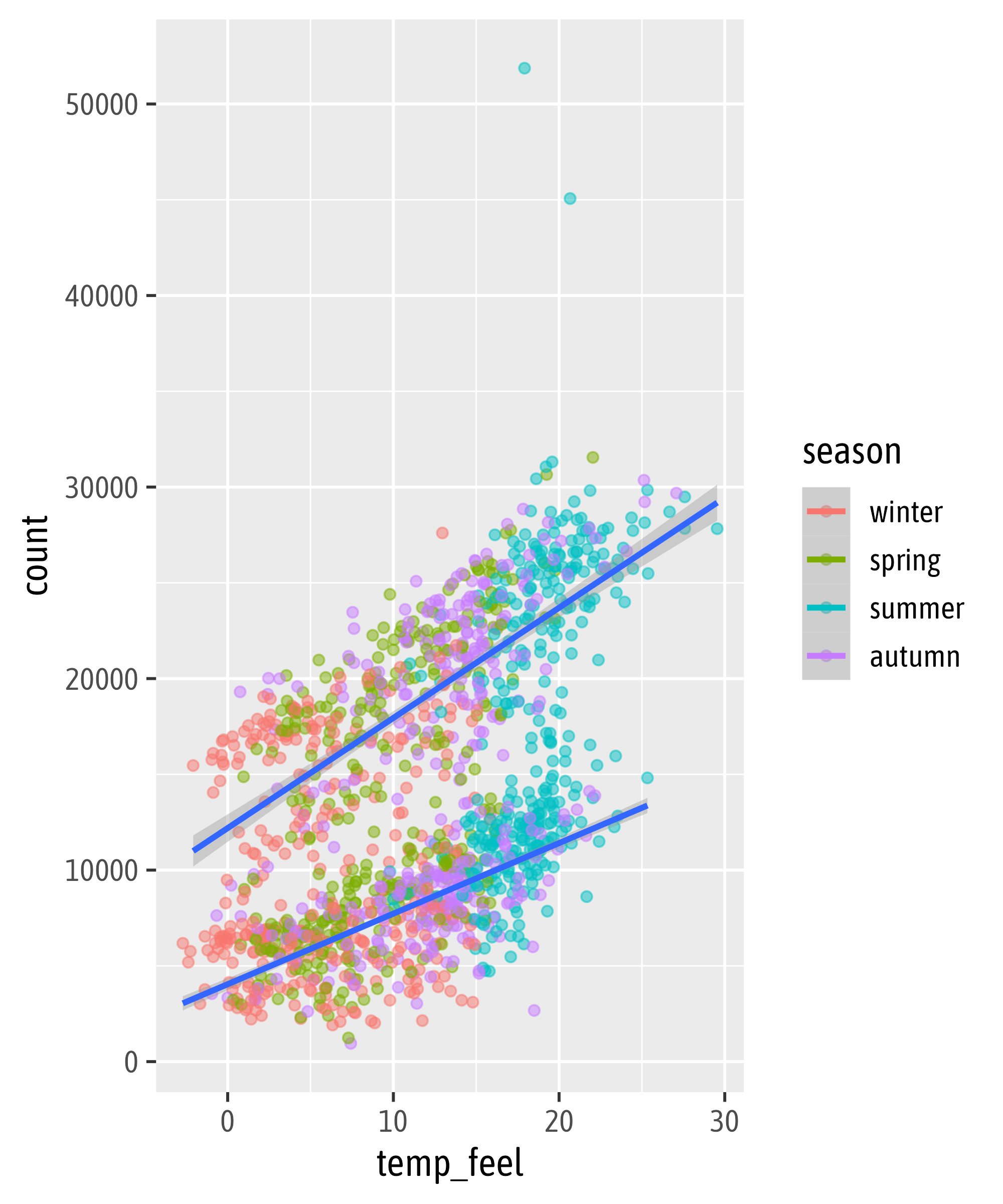
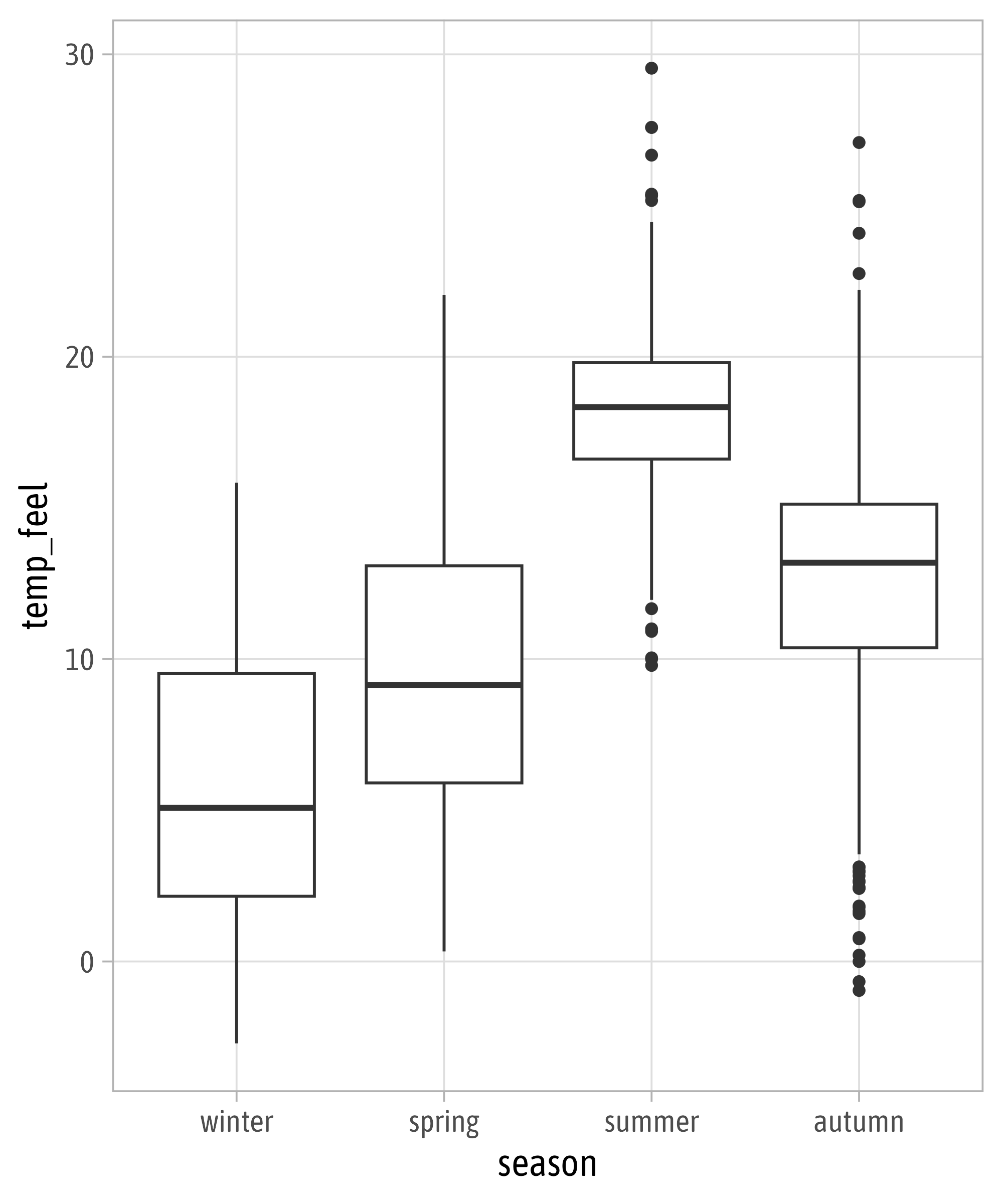
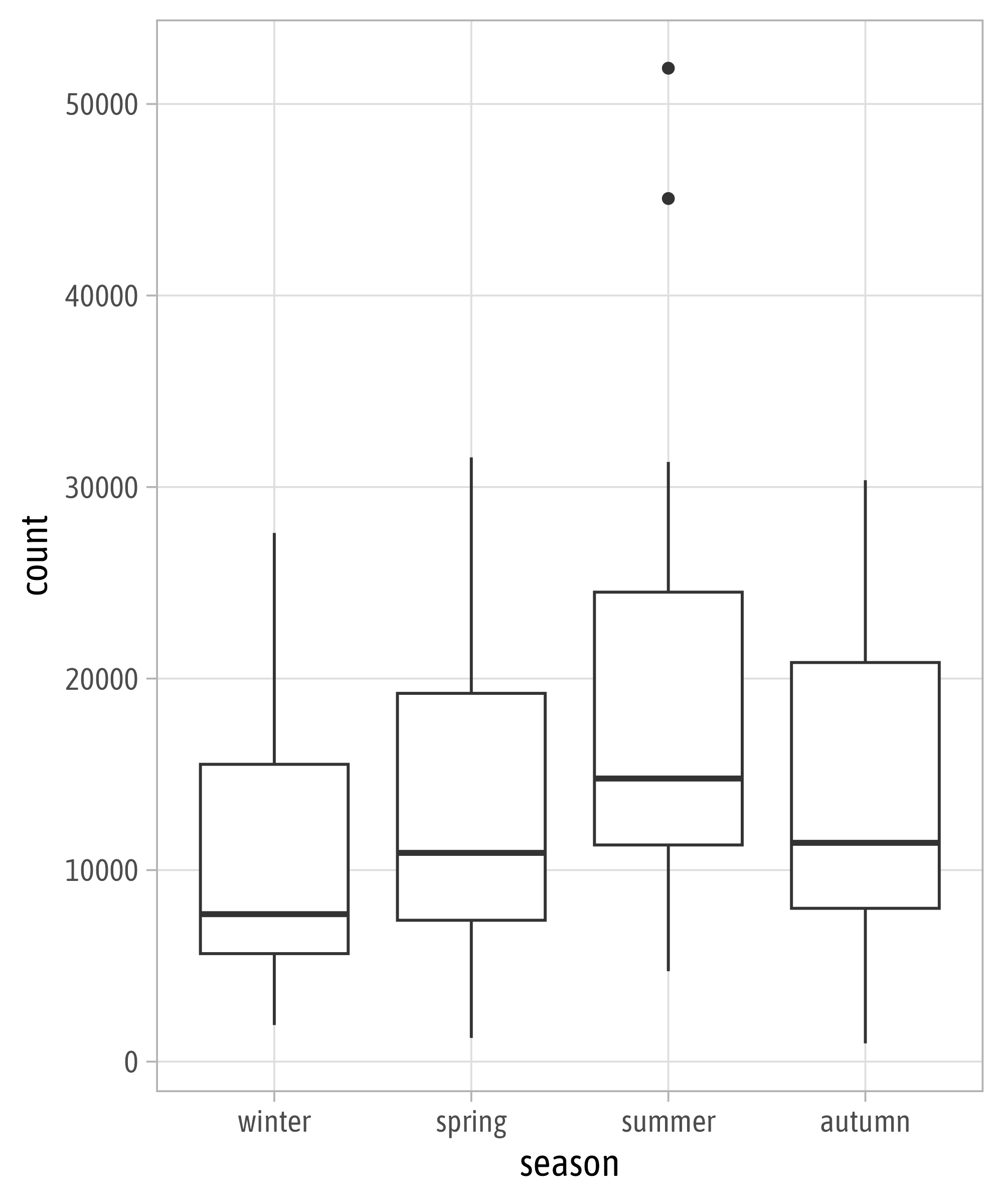
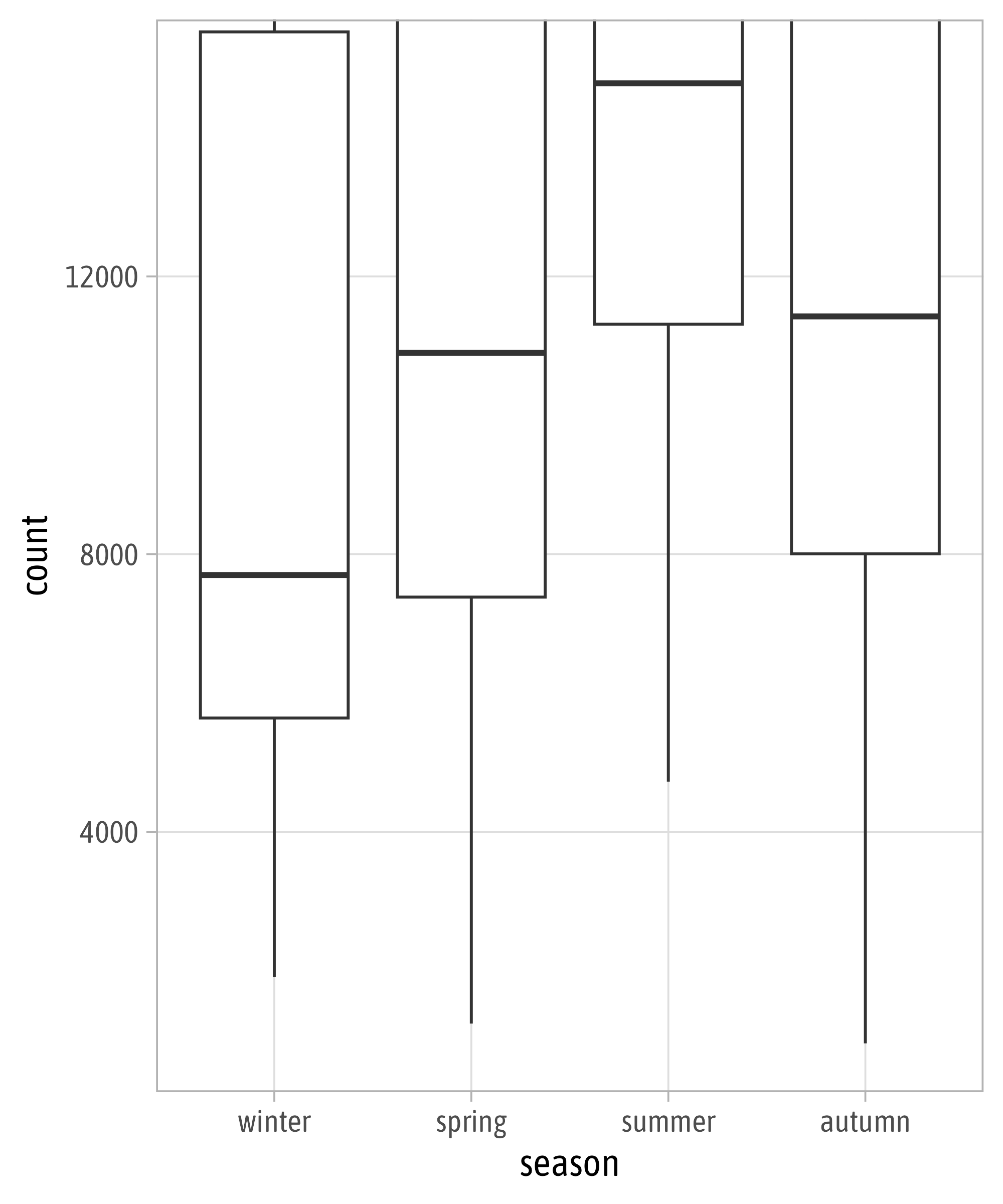
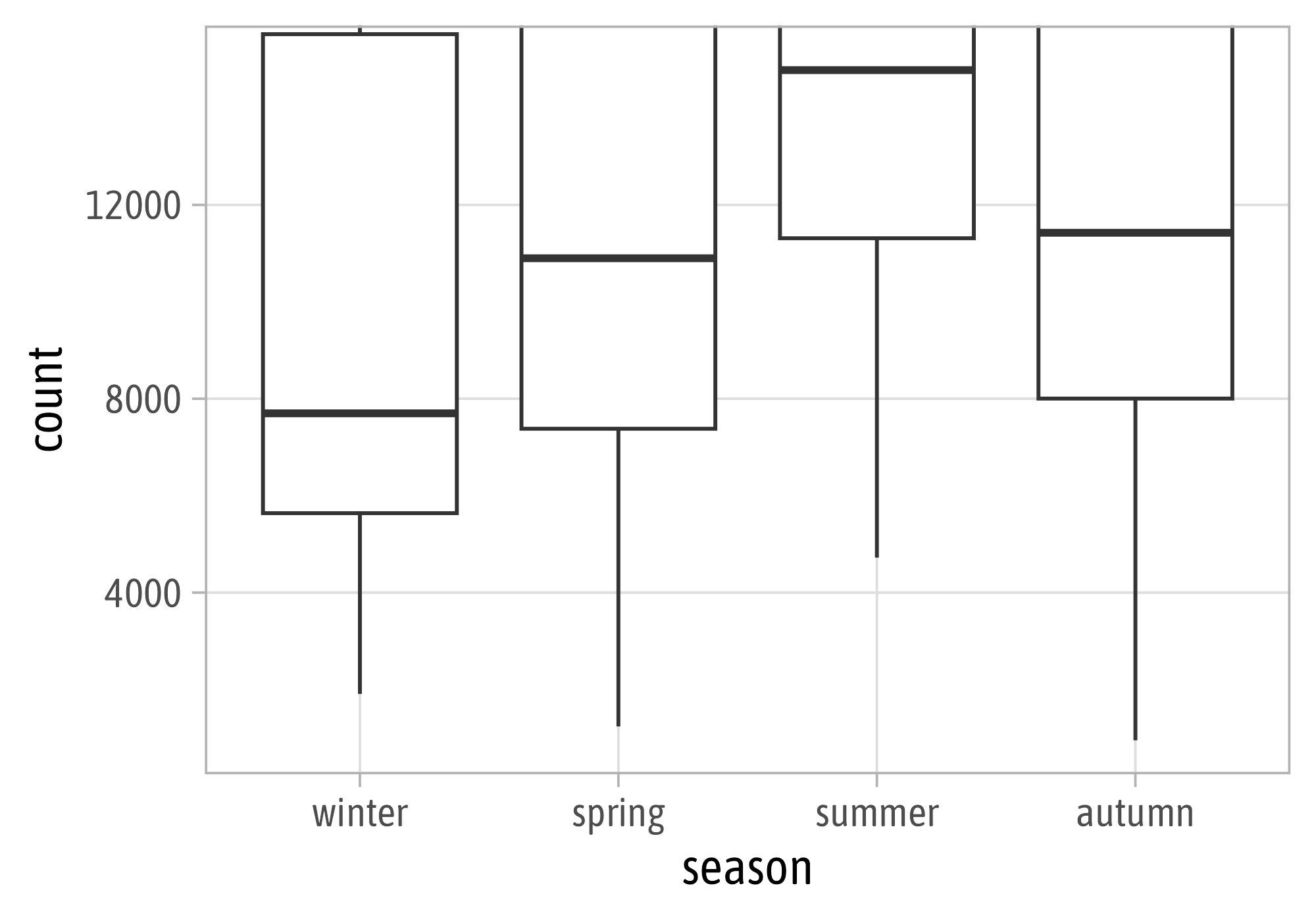
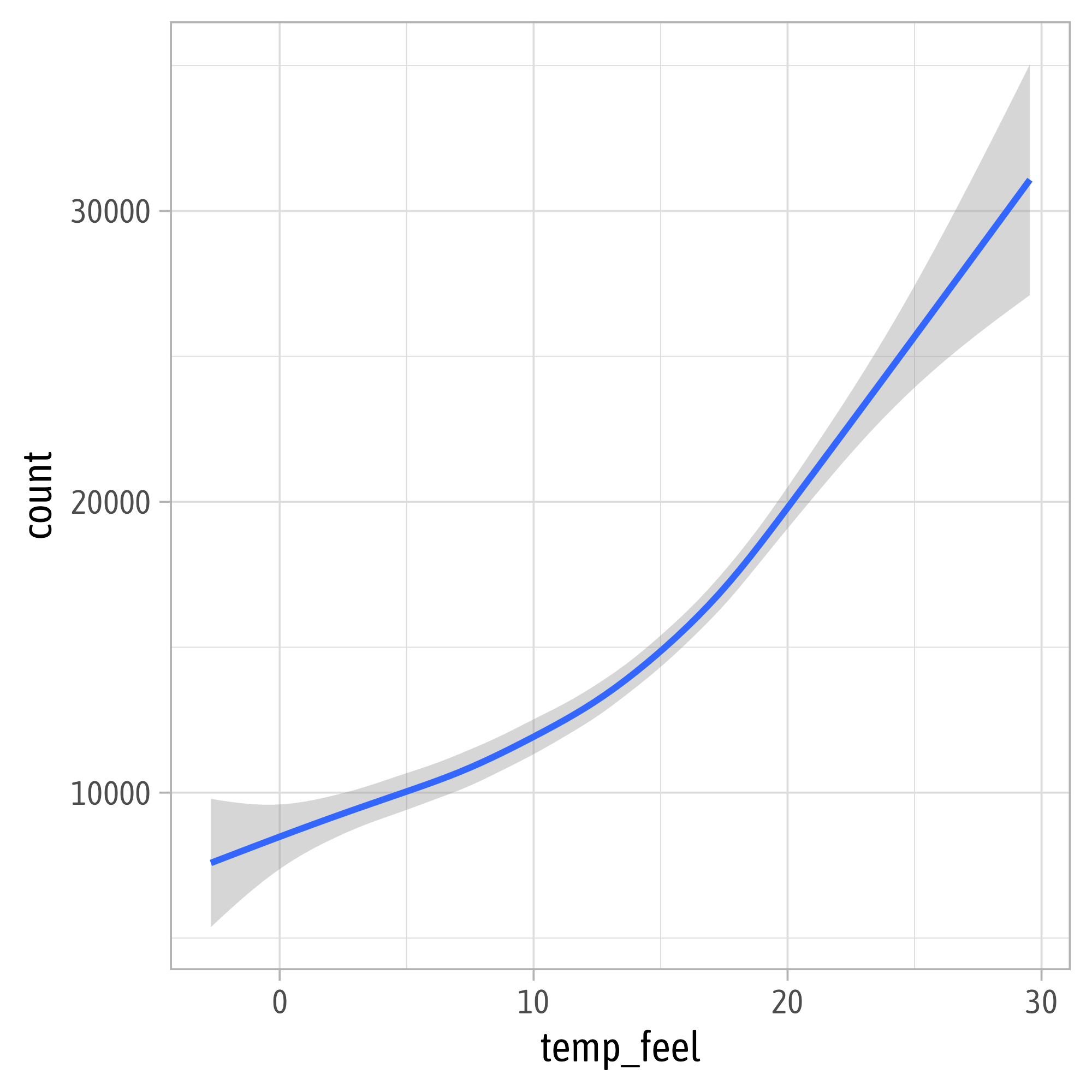
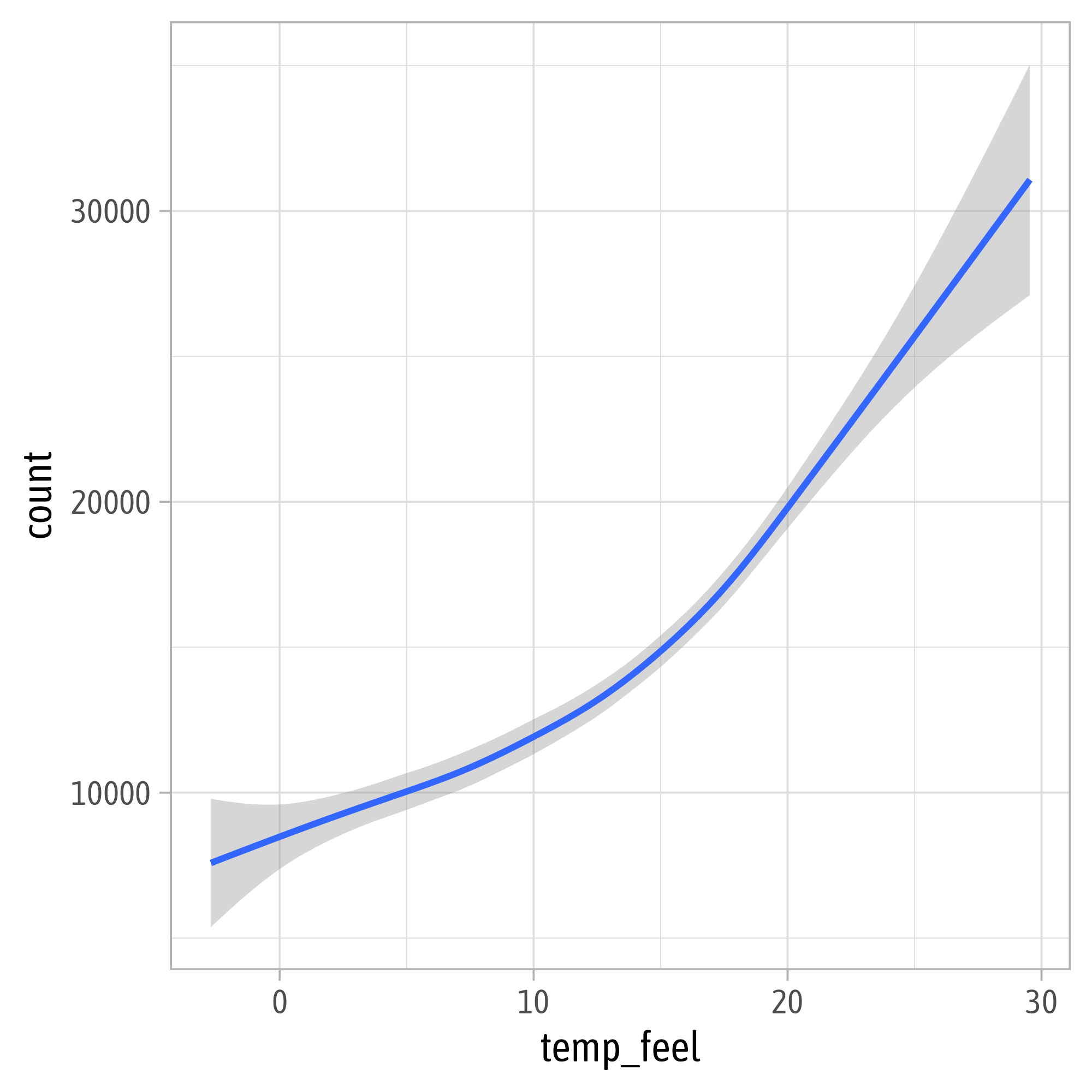
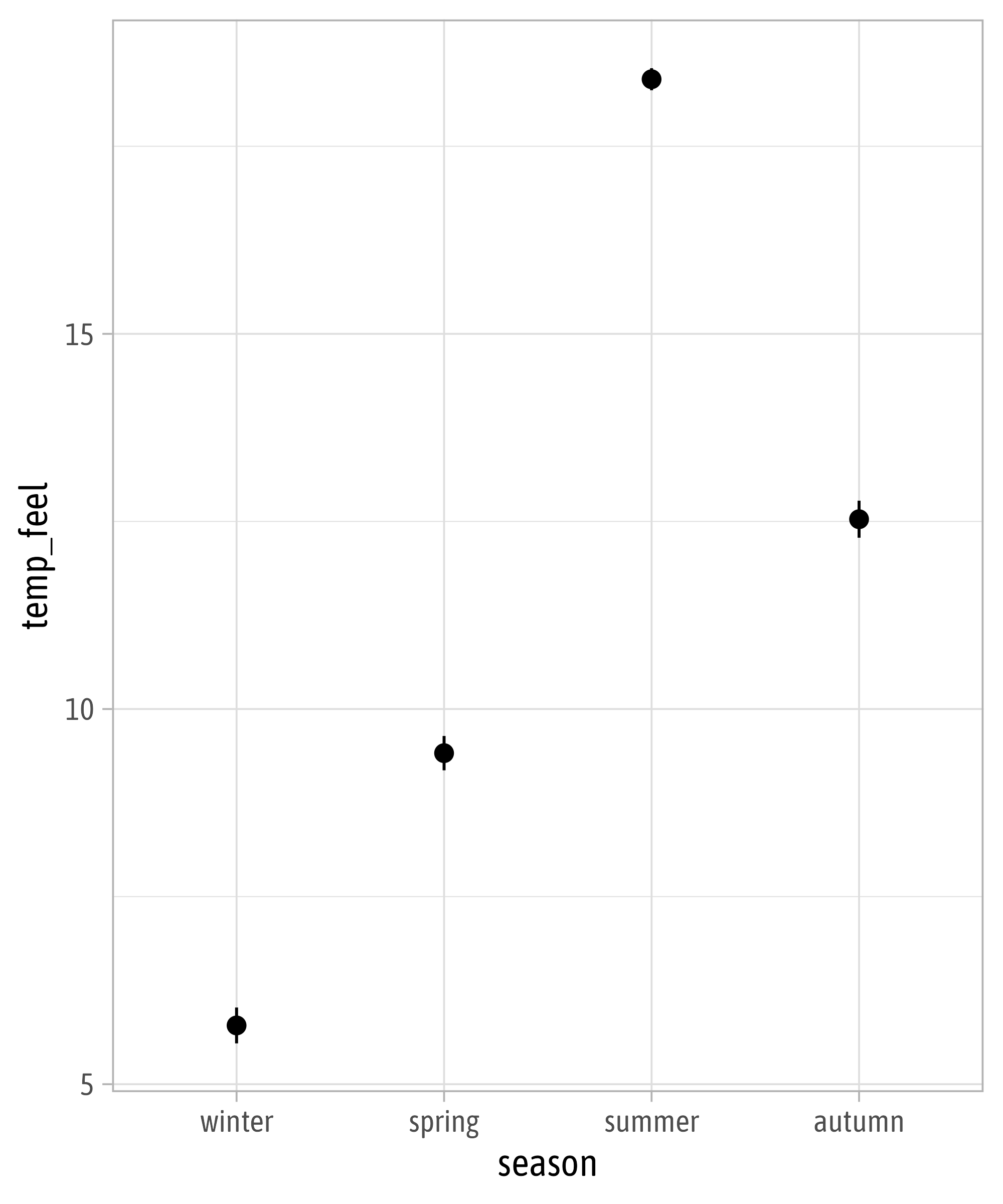
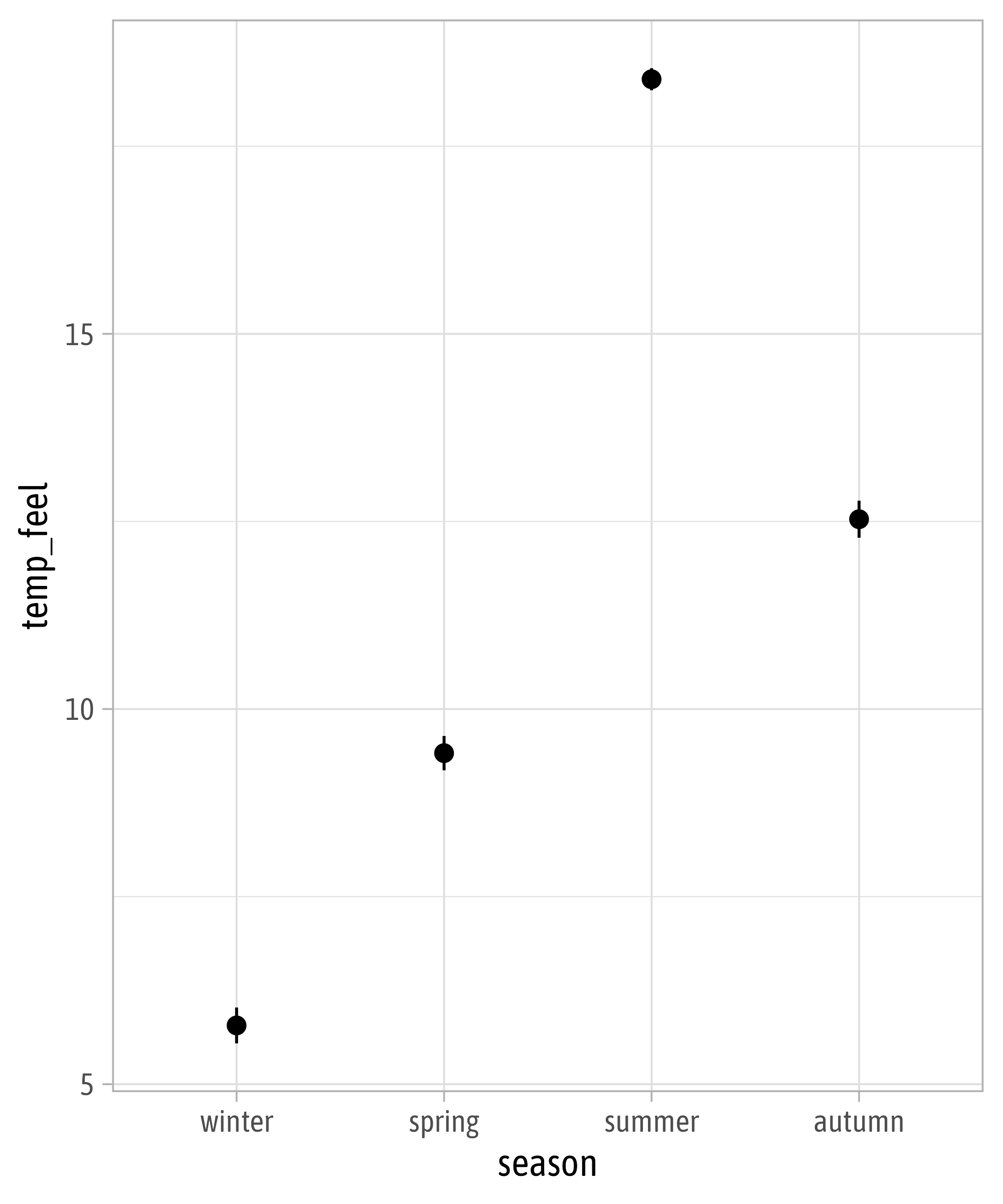
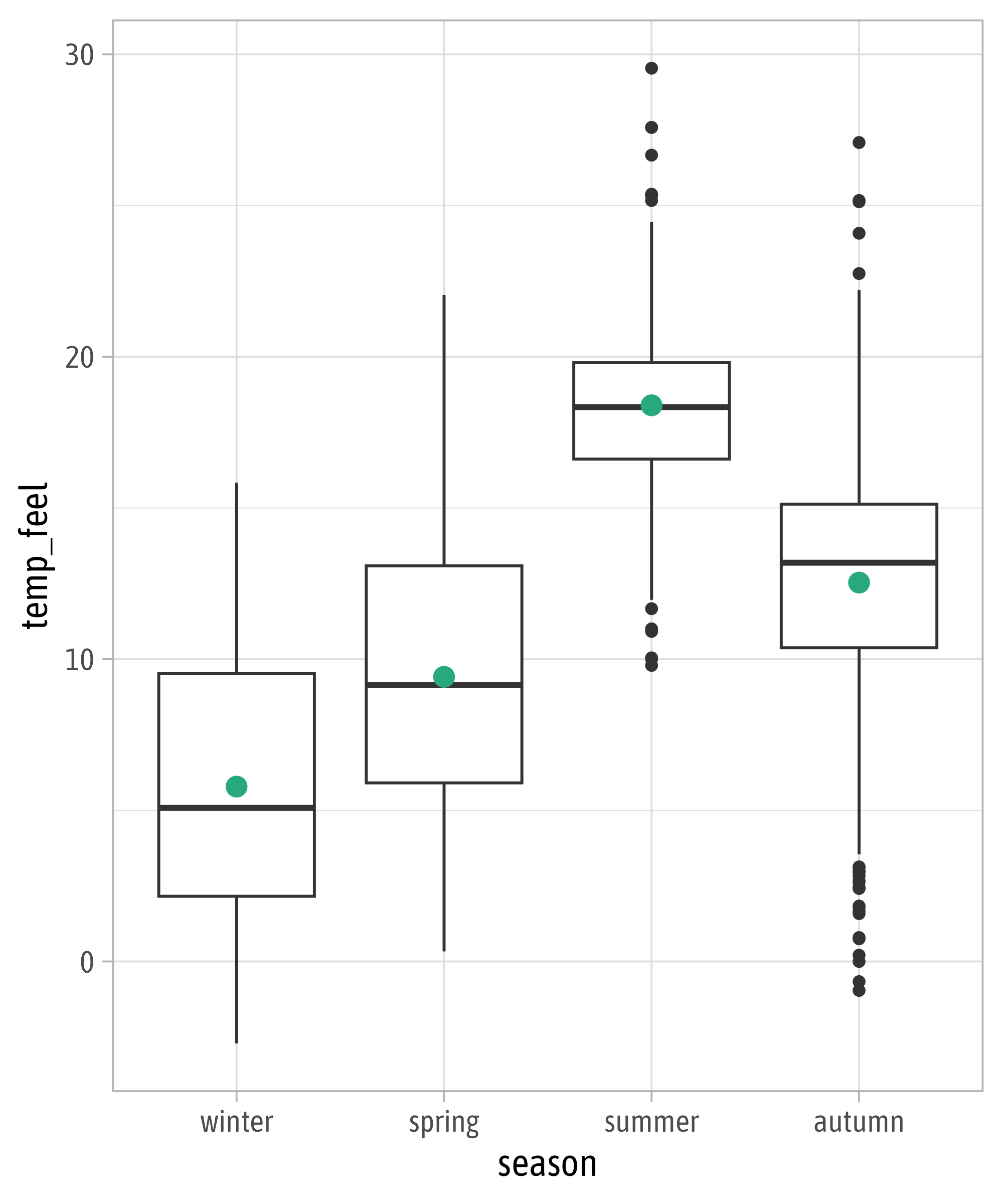
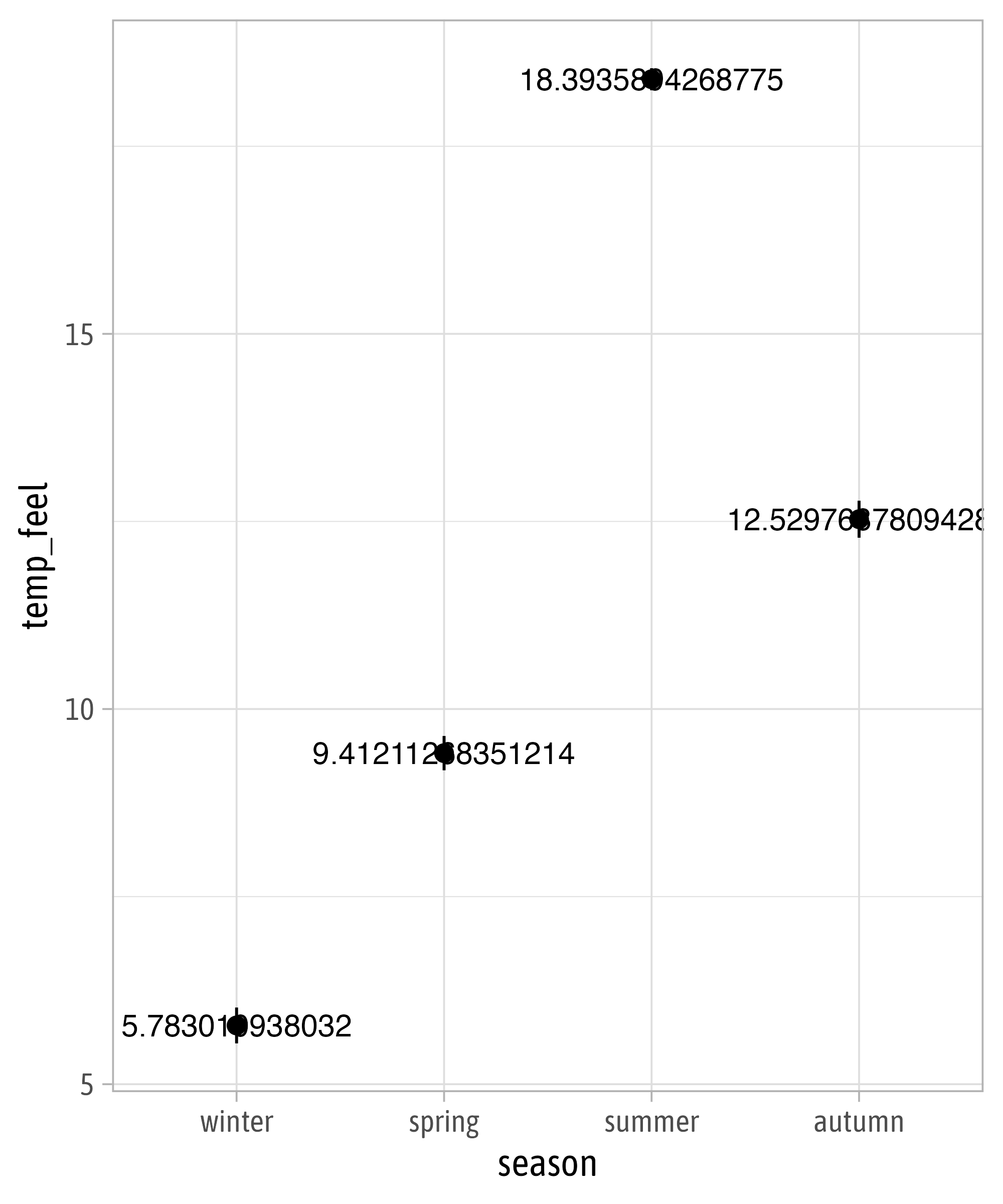
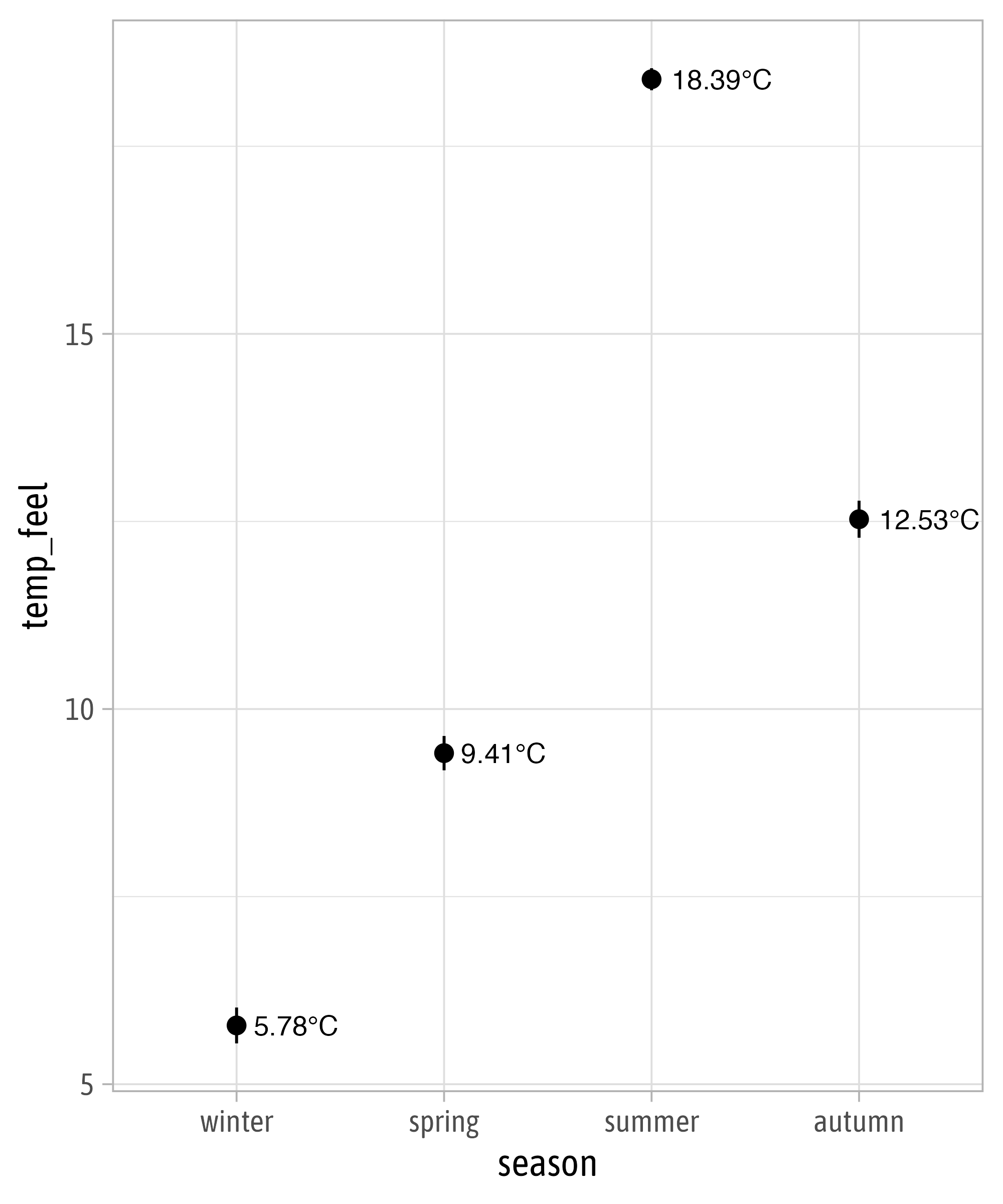
Statistical Summaries
Statistical Summaries
Statistical Summaries
Statistical Summaries
Statistical Summaries
Aspect Ratios
How to Work with Aspect Ratios
- don’t rely on the Rstudio viewer pane!
- once you have a “it’s getting close” prototype, settle on a plot size
- Approach 1: save the file to disk and inspect it; go back to your IDE
- tedious and time-consuming…
- tedious and time-consuming…
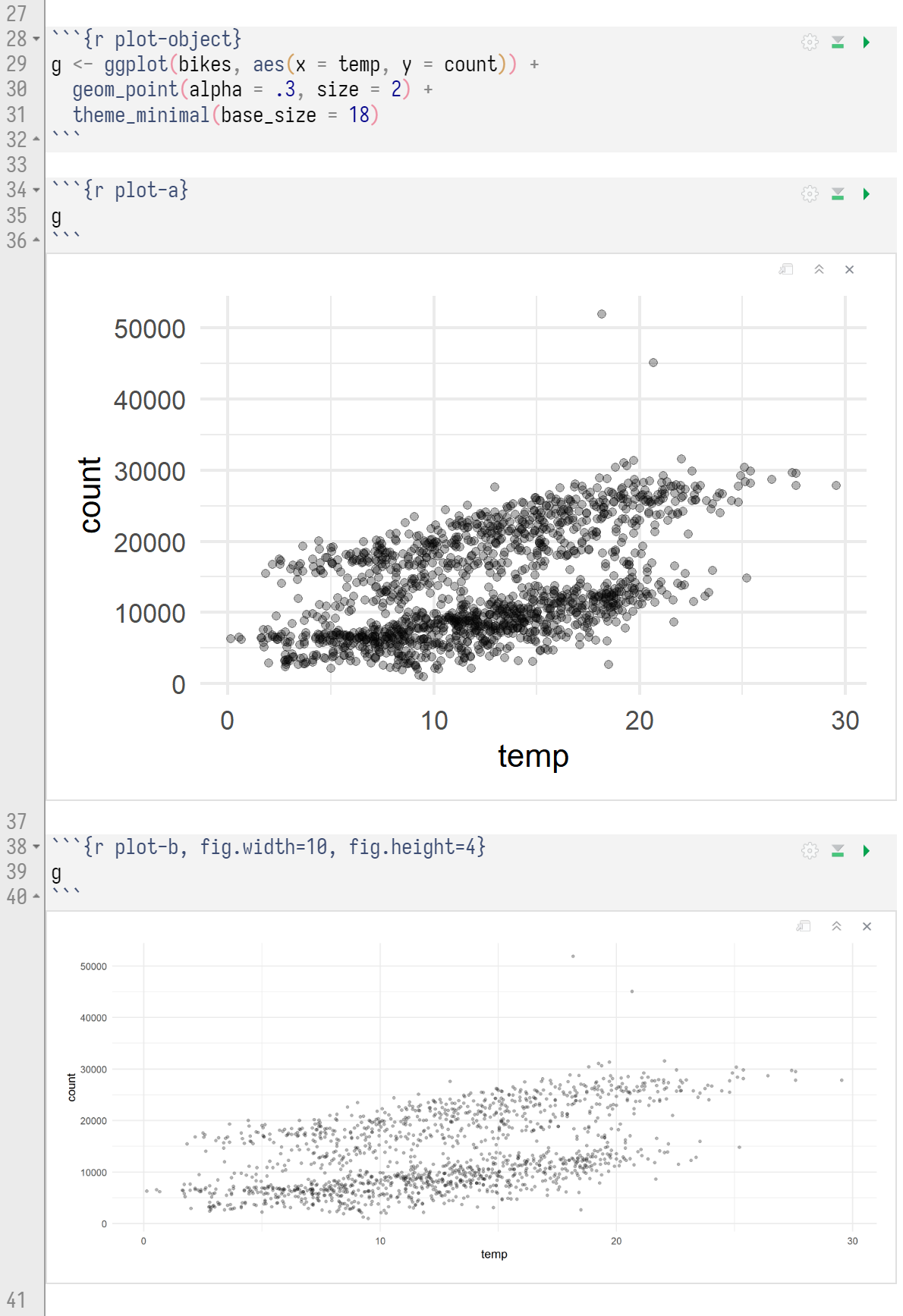
- Approach 2: use a qmd or rmd with inline output and chunk settings
- set
fig.widthandfig.heightper chunk or globally
- set
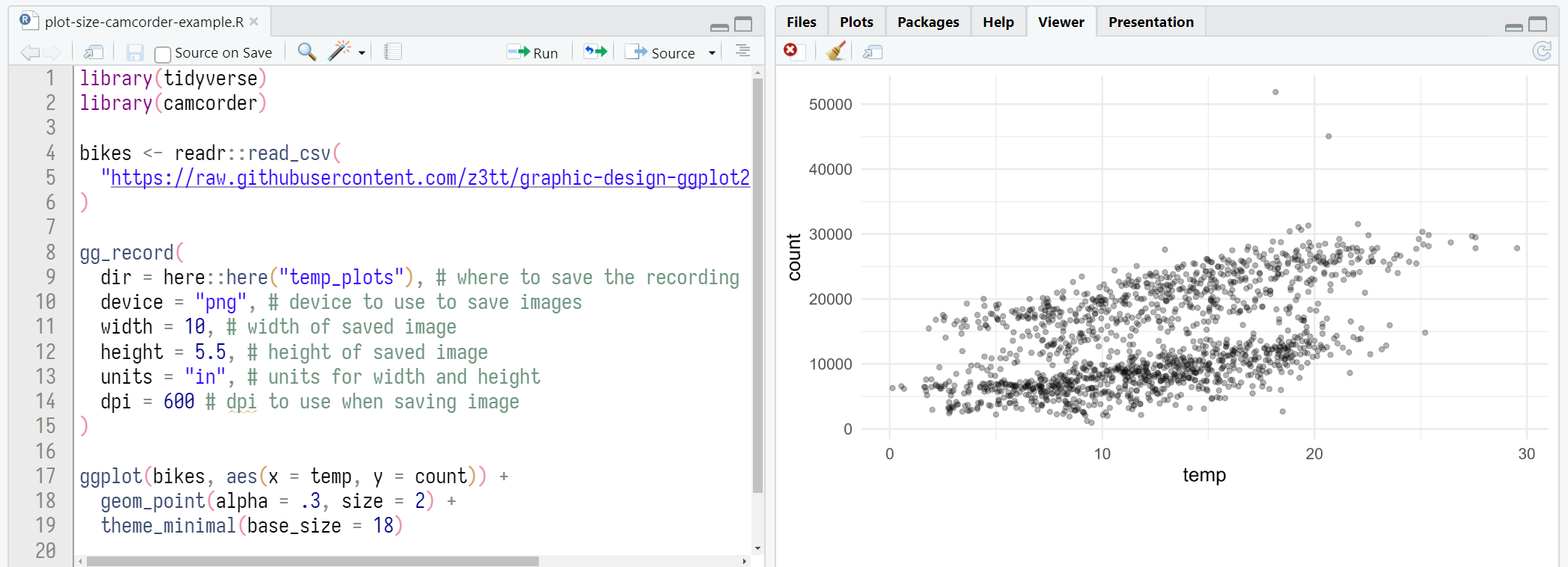
- Approach 3: use our {camcorder} package
- saves output from all
ggplot()calls and displays it in the viewer pane
- saves output from all
Setting Plot Sizes in Rmd’s

Setting Plot Sizes via {camcorder}


Cédric Scherer // DVS Masterclass // March 9, 2023